Maison >interface Web >tutoriel CSS >Zone de grille de mise en page CSS
Zone de grille de mise en page CSS
- 零到壹度original
- 2018-03-24 10:51:212102parcourir
Jusqu'à présent, les éléments de la grille ont été placés dans des cellules indépendantes, mais nous devrions briser cette limitation et permettre aux éléments de la grille d'aller au-delà de l'interface des cellules pour obtenir des dispositions plus utiles. Dans cette section, nous verrons comment le mettre en œuvre.
Définition des zones de grille
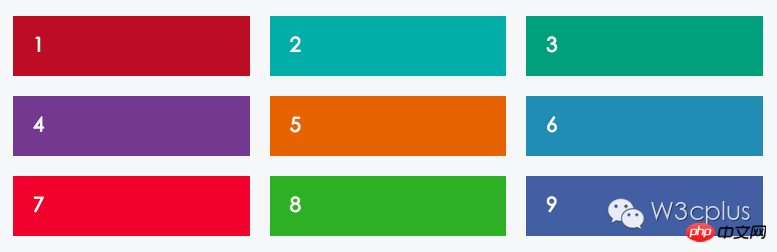
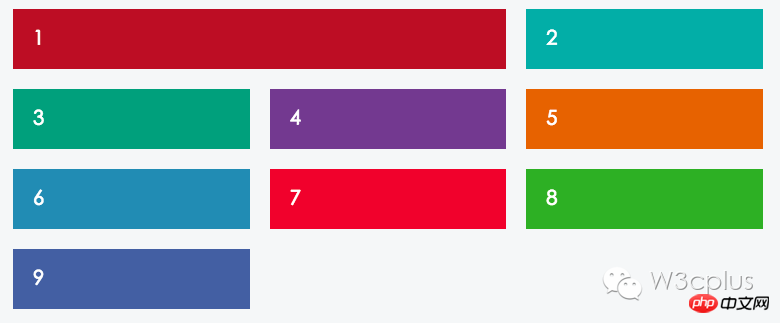
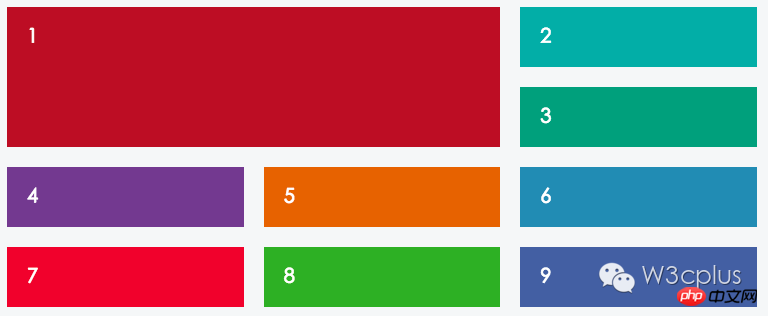
Voici une grille que nous avons essayé de réaliser : neuf éléments de grille divisés en trois, etc. Dans une grille de colonnes et lignes égales, il y a un espacement de 20 px entre les colonnes et les lignes.

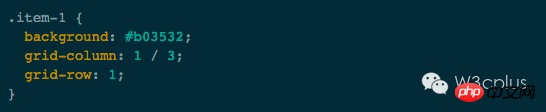
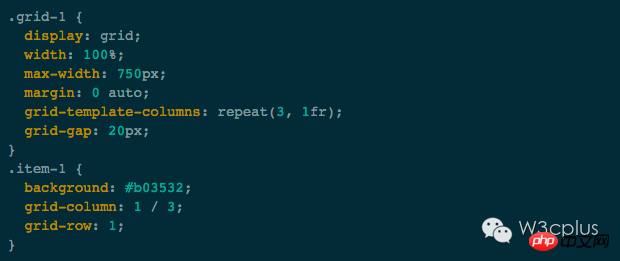
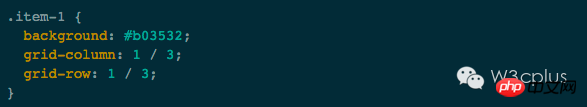
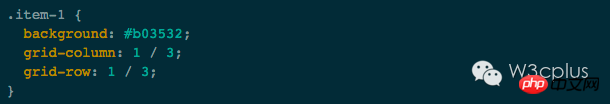
Actuellement, seuls certains styles de couleurs ont été définis pour les éléments de la grille, mais selon le contenu du premier tutoriel, nous pouvons ajouter une grille-colonne et une grille sur cette base -Règles de style de ligne :

