Maison >interface Web >js tutoriel >Implémentation du menu déroulant de liaison à trois niveaux Ajax (avec code)
Implémentation du menu déroulant de liaison à trois niveaux Ajax (avec code)
- php中世界最好的语言original
- 2018-04-02 11:09:526739parcourir
Cette fois, je vais vous présenter la mise en œuvre de la liaison ajax à trois niveaux menu déroulant (avec code Quelles sont les précautions pour la mise en œuvre de la liaison ajax à trois niveaux). menu déroulant de liaison. Voici le combat réel. Jetons un coup d'œil au cas.
Pour écrire une liaison à trois niveaux avec ajax, écrivez d'abord une classe de fichier et appelez-la directement lorsqu'elle est utilisée plus tard
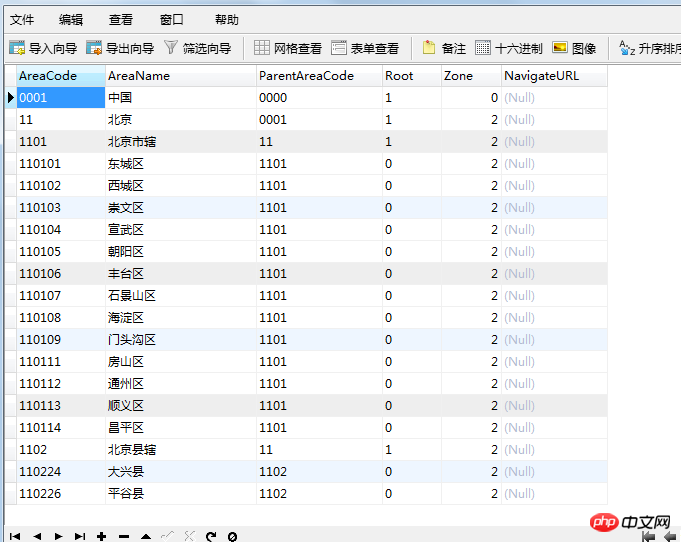
Trouver une table :

Réaliser :
Lien à trois niveaux en Chine : province, ville, district
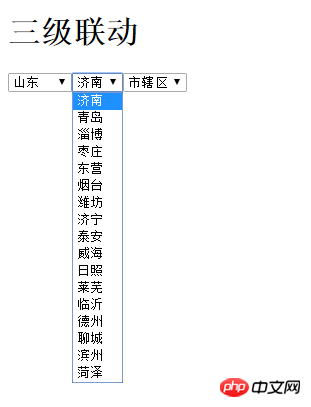
Photo :

Parlons de l'idée :
(1) Lorsque l'utilisateur sélectionne une province, l'événement est déclenché et l'identifiant de la province actuelle est passé via ajax Envoyez une requête et transmettez-la au programme serveur
(2) Par exemple, si vous prenez la région chinoise, la Chine est 0001, alors celle avec le numéro 0001 est la région chinoise
Le nom de code de Pékin est 11, donc le sous-code numéro 11 est la zone urbaine dePékin
C'est-à-dire, le numéro de sous-code est interrogé en fonction du numéro de code principal
(3 ) Le serveur interroge la base de données selon la demande du client et la renvoie au client dans un certain format
La page d'affichage est très simple, elle ne nécessite qu'un p et l'introduction des fichiers js et jquery :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <p id="sanji"></p> </body> </html>
Je dois sélectionner trois listes déroulantes et leur donner la méthode d'écriture de l'identifiant
Tout d'abord, écrivons trois listes déroulantes, attachons l'identifiant, et exécutons trois méthodes :
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}
Ensuite, écrivons la méthode
Les trois menus sont ; lié, c'est-à-dire qu'il existe différentes options selon les différentes provinces
N'utilisez pas l'événement click() ici ; utilisez Change event change() exécuté lors du changement de statut
(1) Lorsque la province change :
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
La ville, le district ou le comté change
(2) Lorsque les zones urbaines changent :
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});
Les districts et les comtés changent ; >
Il n'y a rien de mal avec cette logique ; L'étape suivante consiste à charger grossièrement les informations sur la province et à les ajouter. Après avoir écrit le parcours ajax, la valeur est écrite dans le menu déroulant du marché ://加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}Le format ici est JSON. Auparavant, "TEXTE" était utilisé
Remarque : JSON
JSON. est une syntaxe pour passer des objets. Les objets peuvent être des paires nom/valeur, des tableaux et d'autres objets Nous utilisons ensuite des tableauxparcourir le tableau pour obtenir chaque élément de données. parcourons le tableau en js, nous utilisons
for(var sj in data)
{
}
pour parcourir le tableau. Format! ! ! Ici, nous écrivons la classe d'encapsulation de fichiers mentionnée ci-dessus. Retrouvez notre précédenteclasse pour se connecter à la base de données :
Ajoutez ce paragraphe :public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}Ouais, c'est vraiPage de traitement :Enfin, page de traitement :
<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);Connectez-vous à la base de données, appelez la classe d'objet, écrivez directement l'instruction SQL Retour à Ouais ! ! ! C'est tellement court ! Rendu :

Comment utiliser fileinput pour implémenter le téléchargement ajax asynchrone
Étapes détaillées d'Ajax pour implémenter la modification de la base de données et fonctions d'addition
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

