Maison >interface Web >js tutoriel >React Native implémente des icônes personnalisées
React Native implémente des icônes personnalisées
- 零到壹度original
- 2018-03-28 14:35:322253parcourir
Cet article partage principalement avec vous une méthode d'implémentation d'icônes personnalisées dans React Native. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l’éditeur et jetons un coup d’œil.
Prenons le composant React-Native-Vector-Icones comme exemple
Utilisez la police Ionicons.ttf, qui est introduite dans la méthode
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
import Icon from 'react-native-vector-icons/Ionicons';
Ouvrez http://fontstore.baidu.com/static/editor/index.html, ouvrez la police Ionicons.ttf

et vous pouvez aller http://www.iconfont.cn/Rechercher des icônes et télécharger le format svg

Cliquez sur l'icône nouvellement importée pour modifier le "informations sur les glyphes"

Ouvrez
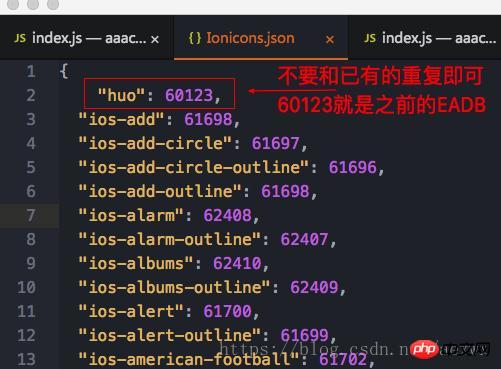
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
et ajoutez la valeur correspondante, ne répétez pas celle existante

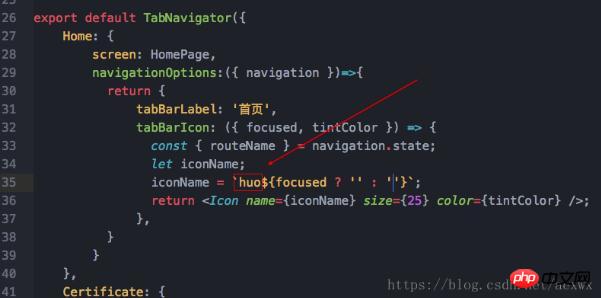
Enfin, utilisez

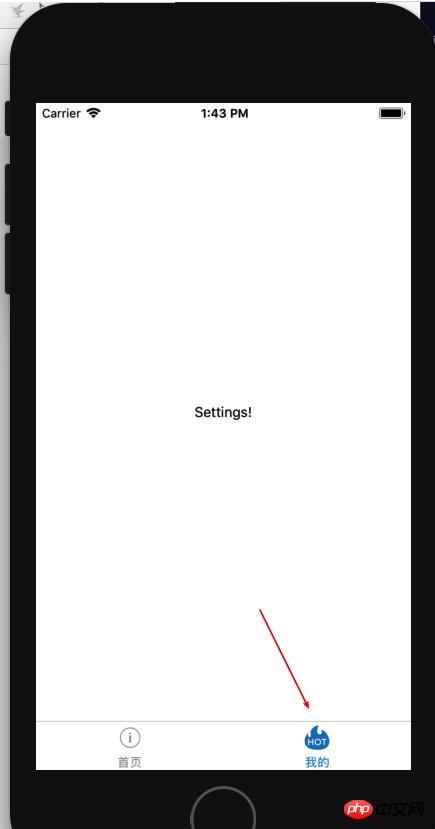
dans le composant et l'effet est le suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

