Maison >interface Web >js tutoriel >Ajax implémente la fonction de requête de pagination
Ajax implémente la fonction de requête de pagination
- php中世界最好的语言original
- 2018-03-31 16:11:351856parcourir
Cette fois, je vais vous présenter la fonction de requête de pagination ajax. Quelles sont les précautions pour qu'ajax implémente la fonction de requête de pagination. Ce qui suit est un cas pratique, jetons un coup d'œil.
Le code spécifique de la fonction de requête de pagination ajax est pour votre référence. Le contenu spécifique est le suivant
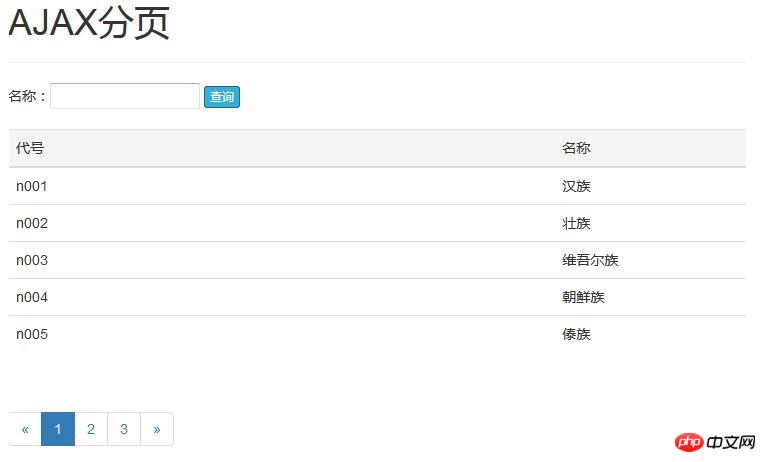
L'effet affiché est le suivant :


Le code pour obtenir l'effet est le suivant :
1.fenye.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" />
<script src="../jquery-3.2.0.min.js"></script>
<script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
.list:hover{ cursor:pointer}
#prev:hover{ cursor:pointer}
#next:hover{ cursor:pointer}
</style>
</head>
<body>
<p class="page-header">
<h1>AJAX分页</h1>
</p>
<p>名称:<input type="text" id="name" /> <button type="button" class="btn btn-info btn-xs" id="chaxun">查询</button></p>
<br />
<table width="100%" class="table table-hover">
<tr>
<td>代号</td>
<td>名称</td>
</tr>
<tbody id="shuju">
</tbody>
</table>
<br />
<ul class="pagination" id="xinxi"></ul>
</body>
<script type="text/javascript">
//代表当前页
var page = 1;
//每页显示几条
var num = 5;
//加载数据
Load();
//加载分页列表
LoadFenYe();
//加载数据的方法
function Load()
{
var name = $("#name").val();
$.ajax({
url:"chuli.php",
data:{page:page,num:num,name:name},
type:"POST",
dataType:"JSON",
success: function(data){
var str = "";
for(var k in data)
{
str = str + "<tr><td>"+data[k].code+"</td><td>"+data[k].nno+"</td></tr>";
}
$("#shuju").html(str);
}
});
}
//加载分页信息
function LoadFenYe()
{
//存储所有分页信息的代码
var s = "";
var name = $("#name").val();
//加载上一页
s = "<li><a id='prev'>«</a></li>";
//加载列表
var zts = 0;
$.ajax({
async:false,
data:{name:name},
type:"POST",
url:"zongtiaoshu.php",
dataType:"TEXT",
success: function(data){
zts = data;
}
});
//求总页数
var zys = Math.ceil(zts/num);
//为了防止出错
page = parseInt(page);
for( var i=page-2;i<page+3;i++)
{
if(i>0 && i<=zys)
{
if(i==page)
{
s = s+"<li class='active'><a ys='"+i+"' class='dangqian'>"+i+"</a></li>";
}
else
{
s = s+"<li><a ys='"+i+"' class='list'>"+i+"</a></li>";
}
}
}
//加载下一页
s = s+"<li><a id='next'>»</a></li>";
$("#xinxi").html(s);
//给上一页加事件
$("#prev").click(function(){
page = parseInt(page);
if(page>1)
{page--;}
//重新加载数据
Load();
//重新加载分页信息
LoadFenYe();
})
//给下一页加事件
$("#next").click(function(){
page = parseInt(page);
if(page<zys)
{page++;}
//重新加载数据
Load();
//重新加载分页信息
LoadFenYe();
})
//给列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("ys"));
//重新加载数据
Load();
//重新加载分页信息
LoadFenYe();
})
}
$("#chaxun").click(function(){
//重新加载数据
Load();
//重新加载分页信息
LoadFenYe();
})
</script>
</html>
2.chuli.php
<?php
$page = $_POST["page"];
$num = $_POST["num"];
$name = $_POST["name"];
require "../DBDA.class.php";
$db = new DBDA();
$tguo = ($page-1)*$num;
$sql = "select * from nation where nno like '%{$name}%' limit {$tguo},{$num}";
echo $db->jsonquery($sql);
3.zongtiaoshu.php
<?php
$name = $_POST["name"];
require"../DBDA.class.php";
$db = new DBDA();
$sql ="select count(*) from nation where nno like '%{$name}%'";
echo $db->strquery($sql);
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php. Site chinois !
Lecture recommandée :
Comment utiliser Ajax pour soumettre des commentaires et les actualiser automatiquement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

