Maison >interface Web >tutoriel CSS >Comment gérer le problème de compatibilité nth-child() sous IE8
Comment gérer le problème de compatibilité nth-child() sous IE8
- php中世界最好的语言original
- 2018-03-22 16:11:352953parcourir
Cette fois, je vais vous montrer comment gérer le problème de compatibilité nth-child() sous IE8. Quelles sont les précautions pour gérer le problème de compatibilité nth-child() sous IE8. est un cas pratique. Jetons un coup d’oeil.
1. Code
<strong><style><br>ul{list-style: none}<br>p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}<br>p ul li:nth-child(1){background:#f00;}<br>p ul li:nth-child(3){background:#ccc;}<br></style><br> <br><p><br> <ul><br> <li>11</li><br> <li>22</li><br> <li>33</li><br> </ul><br></p></strong>
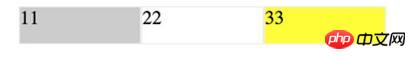
2. Effet d'aperçu

Comme le montre l'image ci-dessus, la couleur d'arrière-plan peut être affichée dans IE9 et supérieur

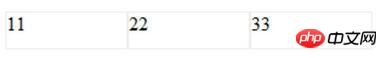
Problème : Comme le montre l'image ci-dessus, la couleur d'arrière-plan dans IE8 ne peut pas être affiché
3. Solution
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>
4. Autres sélecteurs CSS
:nth -of-type() selector ——Le sélecteur correspond à chaque élément qui est le Nième élément enfant d'un type spécifique de l'élément parent
n peut être un nombre, un mot-clé ou une formule. Contrairement à :nth-child(n), ce dernier n'a rien à voir avec le type. (Non non plus pris en charge dans IE8) Le sélecteur
:first-of-type correspond à chaque élément qui est le premier enfant d'un type spécifique à partir de son élément parent.
Astuce : équivalent à :nth-of-type(1). (Non non plus pris en charge dans IE8) Le sélecteur
:last-of-type correspond à chaque élément qui est le dernier élément enfant d'un type spécifique de son élément parent .
Indice : équivalent à :nth-last-of-type(1). (Non non plus pris en charge dans IE8) Le sélecteur
:only-of-type correspond à chaque élément qui est le seul élément enfant d'un type spécifique à partir de son élément parent. (IE8 n'est pas non plus pris en charge)
:nth-last-child(n) Le sélecteur correspond à chaque élément qui est le Nième élément enfant de son élément, quel que soit le type de l'élément , en commençant par le dernier élément enfant A pour commencer à compter. n peut être un nombre, un mot-clé ou une formule. (IE8 n'est pas non plus pris en charge)
Astuce : veuillez vous référer au sélecteur :nth-last-of-type(), qui sélectionne le Nième élément enfant d'un type spécifié de l'élément parent, en comptant à partir du dernier élément enfant. Le sélecteur
:nth-last-of-type(n) correspond à chaque élément qui est le Nième enfant d'un type spécifique de l'élément parent, à partir du dernier enfant. n peut être un nombre, un mot-clé ou une formule. (IE8 n'est pas non plus pris en charge)
Astuce : consultez le sélecteur :nth-last-child(), qui sélectionne le Nième élément enfant de l'élément parent, quel que soit son type, en comptant à partir du dernier élément enfant. Le sélecteur
:last-child correspond à chaque élément qui est le dernier enfant de son élément parent. (IE8 n'est pas non plus pris en charge)
Conseils : p:last-child est équivalent à p:nth-last-child(1). Le sélecteur
:first-child est utilisé pour sélectionner le sélecteur spécifié qui appartient au premier élément enfant de son élément parent. Pour :first-child dans IE8 et les navigateurs antérieurs, la déclaration est requise.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. J'espère également que tout le monde soutiendra Script Home.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Tutoriel graphique sur l'attribut box-sizing de CSS3
Comment supprimer le bord blanc flou de CSS3
Définir le style de la barre de défilement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

