Maison >interface Web >js tutoriel >Utiliser les compétences de réflexion JS
Utiliser les compétences de réflexion JS
- php中世界最好的语言original
- 2018-04-23 09:24:181542parcourir
Cette fois, je vais vous présenter l'utilisation des compétences de réflexion JS. Quelles sont les précautions lors de l'utilisation des compétences de réflexion JS. Voici des cas pratiques, jetons un coup d'œil.
Lorsque nous apprenons le JavaScript, ou toute autre compétence en codage, nous hésitons souvent à cause de ces obstacles :
Certains concepts peuvent prêter à confusion, notamment si vous venez d'une autre langue.
Je ne trouve pas le temps (et parfois la motivation) pour étudier.
Il est facile d’oublier ce que vous comprenez déjà.
Il y a tellement d’outils et ils changent constamment, donc je ne sais pas par où commencer.
Heureusement, ces obstacles peuvent être identifiés et éliminés. Dans cet article, je présenterai six compétences de réflexion pour vous aider à apprendre JavaScript plus rapidement et à devenir un programmeur plus heureux et plus productif.
1. Ne laissez pas les décisions futures vous empêcher d'avancer maintenant
Beaucoup de gens apprennent JavaScript, et la première question qu'ils se posent est souvent « Lequel dois-je choisir ? utiliser?" 🎜>Cadre?" Cependant, si vous ne maîtrisez pas les bases de JavaScript, cette question n’est évidemment pas la bonne. Vous passez tout votre temps à travailler sur différents frameworks, et vous commencez à stagner.
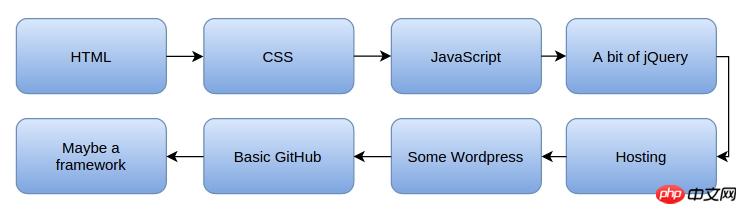
Une façon d'aider à échapper à ce piège est de dessiner une feuille de route de ce que vous devez apprendre. Par exemple, pour devenir développeur front-end, votre feuille de route pourrait ressembler à ceci :
Langage de programmation »)
2. Ne laissez pas La confiance vous incite à oublier des choses
Comprendre rapidement un concept peut être l'une des choses qui affecte le plus vos progrès sur la voie de l'apprentissage de JavaScript. Permettez-moi de vous expliquer. Lorsque vous lisez quelque chose et que vous sentez que c'est vrai, vous êtes susceptible de passer directement au contenu suivant. Ensuite, vous sentez que le contenu suivant est très facile à comprendre, alors vous continuez à lire. Mais bientôt, vous constaterez que vous avez oublié le contenu que vous pensiez maîtriser, vous ne pouvez donc que revenir en arrière et le réviser. Vous y jetez un rapide coup d’œil, sentez que cela a à nouveau du sens et passez à autre chose. Mais ensuite, vous oubliez autre chose. Vous restez dans ce cycle jusqu'à ce que vous vous perdiez enfin. Vous ne pouviez pas vous empêcher de vous décourager et de penser à vous reposer d'abord. Cependant, lorsque vous êtes revenu après vous être reposé, vous avez constaté que vous aviez oublié tout le contenu. Résoudre ce problème est également très simple. Cela ne nécessite que deux étapes :- Limiter la quantité d'apprentissage en une seule fois.
- Pratique – écrire du code.
3. Faites-le avec la bonne mentalitéPratiquez
Beaucoup de gens pensent que les exercices répétés sont très ennuyeux, alors ils choisissent généralement de sauter ou Essayez de prendre des raccourcis. Si vous avancez rapidement dans les exercices JavaScript, vous finissez par prendre plus de temps d'étude. Essayez de rendre la pratique amusante pour qu'elle résiste moins ? Essayez de changer votre état d'esprit :Que se passerait-il si on vous demandait d'apprendre un nouveau concept JavaScript mais que vous ne pouviez pas l'essayer ? Comment vous sentez-vous? Personnellement, je serais très contrarié. C'est comme si un enfant recevait un nouveau jouet mais ne pouvait pas jouer avec.
