Maison >interface Web >js tutoriel >3 façons d'implémenter Ajax
3 façons d'implémenter Ajax
- php中世界最好的语言original
- 2018-04-04 15:57:222606parcourir
Cette fois je vais vous présenter 3 méthodes pour implémenter ajax Quelles sont les précautions pour implémenter ajax Voici des cas pratiques, jetons un oeil.
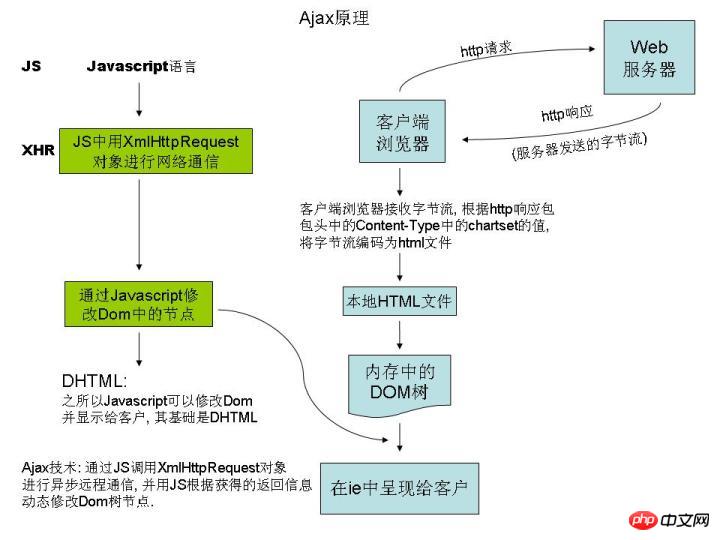
Ajax : objets JavaScript asynchrones et Json plutôt que Il appartient à la technologie de développement Web frontal et entretient une relation extrêmement étroite avec JavaScript. Ajax est une technologie qui réalise une communication asynchrone sans rafraîchissement, et cette technologie peut être implémentée. à bien des égards. Il a été inventé pour la première fois par NetScape, le créateur du navigateur. Le langage de script LiveScript a été utilisé pour enrichir l'expression des éléments de la page Web et permettre à la page Web de présenter des effets dynamiques. Après les révisions et mises à niveau ultérieures, le langage JavaScript. est né. Au même moment, Microsoft a également vu les perspectives d'Internet et a commencé à s'impliquer dans l'industrie Internet et à lancer le langage JScript. Malheureusement, il n'était pas aussi mature que JavaScript et son développement a finalement stagné. , la détermination de Microsoft pour Internet a contribué à l'acquisition longue et tortueuse de NS par MS
Permettez-moi de le mentionner ici, Dynamic Hyper Text Markup Language consiste à placer javascript dans le nœud d'élément de l'arborescence Dom pour fournir un comportement d'affichage dynamique. pour les éléments. (2) Deux aspects des idées de développement Web front-end :
a. JavaScript + XHR + CSS Flash b. Plug-in de navigateur ---> Flex(Adobe); Silverlight4.0(MS)
1. Ajax : prendre le XHR de MS (XMLHttpRequest) comme noyau ---> >2. flash : MicroMedia ---> Acquis par Adobe ---> flex (couvre ActionScript et Rich Internet Application Une combinaison d'autres technologies)
3. flexRemarque :
Afin de pouvoir communiquer de manière asynchrone avec le serveur en arrière-plan Pour la communication, Microsoft a ajouté deux composants à IE : le composant chargé de communiquer avec le serveur (XMLHTTPRequest) et le composant de traitement XML. L'utilisation de XML comme support d'échange de données présente des avantages dans le traitement multilingue, mais le coût de traitement de XML est relativement élevé, en fait, les objets Json sont généralement utilisés en Ajax. pour transférer des données entre le navigateur client et le serveur.