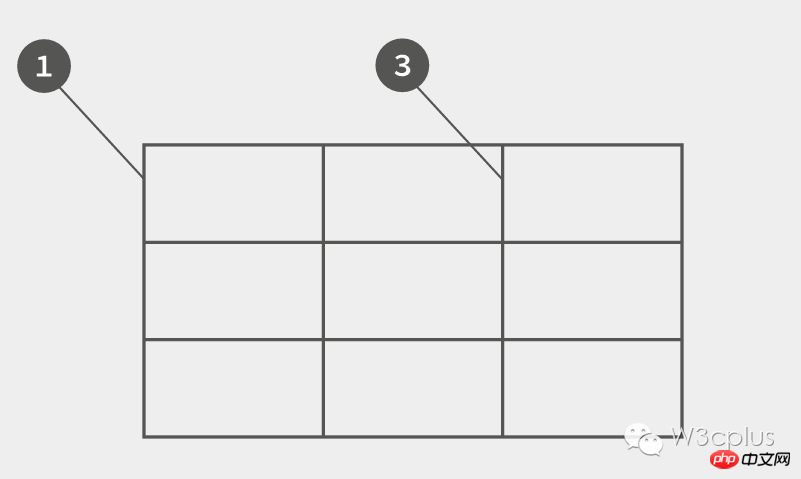
grid-column est en fait l'abréviation de grid-column-start et grid-column-end, indiquant la grille project.item-1 du Le réseau commence à la ligne de quadrillage 1 et se termine à la ligne de quadrillage 3.

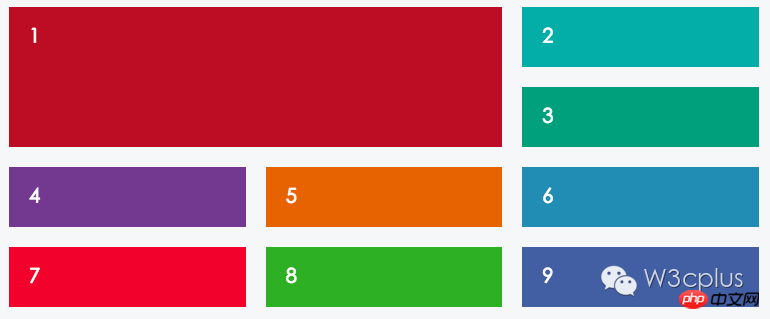
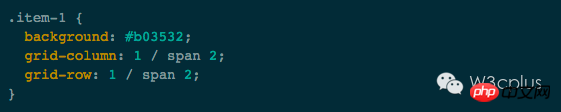
L'exemple suivant montre que le premier élément de la grille s'étend sur deux cellules et que les autres éléments de la grille seront automatiquement disposés vers la droite et vers le bas. L'ensemble du processus est automatiquement calculé par. la grille.


peut également être appliqué à une ligne de grille, de sorte que les cellules s'étendent sur plusieurs lignes :


Cross-cell
Une syntaxe plus simple peut être utilisée, en utilisant un mot-clé span dans la fin de la colonne de la grille. span nous indique le nombre de cellules couvertes sans spécifier la ligne de grille de fin.

L'effet obtenu ainsi est le même que l'effet obtenu en utilisant

précédemment.

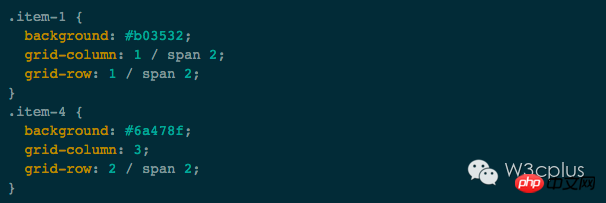
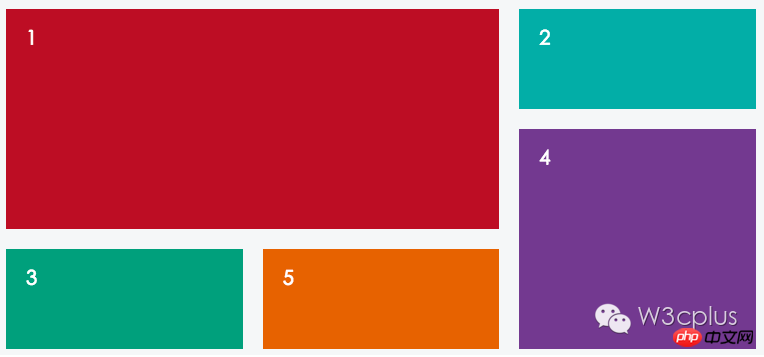
Dans l'exemple ci-dessous, nous avons supprimé quatre éléments de la grille. Le traitement de position a été effectué pour deux éléments de grille. La ligne et la colonne du premier élément de grille s'étendent sur 2 cellules, tandis que le quatrième élément de grille se trouve dans la troisième colonne, la deuxième ligne, et la ligne s'étend sur deux cellules.


