Maison >interface Web >js tutoriel >Comment introduire la fonction de code de vérification Tencent dans le projet Vue
Comment introduire la fonction de code de vérification Tencent dans le projet Vue
- php中世界最好的语言original
- 2018-04-08 11:33:002873parcourir
Cette fois, je vais vous montrer comment introduire la fonction de code de vérification Tencent dans le projet Vue. Quelles sont les précautions pour introduire la fonction de code de vérification Tencent dans le projet Vue. , jetons un coup d'oeil.
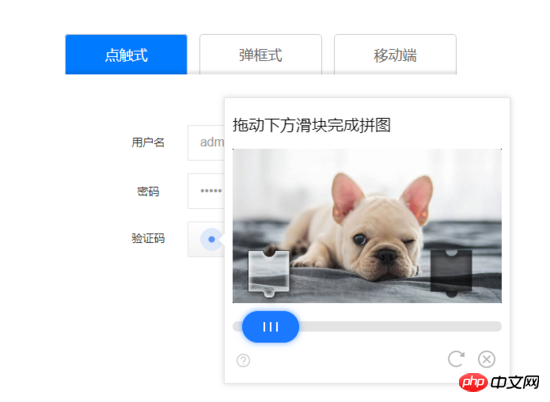
Qu'est-ce que le code de vérification Tencent ? Cela ressemble à ceci... :point_down:

Les projets récents de l'entreprise nécessitent l'introduction de la vérification Tencent Cloud. Les exigences sont les suivantes : Afin d'empêcher d'autres personnes de glisser de manière malveillante. Codes de vérification SMS, lorsque les utilisateurs court-circuitent Lorsque vous obtenez le code de vérification plusieurs fois au cours d'une certaine période de temps, vous devez appeler Tencent Verification Code Une fois la vérification réussie, le code de vérification continuera à être automatiquement envoyé. confus. Il n'y avait pas beaucoup d'articles connexes dans la recherche en ligne. Cependant, maintenant je suis connecté. Eh bien, c'est une chose très simple à découvrir (c'est peut-être juste parce que c'est trop simple que personne n'écrit 2333...)
Pas trop de BB, commençons !
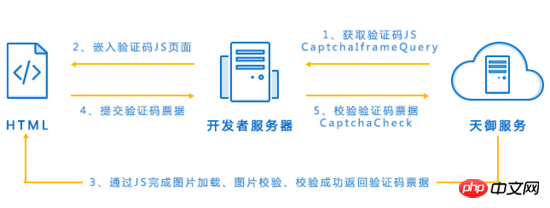
Premier coup d'œil au processus d'appel de l'interface du document :

(Adresse du document : cloud.tencent.com/document/pr… )
Elle se découpe en plusieurs petites étapes :
Aller sur Tencent Cloud en arrière-plan pour obtenir une adresse JS
-
Le background ; le transmet au front-end via l'interface ;
Le front-end charge le code de vérification en fonction de l'adresse JS
Après ; vérification réussie, vous obtiendrez un ticket (qui est un tas de chaînes ), puis le passerez en arrière-plan
Ticket de vérification backend, s'il est réussi, vous recevrez un code de vérification par SMS (ou e-mail).
Si nous ne nous soucions pas du backend, que devons-nous faire sur le front-end ?
Ajoutez d'abord une étiquette : point_down : dans le composant .vue qui doit introduire le code de vérification Tencent :
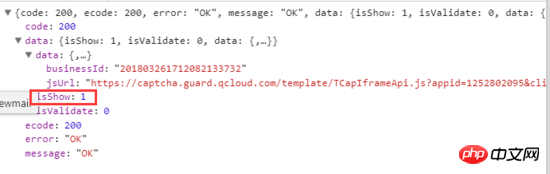
Ensuite, lorsque vous appelez fréquemment l'interface pour envoyer des messages texte jusqu'à ce que le code de vérification Tencent soit déclenché (ce jugement vous est indiqué par l'arrière-plan, par exemple, l'interface dans notre projet réussit Il y a une variable isShow dans le paramètre JSON. Si elle est égale à 1, la vérification Tencent Cloud sera déclenchée. L'état par défaut est 0, ce qui signifie que la vérification Tencent n'est pas requise. Le fonctionnement manuel est ridicule)