Le processus de génération de pages Web est en fait complété par un ensemble de programmes sur le serveur, de sorte que pour transférer des données entre le langage JS et le côté serveur Langage C#, .Net fournit une
sérialisation Jsonet un désérialiseur pour assurer la conversion entre les objets C# côté serveur et les objets Json. Il peut être utilisé côté navigateur. La fonction eval() obtient la chaîne Json transmise par le serveur. et le convertit en un objet Json
(3) Quels problèmes Ajax résout-il
Nous le savons tous, lorsque le client demande un ? page du serveur, le serveur calcule et génère d'abord dynamiquement la page, puis l'envoie au client. Le navigateur client compile et restitue la page de manière séquentielle Sans Ajax : Si si la page a une vérification utilisateur. contrôle, puis lorsque le navigateur client présente le contrôle de vérification de l'utilisateur, il attendra le résultat de la vérification du serveur. Après avoir reçu le résultat, il peut continuer à présenter les éléments de la page. Ce processus de vérification nécessite généralement des opérations telles que la lecture de la base de données. la méthode dite de synchronisation. Cette méthode fera apparaître la page Web dans un état d'animation suspendue
Après avoir utilisé Ajax : il s'agit également d'un contrôle de vérification. Une fois que le client aura soumis la demande de vérification. continuez à restituer les autres éléments de manière séquentielle. Une fois le résultat de la vérification obtenu, l'objet DOM en mémoire est modifié par JavaScript côté client et présenté à l'utilisateur (remarque : seul l'objet DOM en mémoire est modifié ici, et le (le fichier de page reçu par le client n'est pas modifié). De cette façon, en utilisant la méthode asynchrone, il n'y aura pas d'état d'animation suspendu et le client économise également le temps passé à attendre que le serveur renvoie les résultats .
(IV )Implémentation d'Ajax(L'implémentation d'Ajax en 3, il convient de noter que : les effets qu'Ajax peut obtenir peuvent être obtenus grâce WebService.)1. Appel asynchrone Ajax en Js : a.new b.onreadystatechange (traitement du texte de réponse) c.open (mode get et mode post) d.send (appel synchrone : a.new b.open (mode obtenir et mode publication) c.send d.responseText)  //ajax.html
//ajax.html
b585974ae3b7dba3039af53a9593f9c4
383eb734b02b508089ba2d78eb4c6f68
93f0f5c25f18dab9d176bd4f6de5d30e
b2386ffb911b14667cb8f0f91ea547a7Ajax of Javascript & jQuery6e916e0f7d1e588d4f442bf645aedb2f
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
a4944a33d466fdeb777db7c0cddde24aJavascript-Ajax: Click me5db79b134e9f6b82c0b36e0489ee08edff9d32c555bb1d9133a29eb4371c1213
ff9d32c555bb1d9133a29eb4371c1213
ff9d32c555bb1d9133a29eb4371c1213
ff5f8a68d680bdab4d70addeeb2a1b4f
cdcaaee4c9b94464012808ae8e1b67a4
8000ba296d549aa85ddd602dfed0879b
94b3e26ee717c64999d7867364b1b4a3
8019067d09615e43c7904885b5246f0a
function getData() {
//创建XMLHttpRequest通信对象
var xhr;
if (window.ActiveXObject) { //标准情况下, 只能有两个ActiveXObject对象处理通信过程
xhr =new ActiveXObject("Microsoft.XMLHTTP");