D'autres éléments de la grille rempliront automatiquement l'espace disponible. Cela ne fait que mettre en évidence les avantages de la disposition en grille et ne reflète pas l'ordre source des éléments.
Remarque : Dans certains cas, il est également très important de refléter l'ordre des sources. N'oublions pas que votre page Web peut encore être consultée par de nombreuses personnes handicapées, donc dans de nombreux cas, l'accessibilité doit être prise en compte. conception.
La répartition des cellules dans la grille est en fait similaire à la fusion de cellules dans un tableau, comme la fusion de colonnes en colspan et la fusion de lignes en étendue de lignes.
Zone de déclaration
Jusqu'à présent, nous avons utilisé une description numérique pour que la grille fonctionne très bien, mais les zones de modèle de grille peuvent rendre la mise en page plus intuitive.
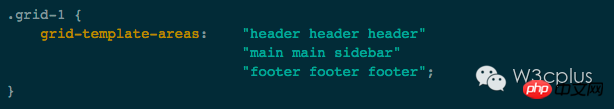
Plus précisément, vous pouvez nommer la zone de la grille. Utilisez ces zones de grille nommées (numéros qui remplacent les lignes de grille) pour positionner les éléments de grille. L'exemple suivant consiste à utiliser les noms des zones de la grille pour créer une mise en page approximative. Cette mise en page comprend principalement :
en-tête (en-tête de page)
- .
contenu principal (contenu principal)
barre latérale (barre latérale)
pied de page (pied de page)
-
Nous devons définir les noms de ces zones de grille sur le conteneur de grille, tout comme dessiner une mise en page ici :

Positionnement du projet de grille
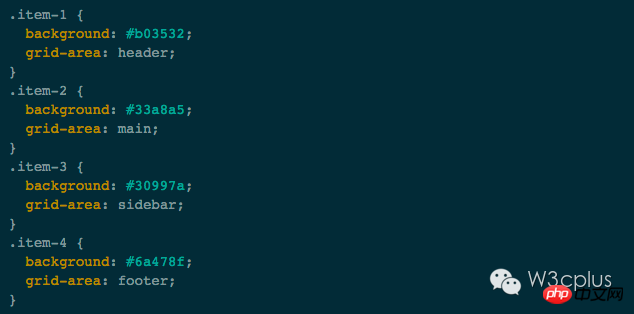
Nous souhaitons maintenant nous concentrer sur le projet de grille, où la zone de grille est utilisée au lieu de la grille utilisée précédemment - règles de colonne et de ligne de grille :

Le premier élément de la grille est l'en-tête de la page, qui s'étend sur trois en-têtes. Le deuxième élément est affecté à la zone de contenu principale, le troisième est la barre latérale et le quatrième est le pied de page. Aucun de ces éléments ne doit être utilisé selon la source séquentielle (flux de documents). Nous pouvons facilement transformer .item-4 en en-tête de page.

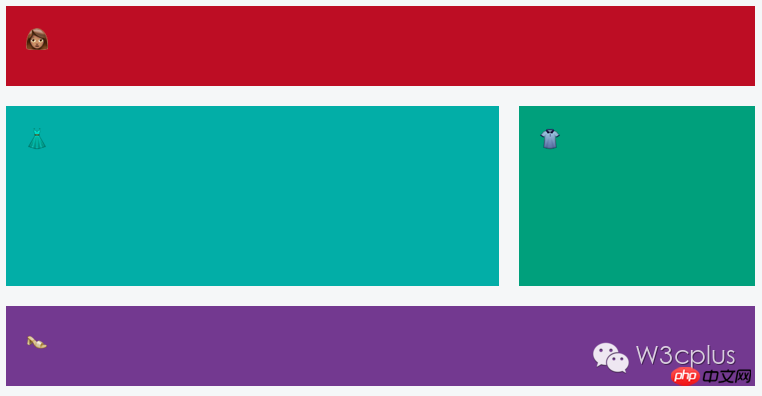
Comme vous pouvez le constater, cela rend la mise en page Web beaucoup plus facile. En fait, l'exemple ci-dessus exprime intuitivement le nom de la zone de grille dont nous avons besoin. En fait, nous pouvons aller plus loin et utiliser des émoticônes pour déclarer la zone de grille.