L'image ci-dessus est le rappel d'interface réel dans notre projet. Vous pouvez voir qu'il y a une adresse Js et un businessId dans le rappel
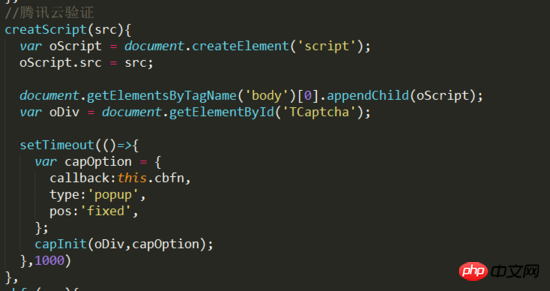
.Cette adresse Js permet d'obtenir la vérification du cloud. Vous devez écrire une méthode pour ajouter dynamiquement ce Js à la balise body : point_down :

Le paramètre src. consiste à transmettre l'adresse Js lors de l'appel de l'interface du code de vérification pour renvoyer les données.
La fonction capInit est disponible lorsque vous introduisez JS, sinon une erreur sera signalée, alors définissez un délai (le code est relativement simple, vous pouvez utiliser promise).
Ensuite, cette fonction de rappelfonction de rappel est qu'après vérification de l'utilisateur, cette fonction sera appelée et les paramètres de vérification du format json seront transmis. :point_down :
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}
Répéter : l'utilisateur est authentifié avec succès et le ticket est obtenu. Vous devez ensuite transmettre ce ticket au backend avec l'identifiant d'entreprise précédent. Si la vérification des antécédents réussit, l'utilisateur recevra le code de vérification et vous n'aurez pas besoin de faire d'autres opérations
Enfin (copier) capInit(iframe_p, options) Cette fonction, les options sont un objet Json et plusieurs les paramètres peuvent être définis. :point_down:
1. iframe_p (obligatoire) : élément qui intègre le code de vérification iframe.
2. options : {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"}, objet au format json
Le document dit qu'avant d'appeler capInit(), appelez capDestroy(), mais je l'ai essayé, mais cela n'a pas fonctionné. Enfin, je l'ai mis dans le rappel, que la vérification soit réussie ou que l'utilisateur n'ait pas vérifié. et la fenêtre contextuelle de vérification est fermée, capDestroy() est appelé.rappel : fonction de rappel de fermeture de la page de codes de vérification . Une fois l'utilisateur authentifié, cette fonction sera appelée et les paramètres de vérification du format json seront transmis.
{ret:xxx,ticket:"xxx"}
ret=0 signifie que la vérification de l'utilisateur est terminée et que l'entreprise peut vérifier le ticket
ret=1 signifie ; l'utilisateur n'a pas été vérifié Code de vérification, il n'y a aucun paramètre de ticket pour le moment.
Le ticket de paramètre doit être soumis au backend de l'entreprise. Pour les champs spécifiques à remplir, veuillez vous référer à la section développement du serveur backend plus tard.
themeColor : Définissez la couleur du thème de la page, la valeur est une couleur hexadécimale, telle que ff572d. Après réglage, les boutons et icônes de la page prendront la couleur définie
showHeader
: Afficher l'en-tête de la page des codes de vérification (retour et aide, valable uniquement pour les pages mobiles)false : Ne pas afficher
type : Option facultative côté PC pour configurer le style du code de vérification. Pour des performances de style spécifiques, veuillez consulter le site officiel du code de vérification
"point": déclenché (par défaut)
"embed": intégré
"popup": pop -up style
pos : Définissez l'attribut de position du code de vérification pop-up. Ce paramètre n'est valide que pour le code de vérification pop-up PC
absolu : Positionnement absolu
corrigé : positionnement relatif absolu dans la fenêtre du navigateur statique : positionnement statique relatif : positionnement relatif keepOpen : définition de l'attribut de page qui passe vérification false : la vérification réussit Actualiser (par défaut) lang : définir le type de langue du code de vérification Chinois simplifié : 2052 (par défaut) Chinois traditionnel : 1028Anglais : 1033N'oubliez pas d'appeler capDestroy() à temps pour détruire la balise de script que vous avez créée, sinon il y aura de nombreuses balises de script...
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. ! Lecture recommandée :
Explication détaillée de l'utilisation du filtre Vue
Implémentation JS de la minuterie + boîte d'invite
Explication détaillée de l'utilisation du routage frontal pour les applications vue monopage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