}
elseif (window.XMLHttpRequest) {
xhr =new XMLHttpRequest();
}
else {
thrownew Error("Ajax is not supported by this browser");
}
var elem = document.getElementById("show"); //用来显示处理结果
//使用onreadystatechange事件处理结果
xhr.onreadystatechange =function() {
if (xhr.readyState ==4) { // readyState表示服务器响应状态. 4: 响应接收完毕
if (xhr.status ==200) { // status 表示 http 请求的状态
var json = xhr.responseText; //从请求中回应中获得json串
var obj = eval("("+ json +")"); // 借助 eval 将 json 串转化为对象, 在客户端浏览器必须解析为js对象
elem.innerHTML ="45a2772a6b6107b401db3c9b82c049c2"+ obj.name +"54bdf357c58b8a65c66d7c19c8e4d114";
}
}
}
//通过open设置请求方式
xhr.open("get", "json.ashx", true); //默认为ture, false表示同步方式
//发送请求
xhr.send(null);
/* 同步方式, false表示不适用异步方式
xhr.open("get", "json.ashx", false);
xhr.send(null);
//处理结果
alert(xhr.responseText);
*/
}
2cacc6d41bbb37262a98f745aa00fbf0
75e04825979975331ecfa2ba27e4aa262cacc6d41bbb37262a98f745aa00fbf0
8019067d09615e43c7904885b5246f0a
$(function() { //ready函数, 脚本加载完即执行, 也可以用$(...$("#btn").click...)();加载
$("#btn").click(function showData() { //按钮上添加onclick事件, 事件处理方法为showData()
$("#show").load("jquery.ashx"); //从jquery.ashx中获取数据元素(innerHTML的内容), 并显示在p中
});
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
Ensuite, vous devez également ajouter un programme de traitement général similaire à json.ashx dans le projet pour fournir des données pertinentes (telles que des calendriers de table à dessin, une vérification de base de données, etc.)
// json .ashx
c7ff4b40161fd6c8a00dc7690f832b91
using System;
using System.Web;
publicclass Json : IHttpHandler {
publicvoid ProcessRequest (HttpContext context) {
context.Response.ContentType ="text/plain";
//对于静态内容, 需要禁用浏览器的缓存, 否则老是旧结果
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
string name ="Mike";
string jsonFormat ="{{ \"name\": \"{0}\" }}"; //{{、}}是为了避免和Json中的{冲突而采用的特殊转义符
string json =string.Format(jsonFormat, name);
context.Response.Output.Write(json);
}
publicbool IsReusable {
get {
returnfalse;
}
}
}
//jquery.ashx
fecdf968e6bdaa0184e3cc74e96e4509
using System;
using System.Web;
publicclass jquery : IHttpHandler {
publicvoid ProcessRequest (HttpContext context) {
context.Response.ContentType ="text/plain";
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
DateTime now = DateTime.Now;
string jqueryFormat ="45a2772a6b6107b401db3c9b82c049c2{0}54bdf357c58b8a65c66d7c19c8e4d114";
string jquery =string.Format(jqueryFormat, now);
context.Response.Write(jquery);
}
publicbool IsReusable {
get {
returnfalse;
}
}
}
2.1 Utilisation d'AjaxPro2 :
a. Ajouter une bibliothèque de classes AjaxPro2 (AjaxPro2.dll) b.webconfig Ajouter fichier de configuration c. Dans App_Code, créez un fichier de bibliothèque de classes (fichier cs) pour fournir le service Ajax, et enregistrez Ajax dans le fichier cs d'arrière-plan correspondant à la page (dans l'événement Page_Load ) d .Écrivez la méthode de traitement avec la balise Ajax dans le fichier de bibliothèque de classes (fichier cs) dans App_Code e. Utilisez le script dans le fichier aspx au premier plan pour traiter les résultats (modifier l'objet DOM en mémoire) et l'afficher sur la page
