Maison >interface Web >js tutoriel >Comment vue.js implémente la liaison bidirectionnelle des composants
Comment vue.js implémente la liaison bidirectionnelle des composants
- 零到壹度original
- 2018-04-03 17:50:221875parcourir
Cet article présente principalement comment vue.js implémente la liaison bidirectionnelle des composants. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Présentation : les composants communiquent via des accessoires par défaut sur une liaison unidirectionnelle (parent->enfant). une autre méthode de communication liaison bidirectionnelle (parent->enfant, enfant->parent)
1 Utilisez le modificateur .sync (synchronisation)
. Les bonnes propriétés à lier de manière bidirectionnelle utilisent le modificateur .sync (synchronisation)Utilisez .$emit pour publier un événement de mise à jour
..Essence est un sucre de syntaxe emballé

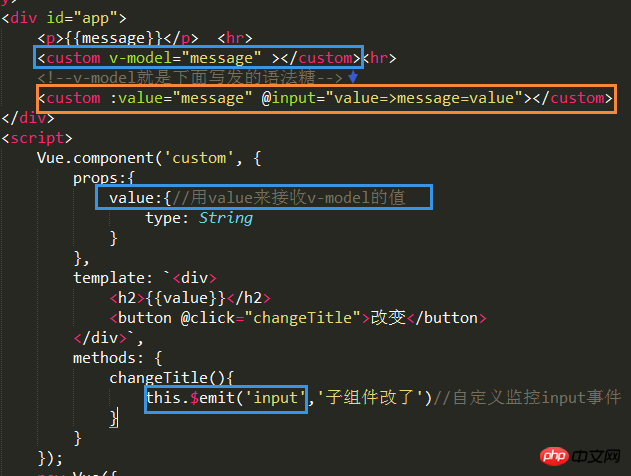
2. Utilisez v-model, qui est plus pratique
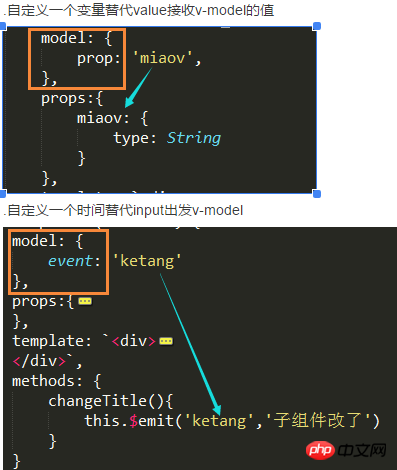
.props est reçu et corrigé avec la valeur (, Peut être personnalisé ) pour accepter la valeur du v-model
.emit publie un événement qui déclenche la saisie ( fixe, peut être personnalisé )
.Essentiellement, il s'agit d'un sucre de syntaxe emballé


Recommandations associées :
Le composant Vue implémente la liaison bidirectionnelle des formulaires
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

