Maison >interface Web >js tutoriel >Pratique de développement angulaire (2) : mécanisme de fonctionnement de la GRH
Pratique de développement angulaire (2) : mécanisme de fonctionnement de la GRH
- 不言original
- 2018-04-02 14:46:582251parcourir
Cet article présente la pratique de développement angulaire (2) : le mécanisme de fonctionnement HRM. Les amis intéressés peuvent jeter un œil à
Introduction
Activée dans le projet de démarrage angulaire 模块热替换(HMR - Hot Module Replacement) la fonction a été installé. Pour savoir comment activer angular-cli dans HRM, veuillez vérifier la configuration HRM
Alors, qu'est-ce que HMR ?
HMR est une fonctionnalité fournie par webpack et utilisée par angular-cli qui remplacera, ajoutera ou supprimera des modules pendant l'exécution de l'application sans recharger la page entière. Principalement via les méthodes suivantes, pour accélérer considérablement le développement :
Préserver l'état de l'application qui est perdu lorsque la page est complètement rechargée
Mise à jour uniquement des modifications pour gagner un temps de développement précieux
L'ajustement des styles est plus rapide - presque équivalent à la modification des styles dans le débogueur du navigateur
Comment tout cela fonctionne-t-il ?
Jetons d'abord un coup d'œil aux effets spécifiques :
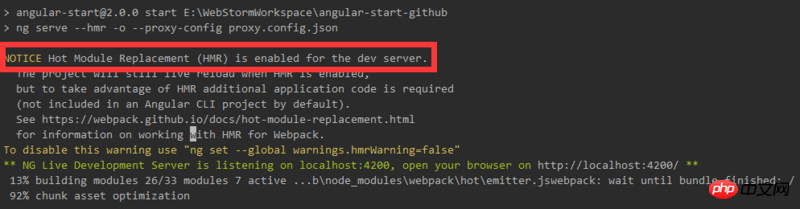
1. Démarrez le projet angular-start Dans la console, vous pouvez voir le message indiquant que HRM a été activé :

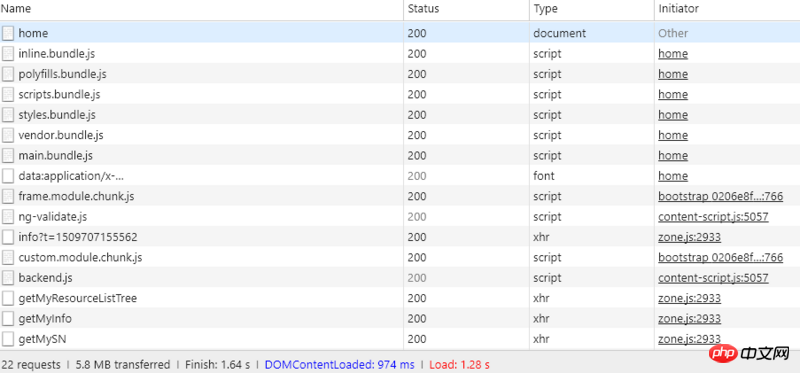
2. Ensuite, vous pouvez voir à travers la console du navigateur que toutes les ressources sont demandées pour le premier chargement :

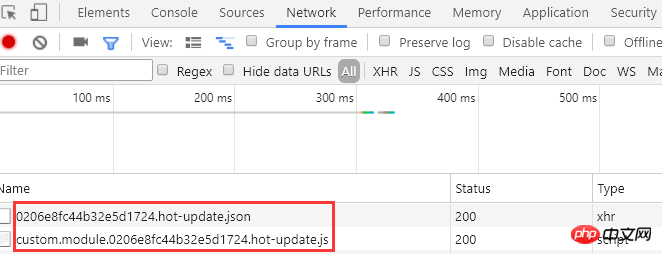
3. À ce moment, modifiez un code et enregistrez-le. Le navigateur affichera automatiquement l'effet modifié sans rafraîchir. Regardez la console du navigateur et demandez uniquement le js nouvellement modifié :

