Maison >interface Web >js tutoriel >Pratique de développement angulaire (1) : préparation de l'environnement et construction du framework
Pratique de développement angulaire (1) : préparation de l'environnement et construction du framework
- 不言original
- 2018-04-02 14:43:092179parcourir
Cet article présente la pratique de développement angulaire (1) : préparation de l'environnement et construction du framework. Les amis intéressés peuvent jeter un œil à
Introduction
Au travail Cela fait presque un an. depuis l'introduction du framework Angular en Chine, au cours de cette année, j'ai constamment abordé et comblé les pièges. Bien sûr, j'ai également appris et accumulé beaucoup de connaissances, notamment sur le framework MVVM, front-end et back-. séparation des extrémités, ingénierie frontale, optimisation SPA, etc. J'aimerais donc partager ce que j'ai appris à travers cette série d'articles sur le développement et la pratique d'Angular, dans un but de communication et de partage.
Avant de présenter, je suppose que vous connaissez ou connaissez :
NodeJs
Npm
Git
Sass
TypeScript
angular-cli
Préparation de l'environnement
Installer globalement NodeJs (>6.9.x), y compris npm (>3.x.x)
Installer angulaire-cli globalement
npm install -g @angular/cli
IDE recommande d'utiliser WebStorm
Construction de framework
angular-start est un projet de démarrage que je maintiens sur GitHub. Vous pouvez le télécharger directement et l'utiliser comme framework de développement de base.
Vous pouvez rapidement démarrer et développer à travers les étapes suivantes :
git clone https://github.com/laixiangran/angular-start.git cd angular-start npm install(等待依赖包安装完成,再进行下一步) npm start
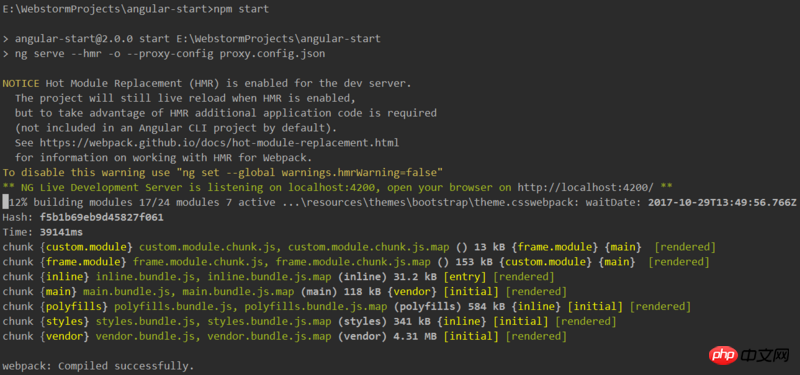
Afin de faciliter le démarrage, package.json est configuré dans scripts de "start": "ng serve --hmr -o --proxy-config proxy.config.json", vous peut voir Cette commande configure --hmr (démarrer la mise à jour à chaud du module), -o (ouvrir automatiquement le navigateur), --proxy-config (configuration du proxy)
Informations sur la console : 
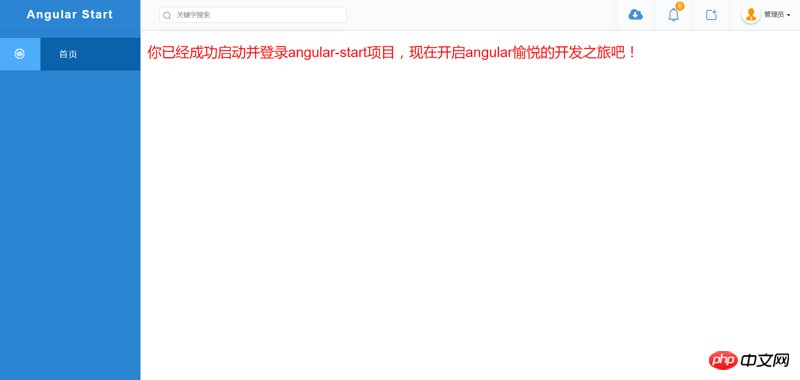
Interface du navigateur : 
Le projet a été démarré avec succès et vous pouvez procéder au développement suivant. Peut-être que vous voulez aussi savoir à quoi servent les fichiers de ce projet, alors découvrons-le.
