Maison >interface Web >js tutoriel >Illustration du tutoriel d'installation de npm dans vue.js
Illustration du tutoriel d'installation de npm dans vue.js
- 不言original
- 2018-04-10 15:00:201627parcourir
Cet article présente principalement le schéma du didacticiel d'installation de npm dans vue.js. Maintenant, je le partage avec tout le monde. Les amis qui en ont besoin peuvent s'y référer
Clarifiez d'abord la relation entre nodejs et npm :
Node.js est un environnement d'exécution pour JavaScript et une encapsulation du moteur Google V8. Il s'agit d'un interpréteur JavaScript côté serveur.
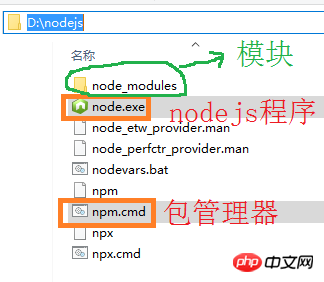
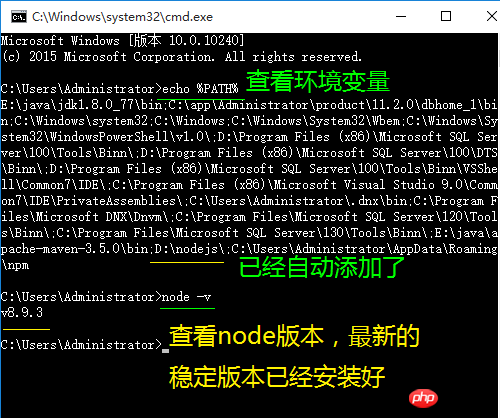
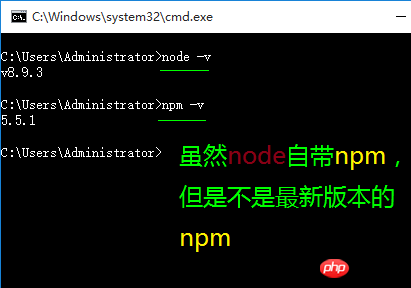
Relation d'inclusion, nodejs contient npm. Par exemple, si vous installez nodejs, vous trouverez le numéro de version de npm lorsque vous ouvrez cmd et entrez npm -v, indiquant que npm a été installé.
Citant le résumé du master :
En fait, npm est le gestionnaire de packages de nodejs. Lorsque nous développons sur Node.js, nous utiliserons beaucoup de codes javascript qui ont été écrits par d'autres. Si à chaque fois que nous avons besoin du code de quelqu'un d'autre, nous devons le rechercher par son nom, télécharger le code source, le décompresser, puis le décompresser. utilisez-le, ce sera très gênant. Ainsi, le gestionnaire de paquets npm est apparu. Tout le monde télécharge le code source qu'il a écrit sur le site officiel de npm. Si vous souhaitez en utiliser un ou plusieurs, vous pouvez l'installer directement via npm, quel que soit l'emplacement du code source. Et si nous voulons utiliser le module A et que le module A dépend du module B et que le module B dépend des modules C et D, npm téléchargera et gérera tous les packages dépendants en fonction des relations de dépendance. Imaginez à quel point ce serait difficile si nous devions faire tout ce travail nous-mêmes !
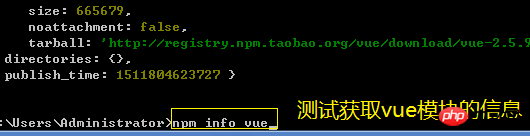
node -v Affichez la version node, qui inclut le npm Gestionnaire de packages pour installer les packages dépendants.
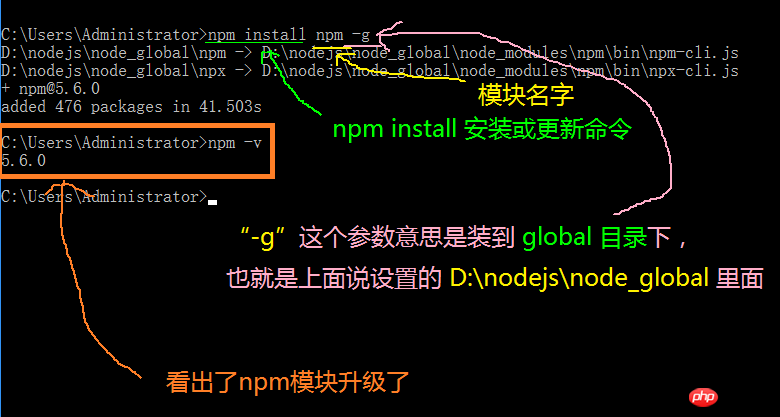
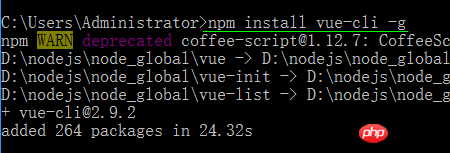
npm install -g typescript










