Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation de la fonction CSS3 shadow box-shadow
Explication détaillée de l'utilisation de la fonction CSS3 shadow box-shadow
- php中世界最好的语言original
- 2018-03-22 16:48:222744parcourir
Cette fois, je vous apporte une explication détaillée de l'utilisation de la fonction CSS3 shadow box-shadow, et quelles sont les précautions pour l'utilisation de CSS3 shadow box-shadow Ce qui suit. est un cas pratique, jetons un coup d'oeil ensemble.
text-shadow consiste à ajouter un effet d'ombre au texte, et box-shadow consiste à ajouter un effet d'ombre environnant au bloc d'éléments. Avec la popularité du HTML5 et du CSS3, l’utilisation de cet effet spécial devient de plus en plus courante.
La syntaxe de base est {box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
Sélecteur d'objet {box-shadow:[projection method] X- Décalage de l'axe Décalage de l'axe Y Rayon de flou de l'ombre Rayon d'expansion de l'ombre Couleur de l'ombre}
Valeur de réglage du paramètre de l'attribut box-shadow :
Type d'ombre : ce paramètre Facultatif. Si aucune valeur n'est définie, la méthode de projection par défaut est l'ombre extérieure ; si la valeur unique "encart" est prise, la projection est l'ombre intérieure
Décalage X : décalage horizontal de l'ombre, sa valeur peut être positive ou négatif . Si la valeur est positive, l'ombre est du côté droit de l'objet. Lorsque la valeur est négative, l'ombre est du côté gauche de l'objet.
Y-offset : décalage vertical de l'ombre, sa valeur peut également être positive ou négative. Si c'est une valeur positive, l'ombre est en bas de l'objet. Lorsque sa valeur est négative, l'ombre est en haut de l'objet.
Rayon de flou de l'ombre : Ce paramètre est facultatif, mais il est facultatif. la valeur ne peut être que positive. Si sa valeur est 0, cela signifie que l'ombre n'a pas d'effet de flou. Plus la valeur est grande, plus le bord de l'ombre est flou
Rayon d'expansion de l'ombre : Ce paramètre est facultatif, et sa valeur peut être positive ou négative. Si la valeur Si elle est positive, toute l'ombre sera étendue et agrandie, sinon si la valeur est négative, elle sera réduite
Couleur de l'ombre : Ce paramètre est ; facultatif. Si vous ne définissez pas la couleur, le navigateur utilisera la couleur par défaut, mais la couleur par défaut de chaque navigateur est incohérente, notamment la couleur transparente sous les navigateurs Safari et Chrome sous le noyau webkit, et la couleur noire sous Firefox/Opera ( a été vérifiée), il est recommandé de ne pas omettre ce paramètre.
Compatibilité des navigateurs :

Afin d'être compatible avec divers navigateurs grand public et de prendre en charge les versions inférieures de ces navigateurs grand public, dans Chrome et Safari basés sur Webkit Quand en utilisant l'attribut box-shadow sur le navigateur, nous devons écrire le nom de l'attribut sous la forme -webkit-box-shadow. Le navigateur Firefox doit être écrit sous la forme -moz-box-shadow.
box-shadow{
//Firefox0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox0+、 Google chrome 0+ 、 Oprea5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}
Remarque : Pour plus de commodité, dans certaines parties des attributs CSS ci-dessous, seul l'attribut box-shadow est écrit, et les préfixes -moz- et -webkit- ne sont pas écrits. pour les ajouter lors de l'utilisation de Superior.
Afin de mieux comprendre les caractéristiques de box-shadow, faites quelques petits tests pour voir l'effet :
Code associé :
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jqueryminjs"></script>
<script type="text/javascript" src="js/jqueryboxshadowjs"></script>
<style type="text/css">
box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, 5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, 5);
box-shadow:0 0 10px rgba(0, 204, 204, 5);
}
box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
box-shadow-9{
box-shadow: 0 0 0 1px red;
}
obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<p class="obj box-shadow-1"></p>
<p class="outer">
<p class="inner"></p>
</p>
<p class="obj box-shadow-2" ></p>
<p class="obj box-shadow-3" ></p>
<p class="obj box-shadow-4" ></p>
<p class="obj box-shadow-5" ></p>
<p class="obj box-shadow-6" ></p>
<p class="obj box-shadow-7" ></p>
<p class="obj box-shadow-8" ></p>
<p class="obj box-shadow-9" ></p>
<script type="text/javascript">
$(document)ready(function(){
if($browsermsie) {
$('obj')boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>
Conclusion :
1) De l'effet de .box-shadow-1, on peut conclure que sans spécifier l'attribut couleur de l'ombre, l'ombre apparaît comme une couleur transparente sous les navigateurs Safari et Chrome sous le noyau du webkit, et apparaît en noir sous Firefox/Opera .