Lorsque vous apprenez quelque chose de nouveau en JavaScript, essayez d'y penser comme à un nouveau jouet, une nouvelle voiture, de nouvelles chaussures ou tout ce qui vous intéresse. Alors ne considérez pas la pratique comme un travail, considérez la pratique comme un jeu. Utilisez vos nouvelles compétences pour essayer des trucs sympas. Laissez-vous surprendre. Ensuite, montrez-le à vos amis.
Avec une mentalité de jeu, vous apprendrez plus vite, vous mémoriserez plus longtemps et vous amuserez davantage.
4. La magie du temps lors de l'écriture de code
Le problème le plus courant dans l'apprentissage de JavaScript est que vous ne trouvez pas le temps d'écrire du code. Cependant, en même temps, nous disposons de beaucoup de temps pour parcourir divers sites Web, tels que Facebook, YouTube, Wikipedia et Reddit.
Il m'est arrivé plusieurs fois de vouloir simplement ouvrir Facebook et le regarder pendant un moment, puis j'ai réalisé que je le regardais depuis plusieurs heures. Comment est-ce arrivé ? C'est peut-être parce que je n'ai pas l'intention de le regarder très longtemps. Tout est difficile au début, mais une fois qu’on a commencé, il devient beaucoup plus facile de rester bloqué plus tard. Mais si quelqu’un me demandait si j’aimerais passer du temps sur Facebook, je dirais fermement non car je n’ai pas assez de temps. Cependant, il est souvent plus facile de l’accepter et de rester bloqué en lui accordant un moment.
La bonne nouvelle est que vous pouvez utiliser cette même psychologie pour apprendre à coder. Ne pensez pas à coder pendant des heures au début, car vous n'en aurez jamais autant. Dites-vous simplement que vous allez écrire du code pendant 3 minutes. De cette façon, vous n’aurez jamais à craindre de manquer de temps.
5. Pensez plus lentement, apprenez plus vite
Cela peut sembler contre-intuitif, mais je vais l'expliquer avec une courte histoire ci-dessous.
Un de mes amis a été un jour dérouté par une certaine fonctionnalité de JavaScript. Je lui ai donc demandé d'expliquer en détail ce qu'il savait, puis je lui ai expliqué les parties qui le rendaient confus. Cependant, alors qu'il parcourait les extraits de code, j'ai remarqué qu'il y avait une section de code dans laquelle il parlait très précipitamment.
"Attendez une minute !" J'ai dit : "Parlez lentement et expliquez chaque étape en détail."
Mon ami a continué à me donner un résumé complet de ce qui se passait dans le code.
J'ai dû l'arrêter à nouveau. "Tu es encore trop pressé. Réessayez, mais cette fois, je veux que tu parcoures littéralement chaque ligne de code et que tu racontes ce qui se passe dans chaque ligne de code
Cette fois, mon ami Enfin." une bonne explication de ce qui se passe dans le code. Le nœud du problème était qu’il pouvait enfin examiner les extraits de code étape par étape au lieu d’essayer de tout comprendre d’un coup.
Dans des situations comme celle-ci, penser plus lentement peut en fait vous faire apprendre plus vite.
6. Utilisez d'abord un langage concis pour écrire du code complexe
Si vous rencontrez un morceau de code complexe ou qui ne vous est pas familier, utilisez d'abord un code facile à utiliser. comprendre la langue La langue s'écrit. De cette façon, vous savez exactement ce que vous voulez que le code fasse avant de l’écrire. Cela présente deux avantages :
Le code est plus facile à écrire car vous n'avez pas besoin de vous arrêter et de réfléchir à ce que vous voulez qu'il fasse.
Détectez les bugs avant qu'ils ne surviennent car vous avez une idée claire de ce que le code doit faire.
Conclusion
Nous avons discuté de nombreuses façons d'apprendre JavaScript plus rapidement, et vous pouvez appliquer ces conseils à d'autres compétences. Examinons-le ci-dessous :
Ne vous inquiétez pas des décisions que vous prendrez à l'avenir, étudiez d'abord dur.
Pratiquez de nouvelles compétences avec bonheur comme s'il s'agissait de jouets.
Trouvez le temps d'écrire du code avec un petit engagement, tout comme vous vous êtes initialement réconforté en ne parcourant le site Web que pendant une courte période.
Ralentissez, plus les étapes sont petites, plus vous apprenez vite.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
JS envoyant les étapes de mise en œuvre de la requête POST au format json
Sélectionnez différents noms de domaine en fonction de l'environnement qui passe méthode paramètre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