//Ajouter un fichier de configuration dans b.webconfig
7448052ee0aa438ce73e0a8b3dd611ad 2dc15ec6bc814c3aa45b55d017848bed 7342c004d9ee91801ac5c2892c1ed716 d77b1e247b97cf6a9c1fdda6c7a23d67 a678e556e2e40b2e2d09f69cb325521e eb1e6c2aa0bb52bd43b314e30abaced1 0baa241499d00b9f72989b26007af186 b525c13248727c3ef0eae09176cb9d65 137d563e8590cea2318915a677e376a3 --> 4ec4537ca3582453b3a7c44816bcf480 eb393cd7f0c41cf1136847ec1779eae4
//c. Créez un fichier de bibliothèque de classes (fichier cs) dans App_Code pour fournir le service Ajax et enregistrez Ajax dans le fichier cs d'arrière-plan correspondant à la page (Dans l'événement Page_Load)
//fichier default.aspx.cs
protectedvoid Page_Load(object sender, EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(typeof(CalendarServices)); //AjaxPro会根据注册的类型自动生成脚本
}
//d. Écrivez la balise Ajax dans le fichier de la bibliothèque de classes. (fichier cs) dans la méthode de traitement App_Code
//CalendarServices.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
publicclass CalendarServices
{
[AjaxPro.AjaxMethod]
publicbool save(string date, string tile, string detail)
{
System.Threading.Thread.Sleep(5000); //用来测试异步
returntrue; //这里为简单, 直接返回true
}
}
//e. Utilisez les résultats du traitement du script dans le fichier aspx au premier plan (modifiez le DOM). objet en mémoire) et l'afficher dans le fichier
//default.aspx sur la page
3e93250a76b57894af92dc400b183f5e
b585974ae3b7dba3039af53a9593f9c4
383eb734b02b508089ba2d78eb4c6f68
22e6244c9f89e2a72231546ed5a2733f
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
a56165225b53ae2239a99091f5fba8ce
e388a4556c0f65e1904146cc1a846bee
日期:09e49708bcedb0348acbe74892c4d650ff9d32c555bb1d9133a29eb4371c1213
标题:0011a500b134bfab6059b11b2ac1a083ff9d32c555bb1d9133a29eb4371c1213
详情:4850dc40fe676b0981b4bf5d42d7938140587128eee8df8f03d0b607fe983014
cdcaaee4c9b94464012808ae8e1b67a4
062cbd68642114d29cfacc632d9cc1ca
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
75e04825979975331ecfa2ba27e4aa262cacc6d41bbb37262a98f745aa00fbf0
8019067d09615e43c7904885b5246f0a
$(function() {
$("#btn").click(function() {
var date = $("#date").val();
var title = $("#title").val();
var detail = $("#detail").val();
//由AjaxPro生成的js代理, 很像C#中类库的使用, 其中function(result)是异步的结果处理方法
CalendarServices.save(date, title, detail, function(result) {
if (result.error !=null) { //服务器上出现异常
alert(result.error.Message);
}
if (result.value) { //服务器cs文件中的方法返回永真
alert("服务器返回true! ");
}
});
});
});
2cacc6d41bbb37262a98f745aa00fbf0
94b3e26ee717c64999d7867364b1b4a3
f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
2.2. Boss Ajax utilisé auparavant (peut être utilisé pour maintenir d'anciens projets, en fait il est très similaire au deuxième type) : a. Référencez la bibliothèque de classes du framework Ajax b. Ajoutez la configuration dans webconfig c. Ajoutez la classe de service Ajax dans App_Code et enregistrez Ajax dans le fichier CS (événement Page_Load) d. Fichier CS dans App_Code e. Button Lier la méthode qui déclenche la méthode de traitement JS f.
