Maison >interface Web >js tutoriel >Appeler JavaScript et postuler
Appeler JavaScript et postuler
- 零到壹度original
- 2018-03-24 17:23:472243parcourir
Si vous souhaitez apprendre le langage JavaScript en profondeur, il existe un point de connaissance très important, qui est de comprendre "call()" et " apply()", parfois quand on regarde le code source d'autres ou de certains frameworks open source, ces deux méthodes apparaissent également en grand nombre. Alors à quoi servent ces deux méthodes ? ça fait ? Le contenu principal de cet article est une discussion approfondie de ces deux méthodes. Avant de parler de ces deux méthodes, il faut encore revoir un point de connaissance qu'il faut maîtriser en JavaScript, à savoir « this », car « appeler » et « postuler » » c'est étroitement lié à « ceci ».
1. Qu'est-ce que c'est
En orienté objet, comme Java, cela représente une référence à l'objet actuel. En JavaScript, cela n'est pas fixe, mais change à mesure que son environnement d'exécution change. Pour résumer : this pointe toujours vers l'objet qui appelle sa méthode. L'utilisation de ceci a généralement les types suivants, je les listerai séparément :
1 ceci dans la fonction
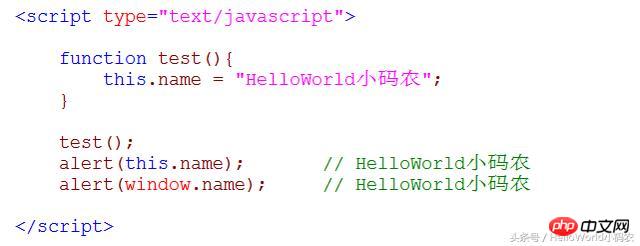
Dans. de cette façon Dans cette méthode, je l'appelle aussi "appel de fonction global". Le code est le suivant :

Figure 1 : Appel de fonction global de ceci
Il ressort des résultats que ceci à l'intérieur de la fonction test() pointe vers l'objet global. Dans cet exemple, l'objet global est window. Afin de prouver plus complètement qu'il s'agit d'une fenêtre dans cet exemple, le code est légèrement ajusté comme suit :

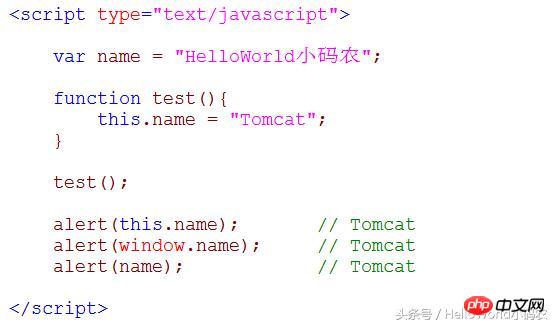
Figure 2 : Amélioration de l'appel de fonction global de this
Les résultats peuvent en outre prouver que le nom global a été modifié à l'intérieur de la fonction, car celui-ci à l'intérieur de la fonction fait référence à la fenêtre.
Résumé : Pour les appels de fonction globale, this à l'intérieur de la fonction fait référence à la fenêtre de l'objet global, c'est-à-dire : c'est l'objet où se trouve la fonction appelante. En fait, cette fonction test() est appelée par la fenêtre de l'objet global, donc bien sûr, cela à l'intérieur de la fonction fait référence à la fenêtre.
2 c'est dans le constructeur
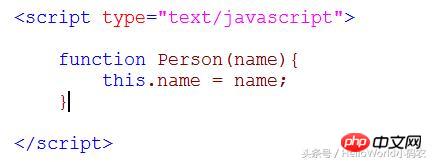
L'analyse de code suivante :

Figure 3 : Appel du constructeur de ceci
Analyse : Nous créons une instance d'un objet via le nouveau mot-clé, et nous pouvons constater que le nouveau mot-clé modifie le pointeur de this, pointez ceci vers la personne objet. À l'intérieur du constructeur, nous réaffectons this.name="HelloWorld" et ne modifions pas la valeur du nom de la variable globale.
Résumé : Lors de la déclaration d'un objet instance d'un constructeur, this à l'intérieur du constructeur pointera vers le nouvel objet instance, ou en d'autres termes, this à l'intérieur du constructeur pointe vers l'objet nouvellement créé lui-même.
3. Appelez
Ce qui suit est l'analyse du code :

Figure 4 : Invocation de cette méthode objet
Résumé : Quand Lorsque l'objet personne appelle la fonction info(), celle-ci à l'intérieur de la fonction info pointe vers l'objet personne. C'est-à-dire que lorsque this apparaît dans une méthode d'un objet, alors this à l'intérieur de la méthode pointe vers l'objet lui-même, c'est-à-dire cela pointe vers l'objet qui appelle la fonction.
Ci-dessus sont les trois situations dans lesquelles cela apparaît. Il y a une autre position dont je vais parler aujourd'hui, qui apparaît dans les méthodes call() et apply().
2. À quoi sert d'appeler et de postuler ?
1. > En combinaison avec l'exemple ci-dessus, passons en revue et réfléchissons aux différentes formes d'appel de fonctions en JavaScript. Regardez le code :
Figure 5 : Code d'introduction du problème.
 Réponse :
Réponse :
La première méthode : l'appel direct.
Person(); Dans cette méthode d'appel, la fenêtre
pointée par this à l'intérieur de la fonction
Deuxième type : Appel sous forme de constructeur
var person = new Person(); Dans cette méthode d'appel, ceci à l'intérieur de la fonction pointe vers person
Résumé : Pour les deux méthodes ci-dessus, on peut en fait dire que ceci à l'intérieur de la fonction représente l'objet actuel, mais ceci à l'intérieur de la fonction en JavaScript pointera vers différents objets selon le programme.
Alors ma question est : Pouvons-nous modifier manuellement le point de ceci ?
Réponse : Oui, appelez ou postulez. C'est ce qui appelle et applique do -> change le pointeur de this à l'intérieur de la fonction.
3. Pensées causées par le code
Tout d'abord, examinons deux programmes et analysons-les à travers le programme

