Maison >interface Web >js tutoriel >L'utilisation de la méthode d'écoute des données Vue
L'utilisation de la méthode d'écoute des données Vue
- 不言original
- 2018-05-07 14:37:454058parcourir
Cet article présente principalement l'utilisation de la méthode de surveillance des données Vue. C'est plutôt bien. Maintenant, je le partage avec vous et le donne comme référence. Jetons un coup d'œil ensemble
La montre elle-même est facile à comprendre. La montre est chargée d'associer les données dans la vue à une certaine fonction
Lorsque les données sont dans la vue Vue. change, la fonction associée sera exécutée

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听方法watch的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root"></p>
<script>
var vm = new Vue({
el: "#root",
data: { obj: {name: "zhaoolee", age: 12} , tel:6666666},
template: `<p><p>姓名: {{obj.name}}</p>
<p>电话: {{tel}}</p>
<input type="text" v-model="obj.name">
<input type="text" v-model="tel"></p>`,
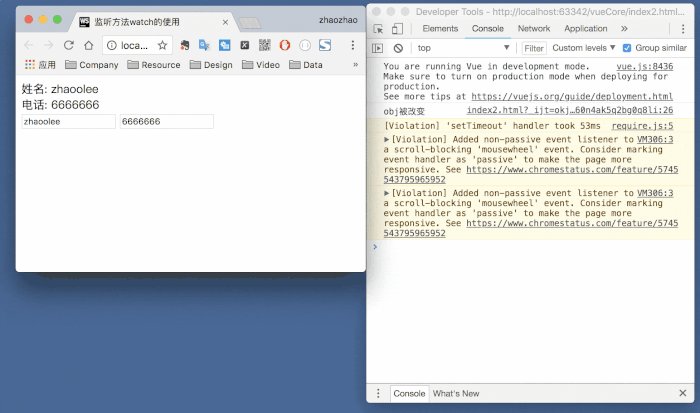
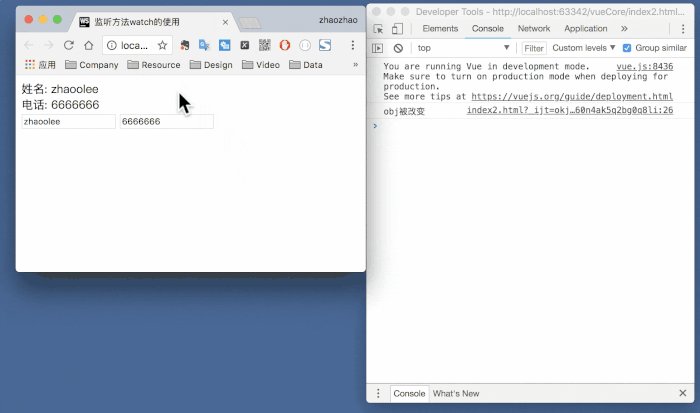
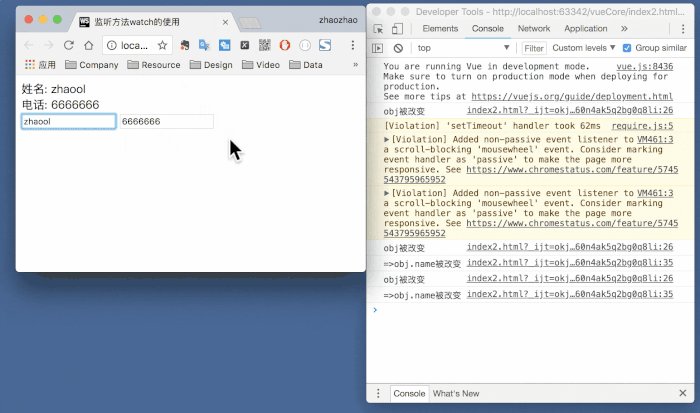
watch: {
obj: {
handler(){
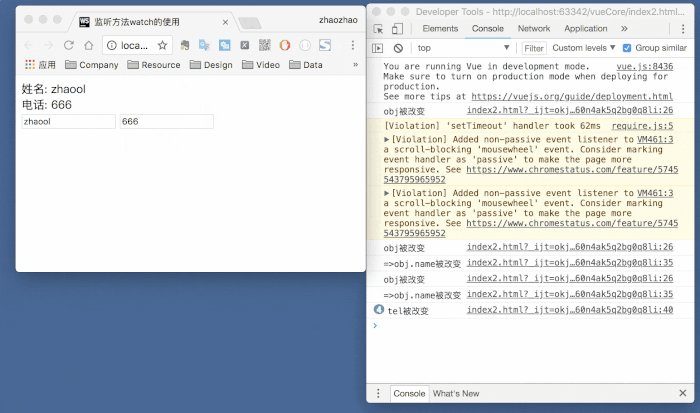
console.log("obj被改变");
},
// 页面加载之初先执行一次handle
immediate: true,
// 深度检查属性,即使对象内部的属性值改变, 也能检测到(比较消耗性能)
deep: true
},
"obj.name": {
handler(){
console.log("=>obj.name被改变");
}
},
tel:{
handler(){
console.log("tel被改变");
}
}
}
})
</script>
</body>
</html>correspondant à un objet, la clé est l'expression d'observation, et la valeur est la rappel correspondant. La valeur peut également être un nom de méthode ou un objet contenant des options. Appelez $watch() pour chaque clé lors de l'instanciation ;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