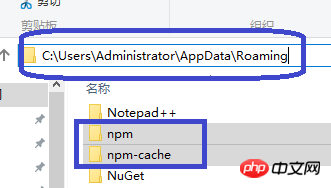
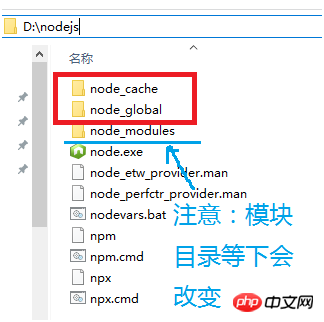
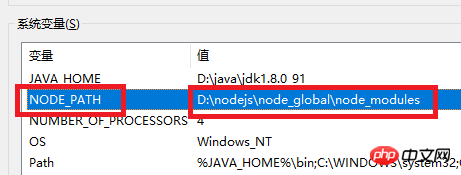
 puis exécutez les 2 commandes suivantes npm config set prefix "D:nodejsnode_global" npm config set cache "D:nodejsnode_cache"
puis exécutez les 2 commandes suivantes npm config set prefix "D:nodejsnode_global" npm config set cache "D:nodejsnode_cache"
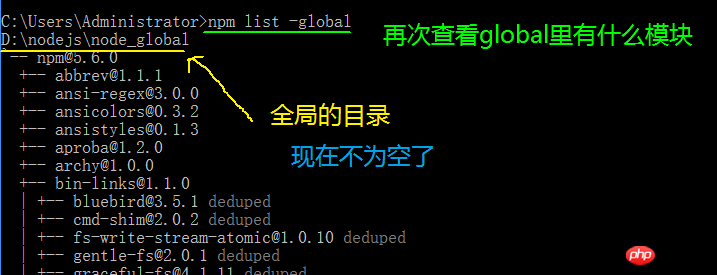
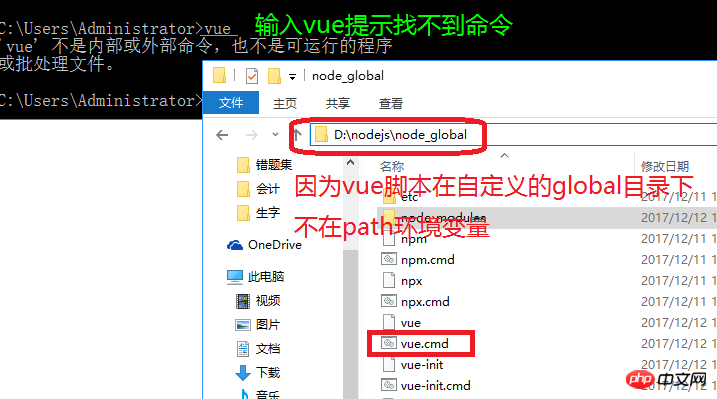
 Comme indiqué ci-dessus, payons attention à nouveau à l'entrepôt local de npm et entrez la commande npm list -global
Comme indiqué ci-dessus, payons attention à nouveau à l'entrepôt local de npm et entrez la commande npm list -global
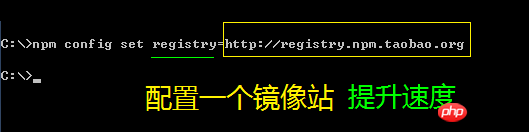
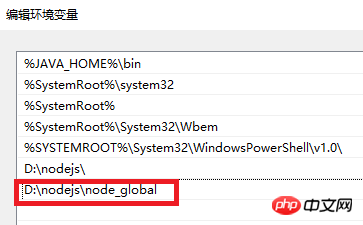
 Entrez la commande npm config set Registry=http://registry.npm.taobao.org pour configurer la station miroir
Entrez la commande npm config set Registry=http://registry.npm.taobao.org pour configurer la station miroir
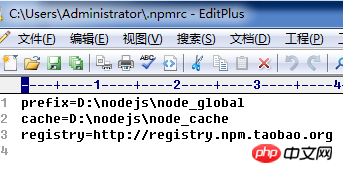
La commande npm config list affiche toutes les informations de configuration. Nous nous concentrons sur un fichier de configuration C:UsersAdministrator.npmrc

Utilisez un éditeur de texte pour le modifier et vous pourrez le voir. la configuration à l'instant Informations


