Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du filtre Vue
Explication détaillée de l'utilisation du filtre Vue
- php中世界最好的语言original
- 2018-04-08 11:31:403030parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du filtre Vue. Quelles sont les précautions lors de l'utilisation du filtre Vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
Présentation du filtre Vue et son utilisation
VueJs fournit une puissante API filtre, qui peut effectuer divers processus de filtrage sur les données et renvoyer les résultats requis.
Vue.js est livré avec des filtres par défaut tels que :
capitaliser la première lettre en majuscule
majuscules en majuscules
minuscules en minuscules
monnaie de sortie d'argent et point décimal
pluraliser la forme plurielle de sortie
exécution différée anti-rebondfonction
limitBy utilisé dans v-for pour limiter la quantité
filterBy est utilisé dans v-for pour sélectionner des données
orderBy est utilisé dans v-for pour trier
Vue est également livré avec un code de filtre personnalisé Expliquez tout :


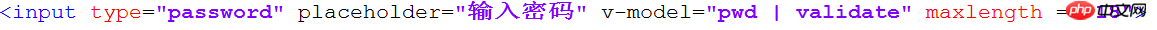
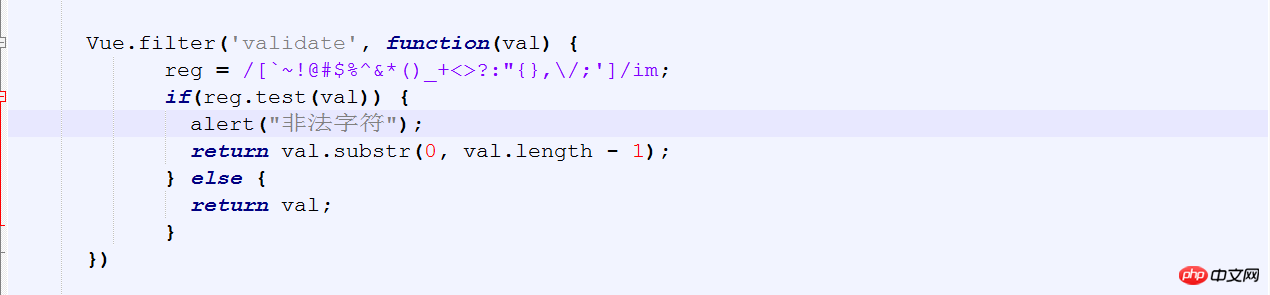
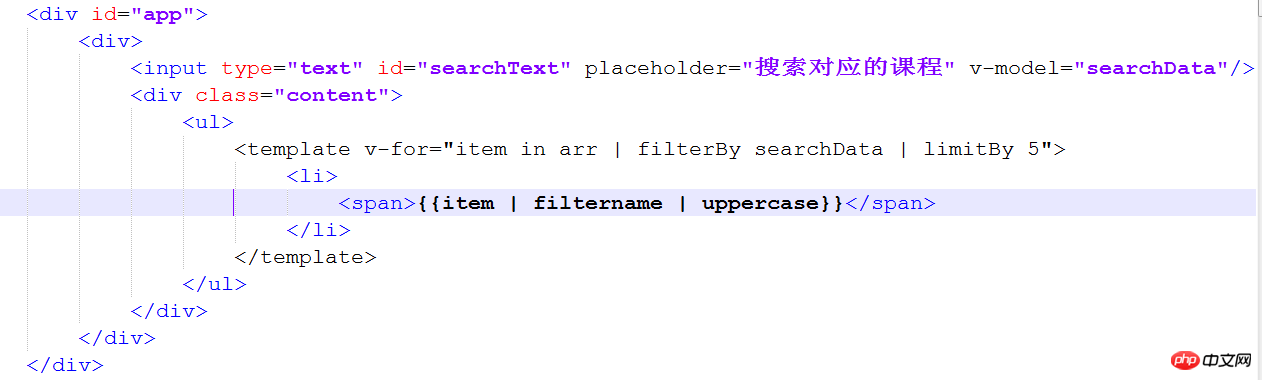
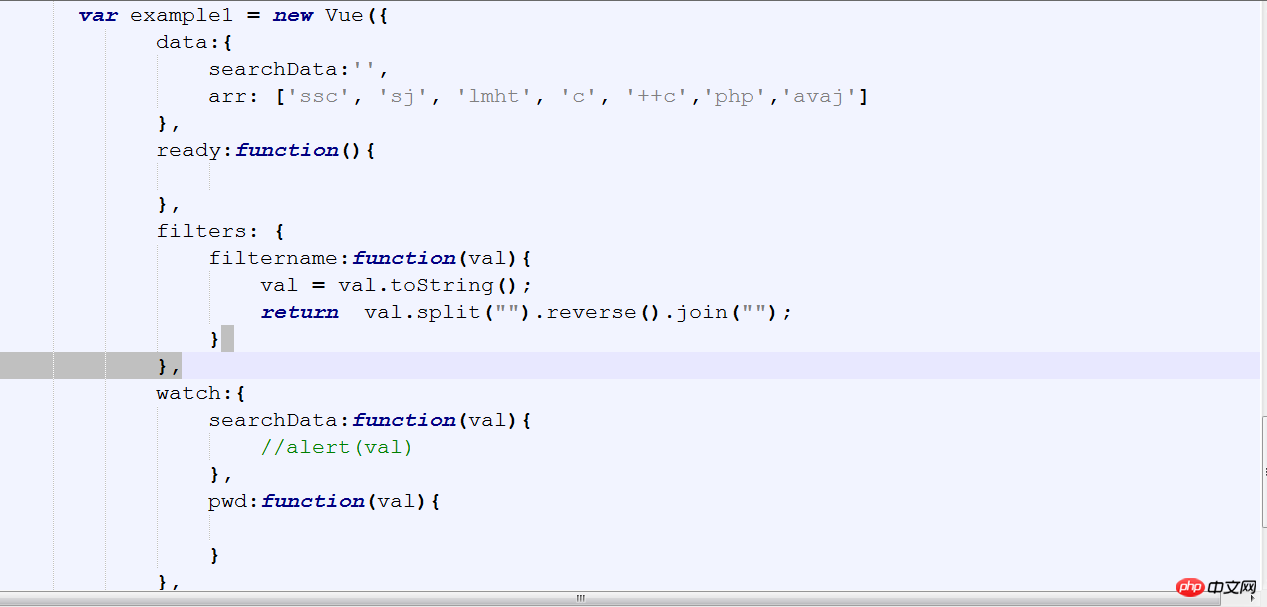
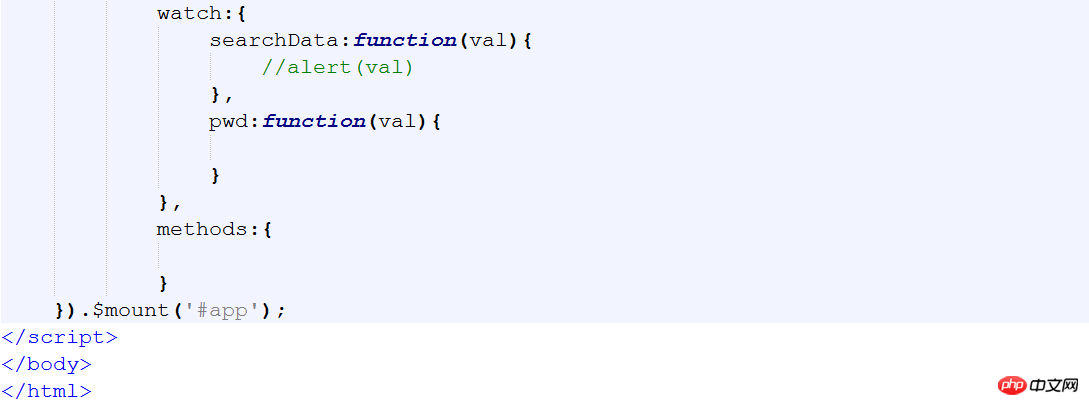
L'exemple suivant explique l'utilisation du propre filtre de Vue :
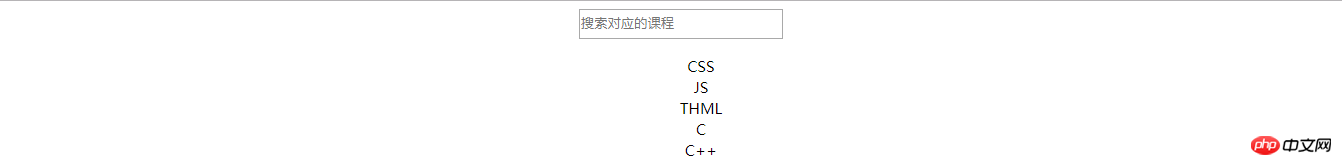
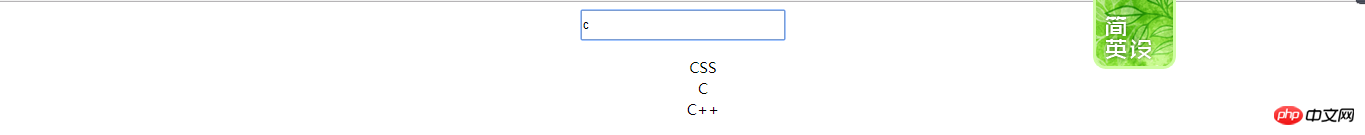
Rendu :




Implémentation JS de la minuterie + boîte d'invite
Comment utiliser vue cli pour mettre à niveau webapck4
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

