Maison >interface Web >js tutoriel >Comment gérer les erreurs d'image d'arrière-plan dans les projets Vue
Comment gérer les erreurs d'image d'arrière-plan dans les projets Vue
- php中世界最好的语言original
- 2018-03-28 10:00:243349parcourir
Cette fois, je vais vous expliquer comment gérer les erreurs d'image d'arrière-plan dans les projets vue. Quelles sont les précautions pour gérer les erreurs d'image d'arrière-plan dans les projets vue. Voici des cas pratiques. . Jetons un coup d'oeil.
Solution :

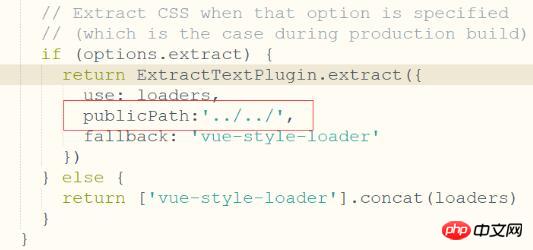
Dans utils.js

plus publicPath:'../../',
lors de l'introduction d'images ou d'images d'arrière-plan Lors de l'utilisation de :

Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur PHP. Site chinois !
Lecture recommandée :
Parfois, le fichier de ressources est introuvable une fois l'image de référence CSS empaquetée
BootStrap est super high Explication détaillée du cadre d'expérience utilisateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

