Maison >interface Web >tutoriel CSS >Comment implémenter des triangles arrondis en CSS
Comment implémenter des triangles arrondis en CSS
- 小云云original
- 2018-03-26 09:26:323886parcourir
Cet article vous présente principalement les informations pertinentes sur l'exemple de code d'implémentation CSS des triangles aux coins arrondis. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Avant-propos
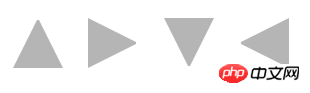
Les rendus de réalisation cibles sont les suivants :

Réalisation
<i class="triangle triangle-up"></i> <i class="triangle triangle-right"></i> <i class="triangle triangle-down"></i> <i class="triangle triangle-left"></i>
.triangle{
display: inline-block;
font-size: 0;
overflow: hidden;
}
.triangle:before{
content: "";
position: relative;
display: inline-block;
border: 25px solid transparent;
}
.triangle-up{
position: relative;
top: 2px;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
}
.triangle-up:before{
bottom: 2px;
border-top-width: 0;
border-bottom-width: 50px;
border-bottom-color: rgb(181, 181, 181);
}
.triangle-right{
position: relative;
right: 2px;
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
}
.triangle-right:before{
left: 2px;
border-right-width: 0;
border-left-width: 50px;
border-left-color: rgb(181, 181, 181);
}
.triangle-down{
position: relative;
bottom: 2px;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-down:before{
top: 2px;
border-bottom-width: 0;
border-top-width: 50px;
border-top-color: rgb(181, 181, 181);
}
.triangle-left{
position: relative;
left: 2px;
border-top-left-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-left:before{
right: 2px;
border-left-width: 0;
border-right-width: 50px;
border-right-color: rgba(181, 181, 181, 1);
}Analyse
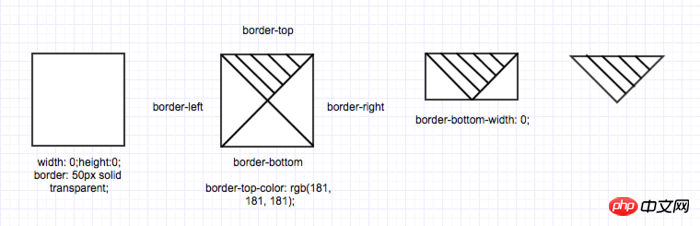
Extrayez un triangle du code ci-dessus pour l'analyser, prenez le triangle vers le bas comme exemple.
Généralement, les barres obliques ne peuvent pas être dessinées en CSS, nous devons donc trouver un autre moyen. En regardant le code d'implémentation ci-dessus, vous constaterez que la bordure est largement utilisée. En fait, c'est le cœur et ce n'est pas compliqué.

Ajustement du. La taille ou la forme du triangle peut être obtenue en ajustant la taille de la largeur de la bordure dans différentes directions, par exemple en ajustant la taille du triangle vers le bas :
Ajustement de la hauteur : bordure- top-width : 100px;;
Ajuster la largeur : border-right-width : 50px; border-left-width : 50px;
Ajustez la taille du triangle dans d'autres directions par analogie.
Regardez le triangle vers le bas dans la "Préface" et vous constaterez que l'angle vers le bas n'est pas net, mais a un petit "petit arc".
Ce "petit arc" n'est pas difficile à réaliser. En fait, il ne s'agit pas d'un radian, mais utilise un débordement : caché pour "couper" un petit peu le coin. Lorsque vous zoomez, vous pouvez. voyez que la transition n'est pas harmonieuse, mais à cause de ce type de triangle. En utilisation réelle, la taille sera très petite, donc l'œil nu ne percevra pas cette disharmonie et pensera à tort qu'il s'agit d'un petit coin arrondi dans l'exemple ci-dessus. , 2px est coupé.
Une autre idée qui permet d'obtenir une transition plus harmonieuse est de dessiner un trop-plein circulaire assez grand : zone cachée, puis d'y mettre le triangle, et les trois coins seront coupés plus harmonieusement, mais à ce moment-là. Le triangle est déjà assez grand, vous pouvez donc utiliser transform: scale() pour le réduire. C'est gênant, n'est-ce pas ? Obtenez deux fois le résultat avec la moitié de l'effort, je l'oublie...

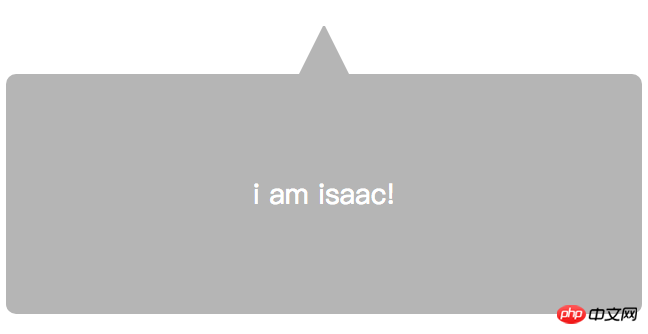
Appliquer

<p class="bubble-box">
<p class="bubble-box-hat">
<i class="triangle triangle-up"></i>
</p>
<p class="bubble-box-body">i am isaac!</p>
</p>.bubble-box{
font-size: 0;
margin-top: 50px;
}
.bubble-box-hat{
text-align: center;
}
.bubble-box-body{
color: #FFFFFF;
background: rgb(181, 181, 181);
font-size: 28px;
border-radius: 10px;
padding: 100px;
text-align: center;
}Recommandations associées :
Comment dessiner des triangles et des parallélogrammes avec CSS
Utilisez CSS pour implémenter un code d'effet spécial de triangle transparent
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