Regardons cela sous différents angles pour voir comment HMR fonctionne…
Dans l'application
Vous peut remplacer (swap in and out) modules dans l'application en suivant les étapes suivantes :
Le code de l'application nécessite que le runtime HMR vérifie les mises à jour
-
Le runtime HMR télécharge les mises à jour (de manière asynchrone), puis notifie le code de l'application
Le code de l'application nécessite le runtime HMR pour appliquer les mises à jour
Le runtime HMR (de manière asynchrone) Appliquer les mises à jour
dans le compilateur
En plus des ressources normales, le compilateur (compiler) doit émettre update pour permettre les mises à jour des versions précédentes du nouvelle version. update se compose de deux parties :
Mise à jour
manifest (JSON)Une ou plusieurs mises à jour
chunk (JavaScript)
manifestInclut les répertoires hash nouvellement compilés et tous les répertoires chunk en attente. Chaque mise à jour chunk contient le code correspondant à tous les modules mis à jour pour ce chunk (ou un flag pour indiquer que ce module est à supprimer). Le compilateur
garantit que les modules ID et chunk ID restent cohérents entre ces builds. Ces ID sont généralement stockés en mémoire (par exemple, lors de l'utilisation de webpack-dev-server), mais il est également possible de les stocker dans un fichier JSON.
dans les modules
HMR est facultatif et n'affectera que les modules contenant du code HMR. Par exemple, utilisez style-loader pour ajouter un patch au style style. Afin d'exécuter des correctifs supplémentaires, style-loader implémente l'interface HMR ; lorsqu'il reçoit une mise à jour via HMR, il remplace l'ancien style par le nouveau.
De même, lors de l'implémentation de l'interface HMR dans un module, vous pouvez décrire ce qui se passe lorsque le module est mis à jour. Cependant, dans la plupart des cas, il n'est pas nécessaire de forcer l'écriture du HMR code dans chaque module. Si un module n'a pas de gestionnaire HMR, les mises à jour apparaîtront. Cela signifie qu'une simple fonction de gestionnaire peut mettre à jour l'intégralité de l'arborescence des modules (complete module tree). Si un seul module de cette arborescence de modules est mis à jour, l'ensemble des modules dépendants sera rechargé.
Pour plus de détails sur l'interface module.hot, veuillez consulter la page API HMR.
Dans le runtime HMR
Pour le système de modules runtime, un code supplémentaire est envoyé aux modules de suivi parents et children. En termes de gestion, runtime prend en charge deux méthodes check et apply.
checkEnvoyer une HTTP demande de mise à jour manifest. Si la demande échoue, aucune mise à jour n'est disponible. Si la demande aboutit, le chunk à mettre à jour sera comparé au chunk actuellement chargé. Pour chaque chunk chargé, la mise à jour en attente correspondante chunk sera téléchargée. Lorsque toutes les mises à jour en attente chunk auront été téléchargées, elles seront prêtes à passer à l'état ready.
apply marque tous les modules mis à jour comme invalides. Pour chaque module invalide, il doit y avoir un gestionnaire de mise à jour dans le module ou dans ses modules parents. Sinon, la balise invalide apparaît et invalide également le parent. Chaque bouillonnement continue jusqu'à ce qu'il atteigne le point d'entrée de l'application ou le module avec le gestionnaire de mise à jour, selon la première éventualité. S'il commence à bouillonner à partir du point d'entrée, le processus échoue. Après
tous les modules invalides sont traités (via la fonction de gestionnaire dispose) et déchargés. Mettez ensuite à jour le hash actuel et appelez toutes les fonctions du gestionnaire accept. runtimeRevenez au ralenti et tout continue comme d'habitude.
Article de référence
http://www.css88.com/doc/webp...
Recommandations associées :
Pratique de développement angulaire (1) : préparation de l'environnement et construction du cadre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