Aperçu du fichier du projet
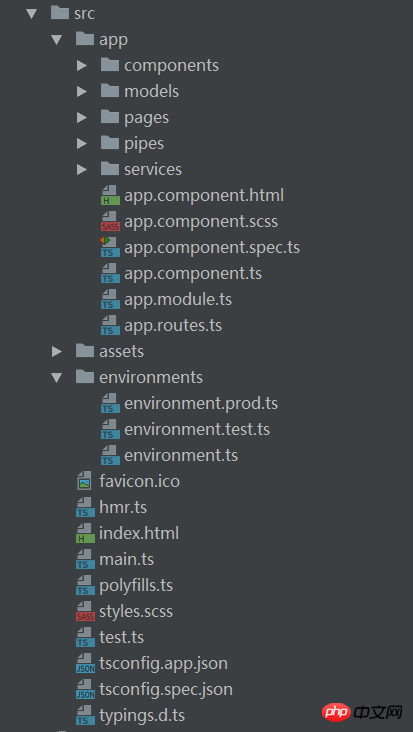
dossier src
Le code de l'application se trouve dans le dossier src. Tous les composants angulaires, modèles, styles, images et tout ce dont vous avez besoin pour votre application sont ici. Les fichiers en dehors de ce dossier sont utilisés pour prendre en charge la création d'applications.

| 文件 | 用途 |
|---|---|
app/app.component.{ts,html,css,spec.ts} |
使用HTML模板、CSS样式和单元测试定义AppComponent组件。 它是根组件,随着应用的成长它会成为一棵组件树的根节点。 |
app/app.module.ts |
定义AppModule,这个根模块会告诉Angular如何组装该应用 |
app/app.routes.ts |
该模块配置了应用的根路由 |
app/components/* |
这个文件夹下放置应用级通用组件 |
app/models/* |
这个文件夹下放置应用级数据模型 |
app/pages/* |
这个文件夹下放置应用中的各个页面,这里面的目录结构和app/一致 |
app/services/* |
这个文件夹下放置应用级通用服务 |
assets/* |
这个文件夹下你可以放字体、图片等任何静态文件,在构建应用时,它们全都会拷贝到发布包中 |
environments/* |
这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。这些文件会在构建应用时被替换。比如你可能在开发环境、测试环境及生产环境中使用不同的后端API地址 |
favicon.ico |
显示在书签栏中的网站图标 |
hmr.ts |
HMR的启动器,将在main.ts中用来起动应用 |
index.html |
网站的主页面。大多数情况下你都不用编辑它。在构建应用时,CLI会自动把所有js和css文件添加进去,所以你不必在这里手动添加任何<script>或<link>标签 |
main.ts |
这是应用的主要入口点。使用JIT compiler或者AOT compiler编译器编译本应用,并启动应用的根模块AppModule(启用HMR时,将使用hmr.ts定义的启动器启动),使其运行在浏览器中 |
polyfills.ts |
不同的浏览器对Web标准的支持程度也不同。填充库(polyfill)能帮我们把这些不同点进行标准化。 你只要使用core-js 和 zone.js通常就够了,不过你也可以查看浏览器支持指南以了解更多信息 |
styles.scss |
这里是你的全局样式。大多数情况下,你会希望在组件中使用局部样式,以利于维护,不过那些会影响你整个应用的样式你还是需要集中存放在这里 |
test.ts |
这是单元测试的主要入口点。它有一些你不熟悉的自定义配置,不过你并不需要编辑这里的任何东西 |
tsconfig.{app、spec}.json |
TypeScript编译器的配置文件。tsconfig.app.json是为Angular应用准备的,而tsconfig.spec.json是为单元测试准备的 |
typings.d.ts |
引用的第三方插件TypeScript编译器可能不识别,需要通过下载@types/xxx获取该库的类型定义文件,如果@types没有那么就需要在该文件中定义,如declare var $: any;
|
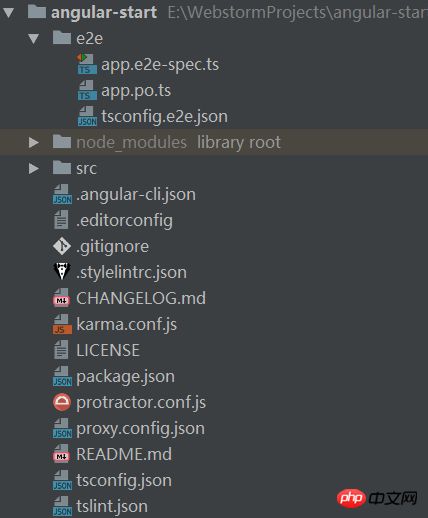
Root Directory
src/ est l'un des dossiers racine du projet. D'autres fichiers sont utilisés pour nous aider à créer, tester, maintenir, documenter et publier des applications. Ils sont placés dans le répertoire racine, au même niveau que src/.

| Fichier | Objectif | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
e2e/* |
Sous e2e/ c'est Tests de bout en bout. Ils ne sont pas sous
tsconfig.json
|
||||||||||||||||||||||||||||||||
node_modules/* |
Node.js a créé ce dossier et y a placé tous les modules tiers répertoriés dans package.json
|
||||||||||||||||||||||||||||||||
.angular -cli.json |
