Maison >interface Web >js tutoriel >Comment gérer les erreurs de chemin de fichier après l'empaquetage de Vue
Comment gérer les erreurs de chemin de fichier après l'empaquetage de Vue
- php中世界最好的语言original
- 2018-03-28 09:52:552143parcourir
Cette fois, je vais vous montrer comment gérer les erreurs de chemin de fichier après l'empaquetage de Vue. Quelles sont les précautions pour gérer les erreurs de chemin de fichier après l'empaquetage de Vue. .
Voici un projet créé par vue-cli à titre d'exemple
1 Le chemin du fichier est incorrect<.>
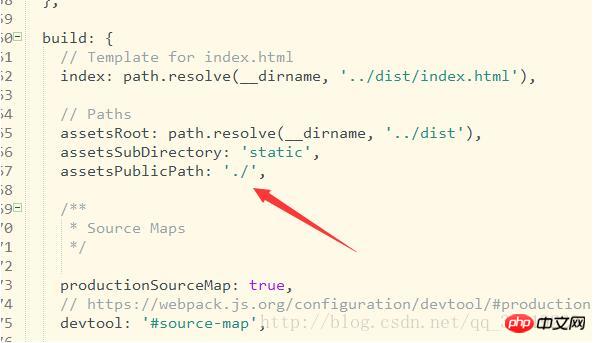
Trouvez le fichier index.js dans le dossier config et modifiez l'emplacement
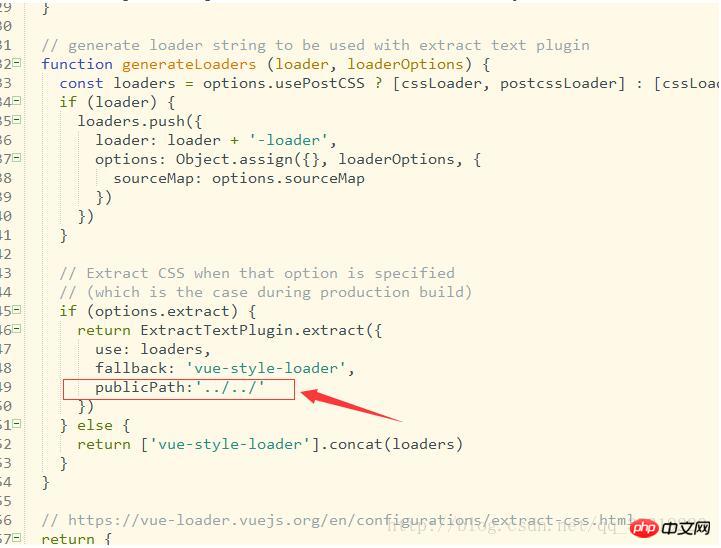
Arrière-planimage2. le chemin est incorrect

Ajoutez simplement les champs dans la case rouge.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Quels sont les problèmes avec le chemin de packaging vue+webpack
Comment obtenir automatiquement les cookies et les mettre à jour automatiquement lorsqu'ils expirent
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