Option 2 : Appeler via l'objet, c'est-à-dire p1.info(); en fait, ce n'est pas possible, car l'objet p1 n'a pas du tout la méthode info et l'objet p1 n'a que des attributs de nom et d'âge.
Alors, comment résoudre le problème du programme 1 ? Regardez en bas, programmez deux.
Procédure 2 :

Figure 7 : Processus à l'origine du problème 2
Grâce à l'illustration, nous pouvons constater que nous L'objet p1 ajoute un attribut show, et la valeur de cet attribut show est en fait l'adresse d'une fonction, qui est un objet fonction, puis l'impression peut être réalisée via p1.show(). Cette méthode peut effectivement réaliser la fonction, mais cette méthode se complète en ajoutant des attributs à l'objet p1. Si vous avez toujours des besoins similaires, devez-vous ajouter des attributs à l'objet p1 pour compléter les besoins ? L'objet p1 prend de plus en plus de place, la méthode n'est donc pas élégante.
En réponse au problème ci-dessus, nous voulons essentiellement terminer une impression de l'objet actuel en modifiant le pointeur this à l'intérieur de la fonction info, nous pouvons alors le faire sans ajouter attributs Pour compléter la fonction, cela nécessite l'utilisation d'appeler et d'appliquer
4. L'utilisation d'appeler et d'appliquer
1, Fonction :
Appelle la fonction actuelle en utilisant l'objet spécifié.
2. Syntaxe :
call([thisObj[,arg1[, arg2[, [,.argN]]] ]])
appliquer(thisObj[,argArray])
3. Description :
Les fonctions des deux méthodes sont exactement les mêmes, la seule différence réside dans les paramètres.
Pour le premier paramètre thisObj, la fonction est la même. Elle est utilisée comme un objet représentant l'objet actuel, cela signifie à qui cela pointe lorsque la fonction est. exécuté.
Pour le deuxième paramètre, apply nécessite qu'un tableau de paramètres soit transmis, c'est-à-dire qu'une série de paramètres sont composés dans un tableau et transmis, tandis que pour call, hash La valeur du paramètre est transmise. Par exemple, l'utilisation correspondante de func(thisObj, arg1, arg2, arg3...) est func(thisObj, [arg1, arg2, arg3...]). Cet article prend la méthode call comme exemple.
Ces deux méthodes sont des méthodes dans l'objet Function, car chaque objet que nous définissons a cette méthode.
La méthode call peut être utilisée pour appeler une méthode au nom d'un autre objet. La méthode d'appel modifie le contexte d'objet d'une fonction du contexte initial vers le nouvel objet spécifié par thisObj. Si aucun paramètre thisObj n'est fourni, l'objet Global est utilisé comme thisObj.
4. Utilisez call et postulez pour résoudre le problème du code ci-dessus
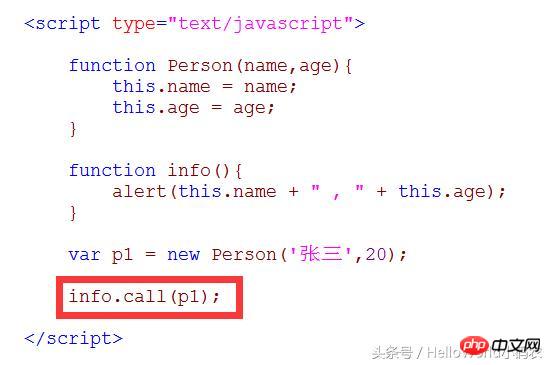
Le code est le suivant :

Figure 8 : Utiliser la méthode d'appel pour résoudre le problème
Le code ci-dessus résout le problème : C'est-à-dire, Lorsque la méthode d'appel est appelée dans la fonction, ceci à l'intérieur de la fonction pointera automatiquement vers la méthode d'appel. Le premier paramètre. Dans l'exemple ci-dessus, lorsque info.call(p1) est exécuté, cela à l'intérieur de la fonction info pointera automatiquement vers l'objet p1, donc bien sûr la méthode call peut être utilisée pour terminer l'impression de l'objet p1.
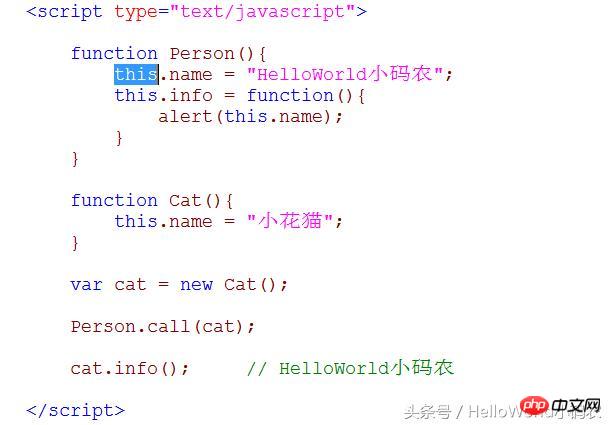
5. Regardons un exemple plus compliqué
" "HelloWorld petit codeur", l'objet cat n'a évidemment pas du tout de méthode info. La clé de cette réponse est la ligne de codePerson.call(cat). Réfléchissez bien à ce qui s'est passé. Quand la méthode d'appel est appelée , ceci à l'intérieur de la fonction Person a en fait automatiquement pointé vers l'objet cat, ce qui équivaut à exécuter les deux lignes de code suivantes pour l'objet cat :

.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