//a. Référencez la bibliothèque de classes Ajax.dll du framework Ajax
//b. configuration sur webconfig
7342c004d9ee91801ac5c2892c1ed716 818d942dd69335e976415bd974d8f403 a678e556e2e40b2e2d09f69cb325521e
//c. Enregistrez Ajax dans le fichier CS (dans l'événement Page_Load)
Ajax.Utility.RegisterTypeForAjax(typeof(SysBase_UserEdit)); //SysBase_UserEdit是页面文件名称
//d. dans App_Code
[Ajax.AjaxMethod]
public DataSet getRoleData(int Roleid)
{
DataSet ds =new DataSet();
ds = r.SelectRoleData(string.Format(" and id={0}", Roleid));
return ds;
}
//e. La liaison des boutons déclenche la méthode JS
this.DDLRole.Attributes.Add("onpropertychange", "onCommandInputPropertyChange();"); //在Page_Load事件中基于Attribute为按钮绑定方法, 在aspx文件中手动添加也可以
//f Méthode de traitement JS
3f1c4e4b6b16bbbd69b2ee476dc4f83a
function onCommandInputPropertyChange(){
if (event.propertyName == "value"){
var cmdInput = event.srcElement;
if (cmdInput.value != 0){
//alert(cmdInput.value);
BindRoleName(cmdInput.value);
}
}
}
//绑定角色名
function BindRoleName(RoleID){
//SysBase_UserEdit是aspx页面的名称
SysBase_UserEdit.getRoleData(RoleID,get_AllName);
}
function get_AllName(response){
var AllName = document.getElementById("DDLAjax");
AllName.length = 0;
if (response.value != null){
var ds = response.value;
if(ds != null && typeof(ds) == "object"){
var name = ds.Tables[0].Rows[0].rolename;
var id = ds.Tables[0].Rows[0].id;
AllName.options.add(new Option(name,id));
}
}
}
2cacc6d41bbb37262a98f745aa00fbf0
3. :
a. Pour VS2005, vous devez installer le plug-in (Extensions Microsoft ASP.NET 2.0 AJAX) b. Placez le contrôle ScriptManager à côté de l'élément Form c. être actualisé, utilisez UpdatePanel et ContentTemplate pour l'envelopper d. À la fin de l'élément de table Placez l'élément déclencheur entre ContentTemplate et UpdatePanel, enregistrez le bouton de déclenchement Ajax e. Référencez la bibliothèque de classes dont Ajax2 f.VS2005 a besoin pour configurer webConfig
//d. Placez le déclencheur entre ContentTemplate et UpdatePanel à la fin de l'élément de table Element, enregistrez le bouton de déclenchement Ajax (btn_Search, btn_Delete sont des boutons)0a8ecf1acd1a0a3f90f72a96b90e798e b2d86b00b6244ca94e110698e939eca6 60fb8f191e5eb174b120bfd153c6c543 45e7fb75d0c052202c651a994d0d92fa 964d468c0797735e3eb6033b3b17750b//f. doit configurer webConfig
7342c004d9ee91801ac5c2892c1ed716 33f009ceb7c4b8445d06b6373519952d 87366aed792f07ec516ac37f05d956f5 d343374be96a9d7554af644c494a8647 994024a0a6f3fd08208ef5cc0c126461 4cb54fd5f1591ce0177321bcb07d1670 44b23a7d49d2f9b59bfdb74d9fbb1604 a678e556e2e40b2e2d09f69cb325521e========== ==================Ligne de séparation======= =====================À propos du premier type : appel asynchrone Ajax en Js, j'ajouterai quelque chose, je ne le démarrerai pas séparément
À propos du passage des paramètres :
1.Transmettez les paramètres en mode get, et les paramètres sont stockés dans l'URL, par exemple :
xhr.send(null);
2.
Transférez les paramètres en mode post, et les paramètres sont stockés dans le corps du package de requête, par exemple :
xhr .open("post","json.ashx" ,true);
ou
Le côté serveur correspondant (json. ashx), il existe deux manières d'obtenir les "paires non-clé-valeur" et les "paires clé-valeur" en 2 :
Paires non-clé-valeur : utilisez Get context.Request.InputStream , tel que :
qui implique une conversion d'encodage, vous devez l'ajuster vous-mêmeSystem.IO.Stream stream = context.Request.InputStream; System.IO.StreamReader sr = new System.IO.StreamReader(stream); string strParam = sr.ReadToEnd();
paire clé-valeur : utilisez context.Request.Form["name"] ... Obtenez
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment éviter d'être intercepté par le navigateur lorsque le rappel ajax ouvre un nouveau formulairejQuery+AJAX appelle l'arrière-plan de la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

