Maison >interface Web >js tutoriel >Comment gérer l'échec des ressources de polices et d'images après l'empaquetage de Vue
Comment gérer l'échec des ressources de polices et d'images après l'empaquetage de Vue
- php中世界最好的语言original
- 2018-03-28 09:44:322237parcourir
Cette fois, je vais vous montrer comment gérer l'échec des polices et des images après l'emballage de Vue Quelles sont les précautions pour faire face à l'échec des polices et des ressources d'image. après l'emballage de Vue. Voici le combat réel. Jetons un coup d'œil au cas.
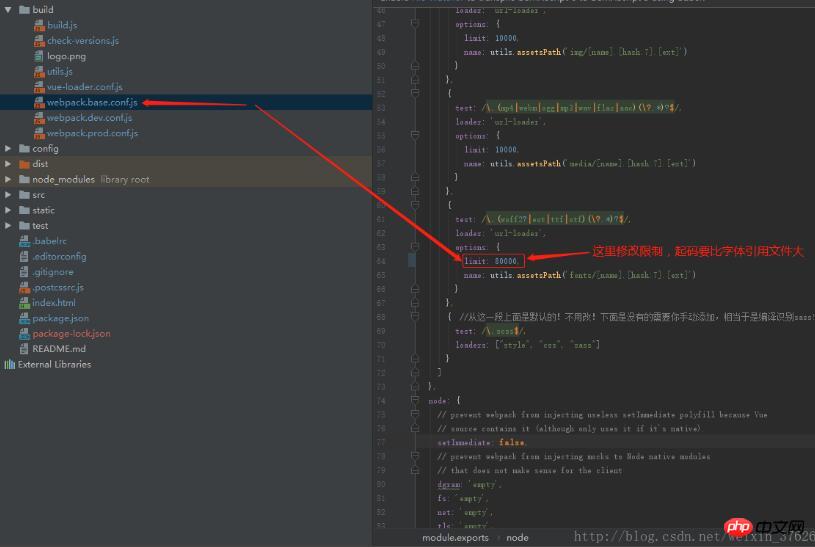
1. Une fois vue empaquetée, font-awesome font échoue
Solution :

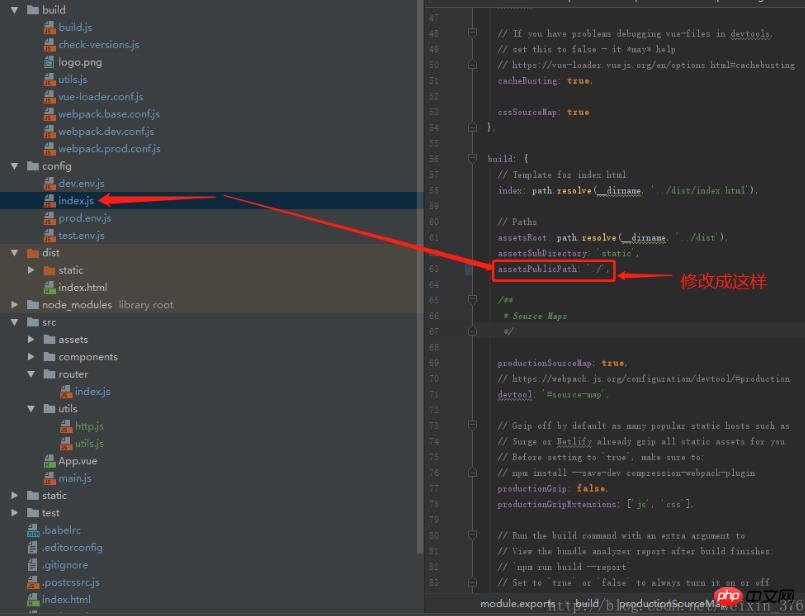
2. Les ressources d'images deviennent invalides après l'emballage
Solution :
Pour les images référencées par en html

ajoutées pour le css Les images citées en arrière-plan
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Chemin d'image statique local de Vue
Comment gérer le débordement de mémoire dans AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