Fichier de configuration CLI angulaire. Dans ce fichier, nous pouvons définir une série de valeurs par défaut et configurer les fichiers à inclure lors de la compilation du projet. Pour en savoir plus, veuillez vous référer à sa documentation officielle | ||||||||||||||||||||||||||||||||
.editorconfig |
Utilisé pour garantir que toutes les personnes impliquées dans votre projet avoir une configuration de base de l'éditeur. La plupart des éditeurs prennent en charge les fichiers .editorconfig. Pour plus de détails, consultez http://editorconfig.org |
||||||||||||||||||||||||||||||||
..gitignore<.> | Fichier de configuration Git, utilisé pour garantir que certains fichiers générés automatiquement ne seront pas soumis au système de contrôle du code source (GitHub) | ||||||||||||||||||||||||||||||||
.stylelintrc .json |
Fichier de configuration pour la détection des spécifications de code CSS | ||||||||||||||||||||||||||||||||
CHANGELOG.md |
Fichier journal du projet | ||||||||||||||||||||||||||||||||
karma.conf.js |
Configuration des tests unitaires de Karma, lors de l'exécutionng test | ||||||||||||||||||||||||||||||||
LICENCE |
Fichier de copyright | tr>||||||||||||||||||||||||||||||||
package.json |
npm, qui répertorie les packages de dépendances tiers utilisés par le projet. Vous pouvez également ajouter vos propres scripts personnalisés ici |
||||||||||||||||||||||||||||||||
protractor.conf.js |
Test de bout en bout de Protractor Fichier de configuration, qui sera utilisé lors de l'exécution de ng e2e
|
||||||||||||||||||||||||||||||||
proxy.config.json |
ng serve est principalement utilisé pour les problèmes inter-domaines qui surviennent lorsque la séparation front-end et back-end se produit pendant le développement |
||||||||||||||||||||||||||||||||
README.md |
Documentation de base du projet, y compris des informations de base sur le projet, comment démarrer, construire le projet, etc. | ||||||||||||||||||||||||||||||||
tsconfig.json |
Configuration du compilateur TypeScript, votre IDE l'utilisera pour vous fournir une meilleure aide | ||||||||||||||||||||||||||||||||
| tslint. json | Les informations de configuration de TSLint et Codelyzer seront utilisées lors de l'exécution de ng lint. La fonction Lint peut vous aider à maintenir un style de code unifié |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

