Maison >interface Web >js tutoriel >Ajax récupère les données et les affiche sur la page frontale
Ajax récupère les données et les affiche sur la page frontale
- php中世界最好的语言original
- 2018-04-03 16:17:558047parcourir
Cette fois, je vais vous présenter quelles sont les précautions qu'Ajax obtient et affiche sur la page d'accueil après avoir obtenu les données. Jetons un coup d'œil au cas réel ci-dessous.
Introduction au processus de la fonction principale
Boucle pour obtenir les données de la liste

Cliquez sur les données de la liste pour accéder à la page de détails

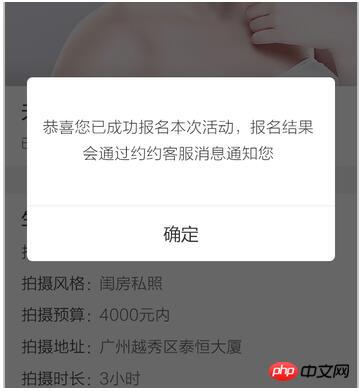
Cliquez pour vous inscrire et une boîte de dialogue de réussite de l'inscription apparaîtra

Cliquez sur le bouton OK de la boîte d'invite pour revenir à la page de liste
Processus et explication de mise en œuvre du code
1. Page de liste
1. Lors de l'accès au lien list.php, déterminez s'il s'agit de la version PC ou du client
$user_agent_arr = mall_get_user_agent_arr();
if(MALL_UA_IS_PC == 1)
{
//****************** pc版 ******************
include_once './list-pc.php';
}
else
{
//****************** wap版 ******************
include_once './list-wap.php';
}
2. c'est la version wap, accédez à la page list-wap.php et chargez la page list.tpl .htm
$pc_wap = 'wap/'; $tpl = $my_app_pai->getView(TASK_TEMPLATES_ROOT.$pc_wap.'trade/list.tpl.htm');
3 modèle de rendu de page List.tpl.htm
HTML<.>
<p class="page-view " data-role="page-container"> <p class="sales-list-page"> <p id="render-ele"></p> </p> </p>JS
$(function()
// 渲染模块
{
//请求php的url
var TRADE_AJAX_URL = window.$ajax_domain + 'get_trade_list.php';
//获取已经封装在list.js里面的一个对象list_item_class
var list_item_class = require('../../../../modules/list/list.js');
//获取模板块
var template = inline('./list-item.tmpl');
var list_obj = new list_item_class({
ele : $("#render-ele"),//渲染数据到id为render-ele中
url : TRADE_AJAX_URL,//请求数据连接
template : template //渲染的模板
});
});list -item.tmpl contenu du modèle (contenu de la liste en boucle)
<p class="item-wrap">
{{#each list}}
{{#if is_enroll}}
<a href="./detail.php?topic_id={{id}}&state=is_enter">
{{else}}
<a href="./detail.php?topic_id={{id}}&state=no_enter">
{{/if}}
<p class="item ui-border-b" >
<p class="img-item">
<i class="img" style="background-image: url({{img}});">
</i>
</p>
<p class="text-item">
<p class="txt-con-1">
<h3 class="title f14">{{title}}</h3>
<p class="txt f10 color-999">所属品类:{{type}}</p>
</p>
<p class="txt-con-2">
<span class="color-333 join-in ">
{{ enroll_text }}
</span>
</p>
</p>
</p>
</a>
{{/each}}
</p>4. List.js effectue le traitement des données, ce qui est seulement certaines des méthodes de l'objet. Veuillez écrire vous-même la méthode spécifique.
_self.ajax_obj = utility.ajax_request
({
url : self.send_url,
data : self.ajax_params,
beforeSend : function()
{
self._sending = true;
_self.$loading = $.loading
({
content:'加载中...'
});
},
success : function(data)
{
self._sending = false;
//获取数据
var list_data = data.result_data.list;
console.log(data);
//渲染前处理事件
self.$el.trigger('list_render:before',[self.$list_container,data]);
_self.$loading.loading("hide");
//是否有分页
self.has_next_page = data.result_data.has_next_page;
// 无数据处理
if(!list_data.length && page == 1)
{
abnormal.render(self.$render_ele[0],{});
self.$load_more.addClass('fn-hide');
return;
}
else
{
self.$load_more.removeClass('fn-hide');
}
//把数据放入模板
var html_str = self.template
({
list : list_data
});
//插入渲染列表
self.$list_container.append(html_str);
//渲染后处理事件
self.$el.trigger('list_render:after',[self.$list_container,data,$(html_str)]);
self.setup_event();
},
error : function()
{
self._sending = false;
_self.$loading.loading("hide");
$.tips
({
content:'网络异常',
stayTime:3000,
type:'warn'
});
}
