Maison >interface Web >js tutoriel >Comment implémenter la vérification asynchrone du nom d'utilisateur avec Ajax
Comment implémenter la vérification asynchrone du nom d'utilisateur avec Ajax
- php中世界最好的语言original
- 2018-04-04 15:58:221569parcourir
Cette fois, je vais vous montrer comment implémenter la vérification asynchrone du nom d'utilisateur avec Ajax. Quelles sont les précautions à prendre pour implémenter la vérification asynchrone du nom d'utilisateur avec Ajax ? Voici un cas pratique, jetons un coup d'oeil.
Jetons d'abord un coup d'oeil à la mise en page. Le rendu est le suivant

fonction ajax :
Lorsque l'utilisateur remplit Lorsque le compte passe à la zone de mot de passe, utilisez ajax pour vérifier la disponibilité du compte. La méthode de vérification est la suivante : créez d'abord un objet XMLHTTPRequest, puis envoyez les informations à vérifier (nom d'utilisateur) au serveur pour vérification, et enfin déterminez si le nom d'utilisateur est disponible en fonction de l'état renvoyé par le serveur.
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
}
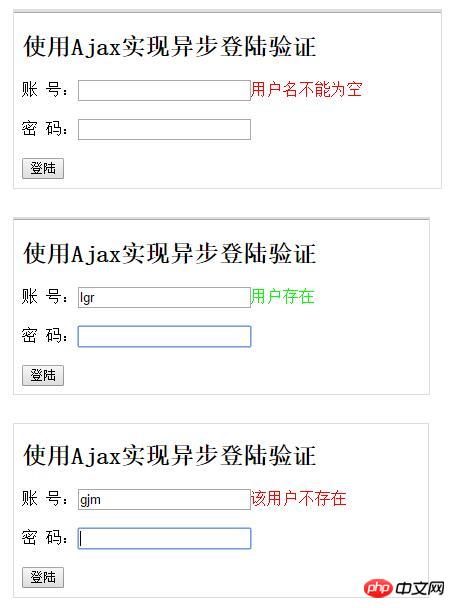
Résultats d'exécution

Implémentation du code
index.html
Ajax登陆验证
使用Ajax实现异步登陆验证
login.php
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Discussion et recherche sur Ajax
Comment AJAX implémente l'actualisation asynchrone et l'actualisation partielle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

