Maison >interface Web >js tutoriel >Code d'implémentation pour utiliser et désactiver le composant vue select
Code d'implémentation pour utiliser et désactiver le composant vue select
- 不言original
- 2018-04-10 14:52:121751parcourir
Cet article présente principalement le code d'implémentation pour l'utilisation et la désactivation du composant vue--select. Maintenant, je le partage avec tout le monde. Les amis qui en ont besoin peuvent s'y référer
Entreprise : il existe deux façons de pousser. messages, comme " WeChat" et "Mail", vous devez sélectionner "Application à envoyer" lors de l'envoi via WeChat, mais ce n'est pas obligatoire lors de l'envoi par e-mail
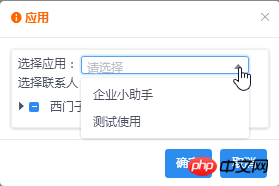
Lors de l'envoi via WeChat, la page est la suivante :

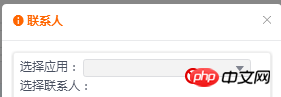
Lorsque l'email est envoyé, le sélecteur n'est pas disponible La page est la suivante :

Bien que pas de précis. Un exemple est donné sur le site officiel, "désactivé" peut être trouvé dans les attributs,
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
Mise en œuvre :
<.> Ajoutez l'attribut désactivé et écrivez-le dans le format de marque rouge suivant ; définissez une variable isAble avec Pour stocker les valeurs VRAI et FAUX pour déterminer si cette case de sélection est disponible.<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}Ensuite, la valeur de la variable de fonctionnement isAble dans la logique modifie l'état désactivé disponible du composant
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}La méthode de test indique seulement qu'elle est indisponible. Lors du retour à WeChat, elle doit être rendue disponible, sinon un autre bug sera enterré, haha. Mais c'est une logique métier. Je présente seulement la méthode et je prends des notes. Cela dépend de la situation. Recommandations associées : vue select lien secondaire Le deuxième niveau est par défaut la valeur de la première option
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

