Maison >interface Web >js tutoriel >Ajax implémente l'effet de chargement du cache
Ajax implémente l'effet de chargement du cache
- php中世界最好的语言original
- 2018-04-03 17:50:561880parcourir
Cette fois, je vais vous présenter l'effet de chargement du cache de chargement Ajax. Quelles sont les précautions pour qu'Ajax implémente l'effet de chargement du cache. Ce qui suit est un cas pratique, jetons un coup d'œil.
Lors des requêtes asynchrones Ajax, une petite image gif dynamique est généralement utilisée pour créer un chargement Ajax afin d'augmenter l'expérience utilisateur.
Ici, nous utilisons Spin.js. Le script js est compressé à 5k et peut créer un indicateur de chargement Ajax sans aucune image ni style CSS externe
La conception en ligne, démonstration. et l'adresse de téléchargement de js est : http://fgnass.github.io/spin.js/
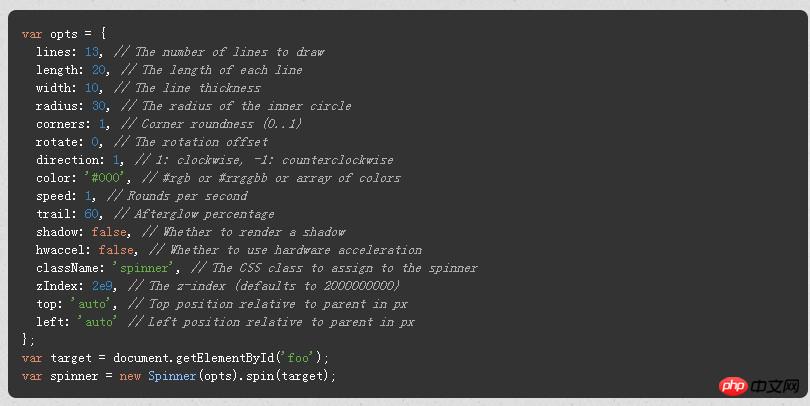
Nous pouvons définir dynamiquement le style dans la page de liens en même temps , le script de configuration du style sera automatiquement généré :

L'utilisation de Spin.js est extrêmement simple :
Display spinner
var target=document.getElementById("id")
spinner.spin(target);
Masquer spinner
spinner.spin();
Faisons un exemple simple et complet pour en faire l'expérience :
<script type="text/javascript" src="zepto.min.js"></script>
<script type="text/javascript" src="spin.min.js"></script>
<script type="text/javascript">
//第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数。
function loadAjaxSpin(ele, get_url, callback) {
var opts = {
lines: 13, // 花瓣数目
length: 20, // 花瓣长度
width: 10, // 花瓣宽度
radius: 30, // 花瓣距中心半径
scale: 1,
corners: 1, // 花瓣圆滑度 (0-1)
color: '#000', // 花瓣颜色
opacity: 0.25,
rotate: 0, // 花瓣旋转角度
direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针
speed: 1, // 花瓣旋转速度
trail: 60, // 花瓣旋转时的拖影(百分比)
zIndex: 2e9, // spinner的z轴 (默认是2000000000)
className: 'spinner', // spinner css 样式名称
top: '50%', // spinner 相对父容器Top定位 单位 px
left: '50%', // spinner 相对父容器Left定位 单位 px
shadow: false, // 花瓣是否显示阴影
hwaccel: false, //spinner 是否启用硬件加速及高速旋转
position: 'absolute'
};
var spinner = new Spinner(opts);
$(ele).show();
var target = $(ele)[0];
spinner.spin(target);
$.ajax({
url: get_url,
dataType: 'html',
success: function(data) {
spinner.spin();
$(ele).hide();
callback(data);
}
})
}
var foo = function(data) {
console.log(data);
}
$(function() {
$('#btnRequest').on('click', function() {
loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo);
});
});
</script>
<p class="spin"></p>
<p>
<input id="btnRequest" type="button" value="请求数据" />
</p>
Dans l'exemple ci-dessus, nous avons écrit une fonction loadAjaxSpin. La fonction est que l'icône de chargement apparaît avant le démarrage de l'appel ajax. Une fois les données chargées, l'icône de chargement disparaît
Effet : après avoir cliqué, le chrysanthème. s'affiche, puis la fonction de rappel est exécutée.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

