Maison >interface Web >js tutoriel >Partage de techniques avancées de débogage via la console
Partage de techniques avancées de débogage via la console
- 小云云original
- 2018-03-28 09:45:351532parcourir
Habituellement, des erreurs se produisent souvent lorsque nous écrivons un nouveau code JavaScript. Il peut s'agir d'une erreur de syntaxe ou d'une erreur de logique. S'il n'y a pas d'outil de débogage pour nous aider, je pense que votre tête va exploser. L'article suivant résume et présente principalement 10 techniques avancées d'utilisation de la console pour déboguer. J'espère qu'il pourra vous aider.
Avant-propos
Au cours des dix dernières années, l'une de mes plus grandes passions a été le développement front-end (en particulier JavaScript). En tant qu'« artisan », j'aime me spécialiser dans divers outils. Dans cet article, je vais vous présenter quelques techniques de débogage utilisant la console à l'ancienne.
Oui, nous connaissons tous les compétences de base suivantes :
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
À partir de maintenant, je vais vous apprendre certaines compétences que vous ne connaissez pas et vous laisser devenir un conducteur expérimenté !
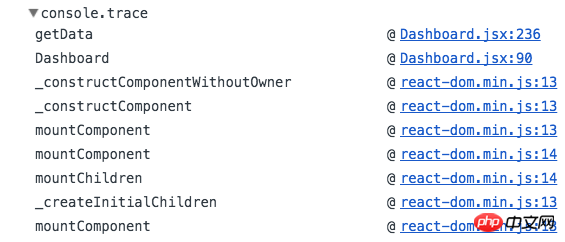
1. console.trace()
Si vous souhaitez savoir où le message est imprimé, utilisez console.trace() pour obtenir la trace de pile des données à imprimer.

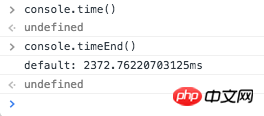
2. console.time() && console.timeEnd()
Si vous souhaitez analyser les performances de la fonction, vous pouvez utilisez console.time () pour time, console.timeEnd() pour terminer l'heure, et la console imprimera le décalage horaire entre les deux heures.

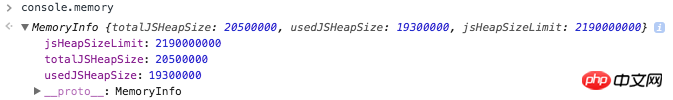
3. console.memory
Si vous trouvez que les problèmes de performances sont difficiles à analyser et que vous pouvez également vous demander s'il existe un fuite de mémoire, vous pouvez utiliser console.memory (notez que la mémoire est une propriété de la console, pas une fonction) pour vérifier l'utilisation actuelle du tas.

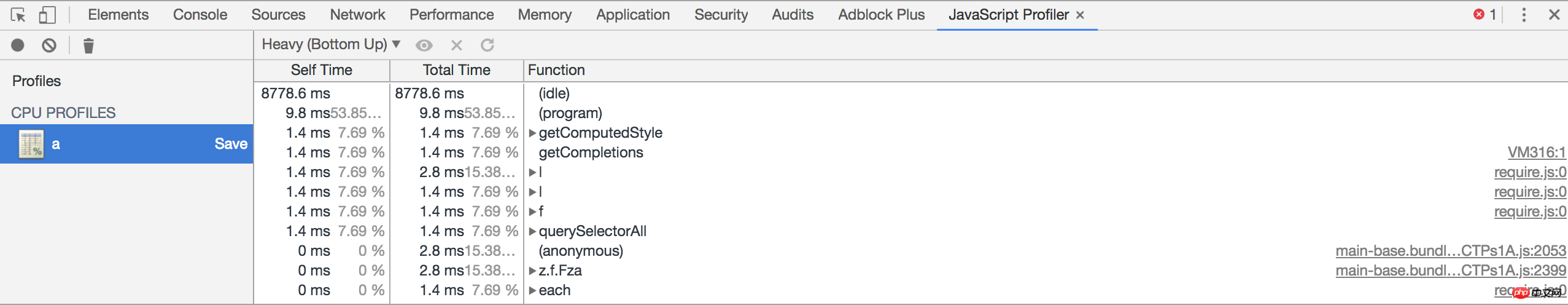
4. console.profile('profileName') & console.profileEnd('profileName')
Bien que ce ne soit pas une approche standard , Cependant, il est largement accepté et utilisé. Vous pouvez utiliser ces deux commandes pour démarrer et arrêter le profilage. Cela vous aide à effectuer un profilage précis dans votre code. Plutôt que de compter sur des clics manuels de souris. Vous pouvez trouver le profil tout à l'heure dans la console du navigateur JavaScript Profiler.

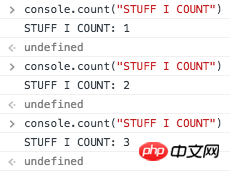
5. console.count(« STUFF I COUNT »)
Parfois afin d'enregistrer combien de fois une fonction ou un morceau de le code a été exécuté à plusieurs reprises, vous pouvez utiliser console.count('?') pour enregistrer. Chaque fois que ce code est exécuté, il augmentera automatiquement de 1.

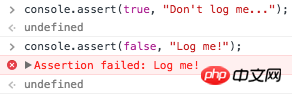
6. console.assert(false, « Connectez-moi ! »)
Vous pouvez utiliser console.assert pour créer quelque chose de faux. message sous la condition au lieu d’utiliser if-else.
Remarque : Une erreur d'assertion sera signalée sous Node.js.

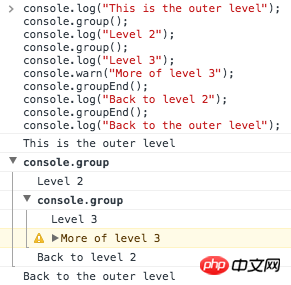
7. console.group('group') & console.groupEnd('group')
Si vous souhaitez imprimer le journal Pour effectuer un arrangement de formatage, vous pouvez utiliser console.group() et console.groupEnd(). Utilisez console.group pour regrouper les journaux en groupes et former des hiérarchies imbriquées.
Veuillez consulter l'exemple :

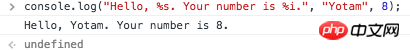
8. Substitutions de chaînes
Vous pouvez utiliser console.log pour imprimer des variables (% s = chaîne, %i = entier, %o = objet, %f = float).

9. console.clear()
Nous avons généré beaucoup d'enregistrements sur la console, utilisons console.clear() pour effacez-les.

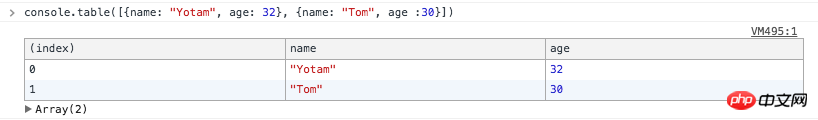
10. console.table()
Le dernier ! Vous pouvez utiliser console.table() pour imprimer l'objet sous forme de tableau.

Recommandations associées :
Partage de 5 compétences de débogage essentielles pour le débogage JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