})5. get_trade_list.php reçoit la demande de la page frontale, puis collecte et traite les données et renvoie enfin les données à la page frontale
// 接收参数
$page = intval($_INPUT['page']);
if(empty($page))
{
$page = 1;
}
// 分页使用的page_count
$page_count = 5;
if($page > 1)
{
$limit_start = ($page - 1)*($page_count - 1);
}
else
{
$limit_start = ($page - 1)*$page_count;
}
$limit = "{$limit_start},{$page_count}";
//请求数据库的借口
$sales_list_obj = POCO::singleton ( 'pai_topic_class' );
$ret = $sales_list_obj-> get_task_list(false, '', 'id DESC', $limit);
// 输出前进行过滤最后一个数据,用于真实输出
$rel_page_count = 4;
$has_next_page = (count($ret)>$rel_page_count);
if($has_next_page)
{
array_pop($ret);
}
$output_arr['page'] = $page;
$output_arr['has_next_page'] = $has_next_page;
$output_arr['list'] = $ret;
// 输出数据
mall_mobile_output($output_arr,false); 6. La page front-end reçoit get_trade_list Les données renvoyées par .php sont utilisées pour juger et afficher le contenu de la base de données sur la page d'accueil. Sortie du modèle
$tpl->output();
Page de détails
1 Cliquez sur la page de liste pour accéder à la page de détails (detail.php).
La page detail.php reçoit les données de la liste//接收list传过来的参数
$topic_id = intval($_INPUT['topic_id']);
$state = $_INPUT['state'];
if (empty($topic_id))
{
header("location: ".'./list.php');
}
//数据库借口
$trade_detail_obj = POCO::singleton ( 'pai_topic_class' );
$ret = $trade_detail_obj->get_task_detail($topic_id,$yue_login_id);2. Déterminez s'il s'agit d'un PC ou d'un client (similaire à la page de liste)3. detail-wap.php pour charger le modèle detail.tpl.htm prend également des paramètres
$pc_wap = 'wap/';
$tpl = $my_app_pai->getView(TASK_TEMPLATES_ROOT.$pc_wap.'trade/detail.tpl.htm');
//模板附带以下三个参数到detail.tpl.htm中
$tpl->assign('ret', $ret);
$tpl->assign('topic_id', $topic_id);
$tpl->assign('state', $state); 4. Champs dans l'objet de référence de la page ret
<p class="sales-detail-page">
<p class="item-wrap">
<p class="item-1 item">
<p class="img-item">
<i class="img" >
<img src="{ret.img}"/>
</i>
</p>
<p class="txt-item">
<h3 class="title f16 color-333 fb">{ret.title}</h3>
<p class="sign-in-txt color-666">
{ret.enroll_text}
</p>
</p>
</p>
<p class="item-3 item">
<p class="txt-item">
<h3 class="title f14 color-333 fb">生意机会详情</h3>
<p class="txt-con f14 color-666">
<p class="txt">{ret.content}</p>
</p>
</p>
</p>
</p>
<p class="sign-name-item">
<!-- IF state = "is_enter" -->
<button class="ui-button-submit had-joined">
<span class="ui-button-content">已参加</span>
</button>
<!-- ELSE -->
<button class="ui-button-submit" id="submit">
<span class="ui-button-content">报名参加</span>
</button>
<!-- ENDIF -->
</p>
</p> 5. Cliquez sur le bouton d'inscription pour le traitement des données
var _self = {};
$btn.on('click', function() {
var data =
{
topic_id : {ret.id}
}
utility.ajax_request({
url : window.$ajax_domain+'add_task_enroll_trade.php',
data : data,
type : 'POST',
cache : false,
beforeSend : function()
{
_self.$loading = $.loading({
content : '发送中.....'
});
},
success : function(data)
{
_self.$loading.loading("hide");
//请求成功后显示成功报名提示框,点击报名提示框确定按钮跳回列表页面
if (data.result_data.result==1)
{
var dialog = utility.dialog
({
"title" : '' ,
"content" : '提交成功,点击确定返回',
"buttons" : ["确定"]
});
dialog.on('confirm',function(event,args)
{
window.location.href = document.referrer;
});
return;
}
},
error : function()
{
_self.$loading.loading("hide");
$.tips({
content : '网络异常',
stayTime : 3000,
type : 'warn'
});
}
});
});Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Ajax+mysq réalise une liste de liaison à trois niveaux de provinces et de municipalités
Ajax transmet Json et données xml Explication détaillée des étapes (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

