Maison >interface Web >tutoriel CSS >Comment fusionner les marges en CSS
Comment fusionner les marges en CSS
- 零到壹度original
- 2018-04-04 15:26:452459parcourir
Cet article présente principalement comment réaliser la fusion des marges en CSS L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil.
La fusion des marges signifie : lorsque deux marges verticales se rencontrent, elles formeront une seule marge. La hauteur des
marges fusionnées est égale à la plus grande des hauteurs des deux marges fusionnées.
Le cas de la fusion des marges
Cas 1
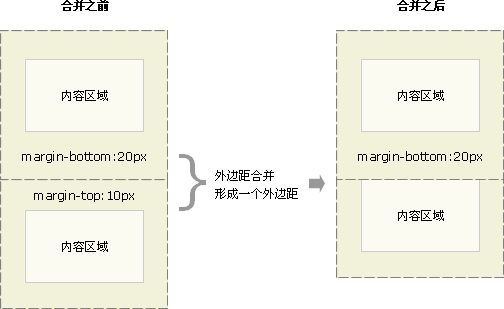
Lorsqu'un élément apparaît au-dessus d'un autre élément, la marge inférieure du premier élément est la même que la marge inférieure de le deuxième élément. Les marges supérieures seront fusionnées. 
Cas 2
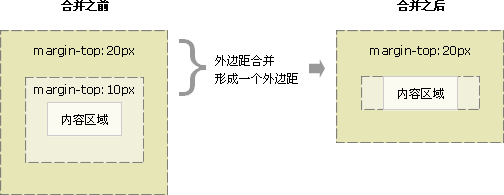
Lorsqu'un élément est contenu dans un autre élément (en supposant qu'il n'y ait pas de remplissage ou de bordure séparant les marges), leurs marges supérieure et/ou inférieure seront également être fusionnés. 
Cas
Cas 3
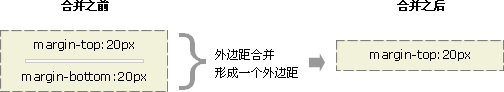
Les marges peuvent également être fusionnées avec elles-mêmes.
Supposons que vous ayez un élément vide, qui a des marges, mais pas de bordure ni de remplissage . Dans ce cas, la marge supérieure et la marge inférieure se rejoignent et fusionnent. 
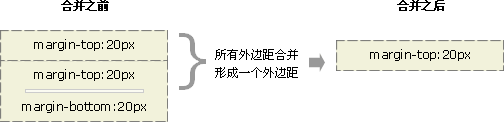
Si cette marge rencontre la marge d'un autre élément, elle sera également fusionnée : 
Éliminer la fusion des marges
Remarque : La fusion des marges ne se produira que pour les marges verticales des zones de bloc dans le flux de document normal. Les marges entre les cases en ligne, les cases flottantes ou les positionnées de manière absolue ne seront pas fusionnées.
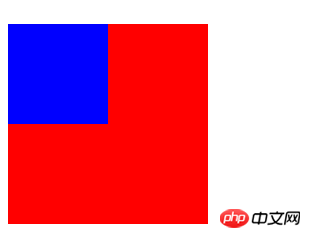
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; }
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>
Sur l'image ci-dessus, on peut clairement voir que les marges supérieures de l'élément parent et de l'élément enfant ont été fusionnées et que les bordures supérieures des deux se sont chevauchées. Nous savons tous que la hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées. Mais ce qu'il faut noter ici est : Les marges fusionnées sont ajoutées à l'élément parent Cela peut être vu par le chevauchement des bordures supérieures de l'élément parent et de l'élément enfant.
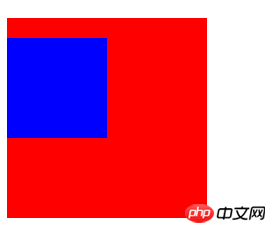
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; //浮动子元素消除外边距合并 float: left; //绝对定位消除
/*position: absolute;*/
//设置子元素为行内块元素
/*display: inline-block;*/
//上面三种方式任意一种都可以消除外边距合并
}
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html> Éliminer la situation après la fusion des marges : 
Recommandations associées :
Problèmes et solutions pour la fusion des marges CSS
Apprentissage de base CSS 15 : Modèle de boîte Fusion de marges supplémentaires
Fusion de marge CSS (comment ne pas fusionner)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

