Maison >interface Web >js tutoriel >Utilisez ajax pour vérifier si le nom d'utilisateur enregistré existe
Utilisez ajax pour vérifier si le nom d'utilisateur enregistré existe
- php中世界最好的语言original
- 2018-04-03 16:16:193469parcourir
Cette fois, je vais vous présenter l'utilisation d'ajax pour vérifier si le nom d'utilisateur enregistré existe. Quelles sont les précautions pour utiliser ajax pour vérifier si le nom d'utilisateur existe. , jetons un coup d'oeil.
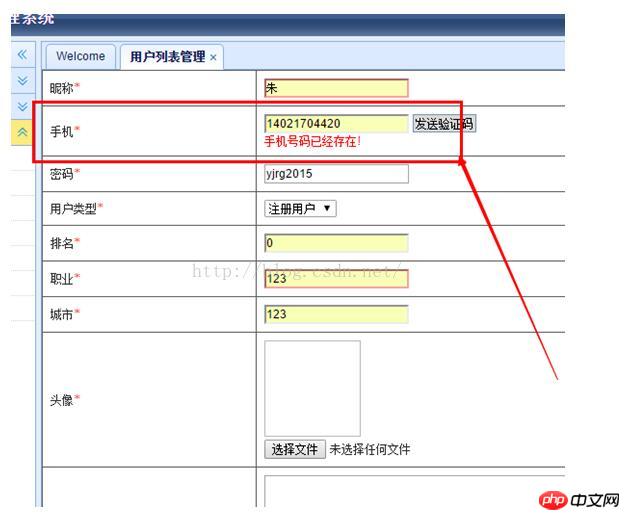
Lors de l'ajout d'un utilisateur, vous devez déterminer si le numéro de téléphone mobile existe. L'idée initiale est très simple. Définissez un événement onmouseout sur la zone de texte, sous. IE Il a de bonnes performances, mais ce n'est pas très bon sur Google
ok, change l'idée et vérifie-la lors de la soumission du formulaire :
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
Ensuite, j'ai découvert quelque chose de très intéressant au cours de ce processus : lorsque HiddenMobile a renvoyé false, le formulaire était toujours soumis
Ah, c'est tellement déroutant, et je dois à nouveau utiliser mon cerveau, FK
J'ai pensé et réfléchi et réfléchi et cherché et cherché, et tout à coup j'ai pensé à async Bien que je n'aie jamais utilisé cette chose auparavant, je l'ai deviné et j'ai ajouté async:false, je l'ai vérifié et quand je l'ai démontré à nouveau, je l'ai deviné. a réellement fonctionné
cache:false,
async:false,

D'accord, résolvons le problème, étudions-le en profondeur : Hum, il y a un autre gain Eh bien, voyez par vous-même
La valeur par défaut de async est vraie. Cette situation est asynchrone, ce qui signifie qu'après que l'ajax a envoyé une requête, en attendant le retour du serveur, la réception continuera. pour exécuter le bloc ajax. Le script suivant ne s'exécutera pas avec succès tant que le serveur n'aura pas renvoyé le résultat correct, ce qui signifie que deux threads sont exécutés à ce moment-là, un thread après le bloc ajax envoie la requête et le script après le bloc ajax (un autre thread)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();
Dans l'exemple ci-dessus, lorsque le bloc ajax envoie une requête, il restera dans function1() et attendra le retour du serveur, mais en même temps (pendant ce processus d'attente ), la réception exécutera function2(), c'est-à-dire que deux threads apparaissent à ce moment-là, appelons-les ici function1() et function2().
Lorsque asyn est défini sur false, la requête ajax est synchrone, c'est-à-dire qu'une fois que le bloc ajax aura envoyé une requête à ce moment-là, il attendra function1() et n'exécutera pas function2 (). jusqu'à ce que la partie function1() soit exécutée.
Remarque
La synchronisation signifie que lorsque le code JS est chargé dans l'AJAX actuel, tous les codes de la page cesseront de se charger et la page s'éteindra. L'état d'animation suspendue sera levé lorsque l'AJAX sera exécuté et les autres pages de codes continueront à s'exécuter.
De manière asynchrone, d'autres codes peuvent s'exécuter pendant que ce code AJAX est en cours d'exécution.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ajax+mysq réalise une liste de liaison à trois niveaux de provinces et de municipalités
Ajax transmet Json et données xml Explication détaillée des étapes (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