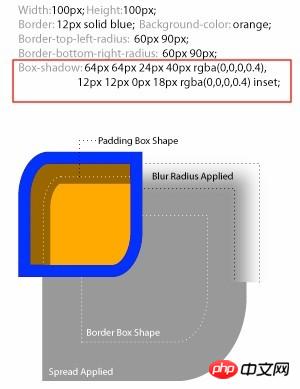
2) D'après la comparaison des deux blocs p interne et externe, interne et externe, tous les navigateurs grand public qui prennent en charge box-shadow se comportent comme suit : l'ombre interne perce l'extérieur Le conteneur de calques fait ressortir tout l'effet d'ombre. La norme W3C explique le principe et les performances de box-shadow avec des diagrammes :

À partir de l'image, nous pouvons comprendre : rayon de bordure arrondi, extension de l'ombre, rayon de flou, rayon de flou d'ombre et le remplissage affectent l'ombre de l'objet : une valeur non nulle de border-radius aura le même effet sur la forme de l'ombre, mais border-image n'affectera aucune forme de l'ombre de l'objet. L'ombre de l'objet est la même que celle de l'objet ; modèle de boîte Les niveaux sont les mêmes, l'ombre extérieure sera en dessous de l'arrière-plan de l'objet et l'ombre intérieure sera en dessous de la bordure et au-dessus de l'arrière-plan. Nous savons que par défaut l’image d’arrière-plan est au-dessus de la couleur d’arrière-plan. La hiérarchie entière est donc la suivante : bordure> ombre intérieure> image d'arrière-plan> couleur d'arrière-plan> ombre extérieure.
3) De l'effet de .box-shadow-2 à .box-shadow-5, nous pouvons comprendre le rôle de la valeur box-shadow.
. box-shadow-2 n'a pas de décalage en xy, taille d'ombre 10px, pas de rayon d'expansion, la couleur #0CC est rgba(0, 204,204, 1), ici nous utilisons la valeur HEX de la couleur ; Effet

而. box-shadow-3是在. box-shadow-2效果的基础上,应用了rgba颜色值,好处是给box-shadow阴影添加了alpha透明效果。效果:

. box-shadow-4在. box-shadow-2效果的基础上添加了阴影扩展半径15px。

. box-shadow-5在. box-shadow-2效果的基础上,将外阴影设为内阴影。

4). box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。给对象四边设置阴影效果,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。并且把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影。这点需要注意!

注意这样的写法是错误的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如. box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
将能看出层叠的顺序效果:

如果将两个阴影效果调一下,改为如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
将只显示红色的阴影效果,因为红色阴影层在上面,模糊半径大,将后面的黑色阴影完全遮挡。

得出的结论是:如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
4) 类border边框效果(只设置阴影扩展半径和阴影颜色)
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。

5) 在ie下模拟css3中的box-shadow阴影效果
方法一:可以使用IE的Shadow滤镜
基本语法:filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。
IE下模拟css3中的box-shadow(阴影)代码:
box-shadow{
filter: progid:DXImageTransformMicrosoftShadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera或ie9*/
}
在六一儿童节的专题中,我是这么处理的:
liblk-item{
width:423px;
height:229px;
float:left;
padding:8px;
margin:2px 18px 13px 21px;
display:inline;
border:1px solid #d3c998;
border-radius:2px;
filter:progid:DXImageTransformMicrosoftShadow(color='#d3c998', Direction=135,Strength=5);/*for ie6,7,8*/
background-color: #fff;
-moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998;/*webkit*/
box-shadow:2px 2px 5px #d3c998;/*opera或ie9*/
}
方法二:有些js和.htc的hack文件可以实现IE中的阴影效果。
ie-css3.htc是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的
里面写入下面的代码:这个脚本的缺点是IE只支持一部分的box-shadow值。需要注意:
当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
不支持RGBA值中的alpha透明度。
不支持inset内阴影。
不支持阴影扩展。
阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
方法三:使用jQuery的插件jquery.boxshadow.js,插件的下载地址是http://www.hintzmann.dk/testcenter/js/jquery/boxshadow/jquery.boxshadow.js
使用方法很简单,将该文件和jquery版本库引入head标签,插入以下js效果代码:
<script type="text/javascript">
$(document)ready(function(){
if($browsermsie) {
$('obj')boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
注意:js中可以使用:obj.style.webkitBoxShadow=值(字符串);obj.style.MozBoxShadow=值(字符串);obj.style.boxShadow=值(字符串);
补充知识:CSS3的属性
border-top-left-radius:[
默认值:0
取值:
用长度值设置对象的左上角(top-left)圆角半径长度。不允许负值
用百分比设置对象的左上角(top-left)圆角半径长度。不允许负值
说明:
设置或检索对象的左上角圆角边框。提供2个参数,2个参数以空格分隔,每个参数允许设置1个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数。 如设置border-top-left-radius:5px10px;表示top-left这个角的水平圆角半径为5px,垂直圆角半径为10px。对应的脚本特性为borderTopLeftRadius。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