L'effet est le suivant :

Imbrication de la zone de grille
Souvent, les pages Web ont diverses imbrications, voyons donc comment utiliser des grilles pour obtenir cette mise en page imbriquée.
Lorsque nous utilisons display:grid, nous avons déclaré un conteneur de grille, et ses éléments descendants deviendront automatiquement des éléments de grille. L'ajout de contenu à ces éléments enfants n'affectera pas du tout la grille, sauf si nous la réinitialisons explicitement.
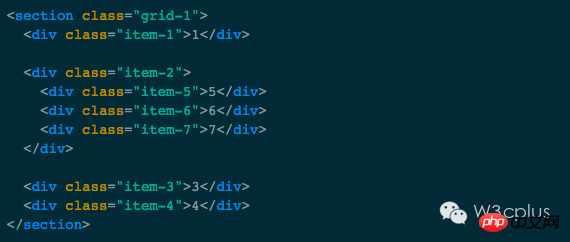
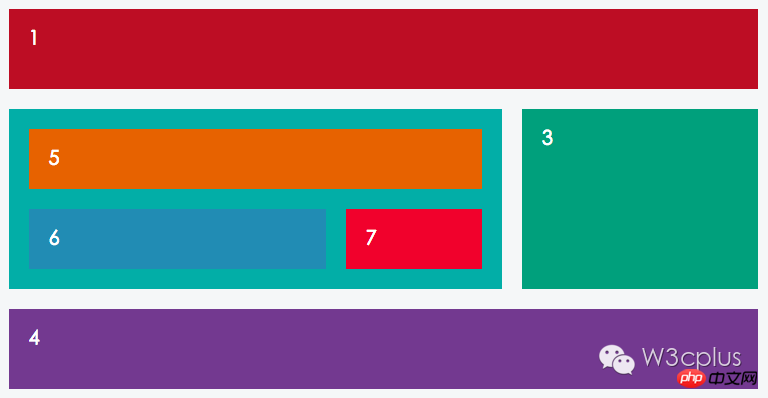
Dans l'exemple suivant, .item-5, .item-6 et .item-7 sont placés à l'intérieur de .item-2 :

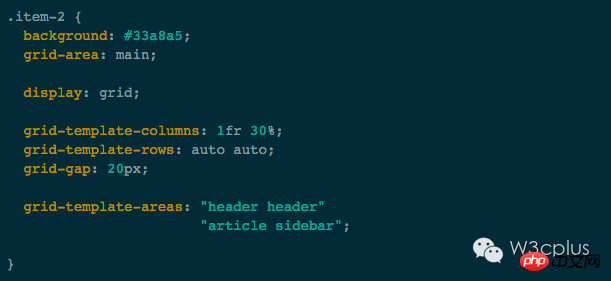
Nous il suffit de déclarer .item-2 comme conteneur de grille, et c'est une grille avec deux lignes et deux colonnes :

Nous pouvons continuer à utiliser l'en-tête ici, article et une barre latérale pour nommer la zone de la grille. Cela ne causera pas de problèmes inutiles, car tout dépend du contexte. Ces zones de grille s'appliquent uniquement à la grille .item-2.

Résumé
Un bref résumé de ce qui a été discuté plus tôt :
grid-column est grille-colonne-début et grille-colonne - L'abréviation de end est un moyen pratique de définir le début et la fin d'un projet de grille
Vous pouvez utiliser le mot-clé span pour fusionner des grilles afin de rendre les règles plus flexibles
Utilisez grid-template-areas pour déclarer les noms des zones de grille, vous pouvez même utiliser des émoticônes pour déclarer les zones de grille
Utilisez éventuellement l'affichage dans votre projet de grille :grid pour déclarer que le projet de grille est un conteneur de grille et implémenter l'imbrication de grilles
à travers cet article, nous avons appris quelques spécifications sur la mise en page CSS Grid, ce qui nous rapproche de plus en plus de l'utilisation de CSS Grid pour la mise en page dans la réalité. Dans le prochain didacticiel, nous examinerons quelques mises en page complexes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