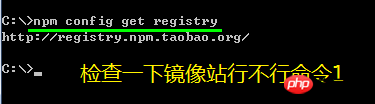
Vérifiez si la station miroir est OK Commande 1 npm config get Registry
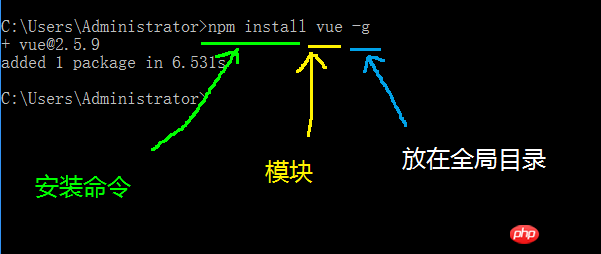
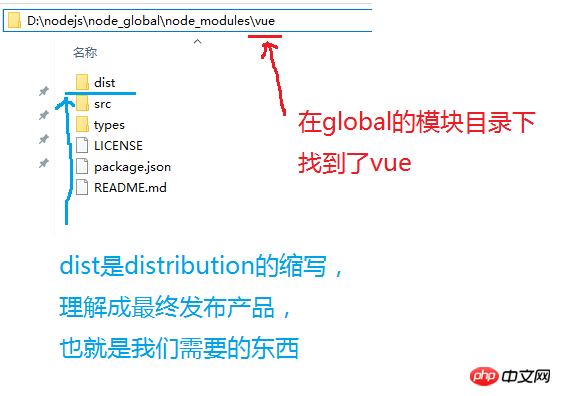
<.> 





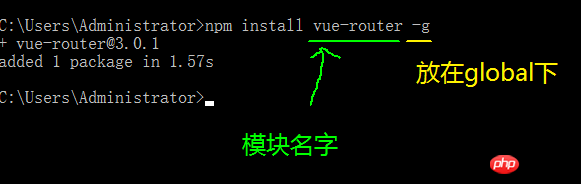
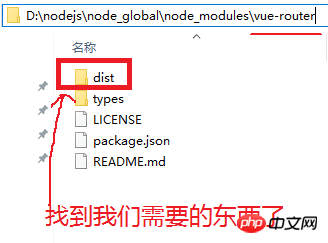
2. Testez la commande vue-router d'installation de NPM : npm install vue-router -g














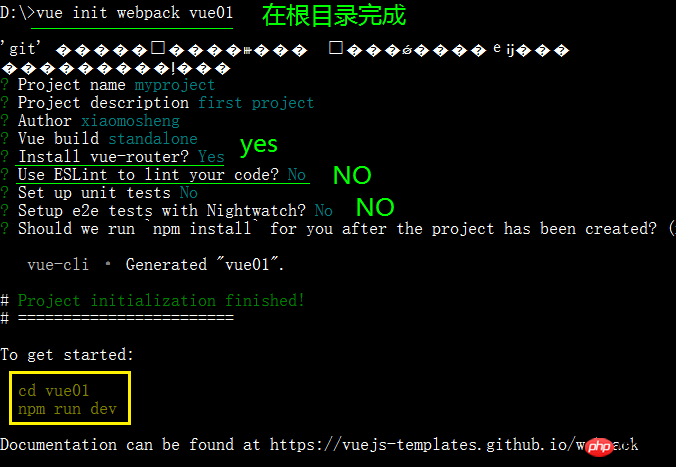
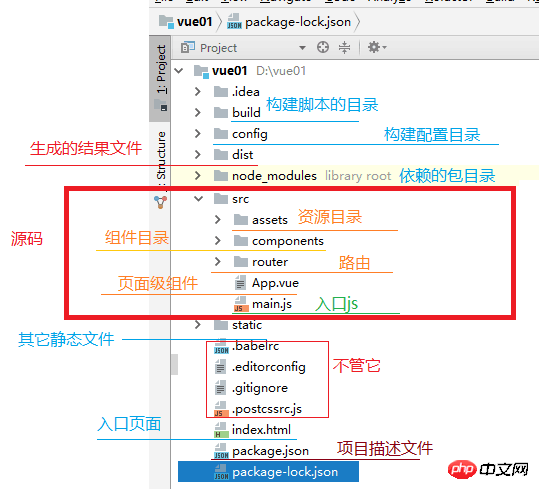
npm run build génère des fichiers statiques, ouvrez le fichier index.html nouvellement généré dans le dossier dist La description du répertoire de la vue01 nouvellement créée sous nmp :
<.> 
Comment résoudre l'échec de l'installation de npm
L'installation npm d'Electron a échoué en raison d'un délai d'attente lent du réseau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

