Maison >interface Web >js tutoriel >Explication détaillée du graphique et du texte de liaison à trois niveaux ajax (avec code)
Explication détaillée du graphique et du texte de liaison à trois niveaux ajax (avec code)
- php中世界最好的语言original
- 2018-04-02 10:54:242267parcourir
Cette fois, je vais vous apporter une explication graphique détaillée de la liaison à trois niveaux Ajax (avec code). Quelles sont les précautions pour implémenter la liaison à trois niveaux Ajax. Voici un cas pratique, prenons. un regard.
Ajax implémente une liaison à trois niveaux, ce qui équivaut à écrire un petit plug-in. Vous pouvez simplement l'utiliser lorsque vous l'utilisez. Ici, j'ai utilisé la table chinastates dans la base de données,
. 
La base de données contient beaucoup de contenu. Les noms des régions dans la liaison de troisième niveau y sont tous utilisés. Ils utilisent la méthode du nom de code et du sous-code. Par exemple, Pékin, le nom de code de Pékin est 11 et Pékin en dessous. Le sous-code de la ville est 11, le code principal de Pékin est 1101 et le sous-code de la région en dessous de Pékin est 1101. Lors de l'ajustement de la région, vous pouvez rechercher le même sous-code en fonction du code principal, et vous pouvez le découvrir
Si vous souhaitez que le contenu du lien de troisième niveau soit affiché sur la page, il vous suffit de créer un p sur le page
La considération suivante est d'avoir trois colonnes de provinces et de villes. Ces trois colonnes utilisent la
, puis utilisez car elle est écrite avec js et jquery, donc la première chose à considérer est d'introduire le package jquery et js fichier, puis écrivez trois listes déroulantes
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>Le dataType : "JSON" utilisé ici Si nous avons utilisé "TEXT" JSON auparavant, nous avons utilisé un tableau, alors nous devons parcourir le tableau et récupérons chaque élément de données. Pour parcourir le tableau en js, nous utilisons for(){} pour parcourir le tableau.
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})
La dernière chose dont je veux parler est la page de traitement, qui est une page PHP pure. Parce que le type de données utilisé auparavant était JSON, la sortie de la page de traitement devrait également être un tableau. la page de traitement ne peut pas
Les chaînessont épissées. Ici, j'ai écrit une méthode JsonQuery
sur la page du package qui appelle la base de données. Ensuite, elle est très pratique à utiliser lors de l'écriture du traitement. pagefunction JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}
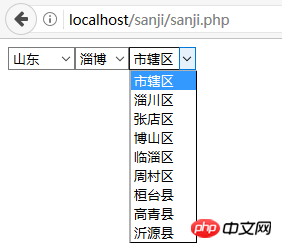
De cette façon, le lien à trois niveaux peut être complété, comme le montre la figure ci-dessous<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
 Je crois que vous maîtrisez le méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à d'autres sujets connexes sur l'article du site Web chinois php !
Je crois que vous maîtrisez le méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à d'autres sujets connexes sur l'article du site Web chinois php !
Lecture recommandée :
Explication détaillée de l'image et du texte de la requête de pagination ajaxComment utiliser fileinput pour implémenter ajax asynchrone téléchargerCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

