Maison >interface Web >tutoriel CSS >Résumé de la mise en page centrée CSS
Résumé de la mise en page centrée CSS
- php中世界最好的语言original
- 2018-03-22 15:35:581762parcourir
Cette fois, je vais vous apporter un résumé de la mise en page centrée CSS. Quelles sont les précautions pour la mise en page centrée CSS. Voici des cas pratiques, jetons un oeil.
Tout d'abord, parlons de quelques méthodes de centrage simples et inoffensives
1 Réglez la marge sur auto
Plus précisément, la marge. -left et margin-right de l'élément à centrer sont tous deux définis sur auto. Cette méthode ne peut être utilisée que pour le centrage horizontal, et pour les éléments flottants ou le positionnement absolu. L'élément n'est pas valide.
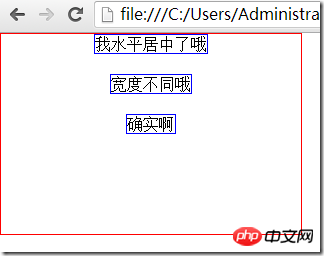
2. Utilisez text-align:center
Il n'y a rien à dire à ce sujet, il ne peut être utilisé que pour des éléments en ligne tels que des images, des boutons et du texte. (l'affichage est en ligne ou en ligne, etc.) pour effectuer un centrage horizontal. Mais il faut noter que dans les deux navigateurs bizarres IE6 et 7, il peut centrer horizontalement n'importe quel élément.
3. Utilisez line-height pour centrer verticalement une seule ligne de texte
Définissez la hauteur de ligne du texte. du conteneur parent du texte. Convient aux situations où il n'y a qu'une seule ligne de texte.
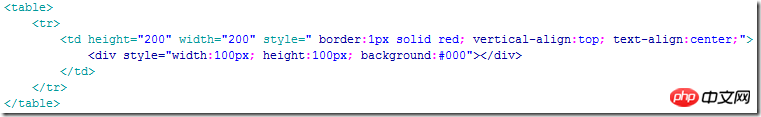
4. Utilisez des tableaux
Si vous utilisez des tableaux, vous n'avez pas du tout à vous soucier de divers problèmes de centrage, tant que vous utilisez td (peut-être L'utilisation des attributs align="center" et valign="middle" de l'élément th) peut parfaitement gérer le centrage horizontal et vertical du contenu à l'intérieur, et le tableau centrera verticalement le contenu à l'intérieur par défaut. Si vous souhaitez contrôler le centrage du contenu du tableau en CSS, vous pouvez utiliser vertical-align:middle pour le centrage vertical Quant au centrage horizontal, il semble qu'il n'y ait pas d'attribut correspondant en CSS, mais dans IE6. et 7, nous pouvons utiliser text-align:center pour centrer horizontalement les éléments du tableau. Text-align:center dans IE8+ et Google, Firefox et d'autres navigateurs ne fonctionnent que sur les éléments en ligne et n'est pas valide sur les éléments de bloc.


Dans IE6 et 7, vous pouvez contrôler l'alignement horizontal du contenu du tableau via CSS text-algin, que le contenu soit ou non en ligne Valable pour les éléments element et block.

Mais text-align:center dans IE8+ et Chrome, Firefox et d'autres navigateurs n'est pas valide pour les éléments de bloc, et vous ne pouvez utiliser que le propre attribut align de la table.
5. Utilisez display:table-cell pour centrer
Pour les éléments qui ne sont pas des tableaux, nous pouvons utiliser display:table-cell pour le simuler dans un tableau. cellules afin que vous puissiez profiter de la fonction de centrage pratique du tableau. Par exemple :


Cependant, cette méthode ne peut être utilisée que sur IE8+, Google, Firefox et d'autres navigateurs, et n'est pas valide pour IE6. et IE7.
Les méthodes qui y sont mentionnées sont toutes très basiques. Naturellement, elles ne peuvent pas être qualifiées d'astuces fantaisistes. Voici quelques méthodes de centrage qui nécessitent l'utilisation de certaines compétences.
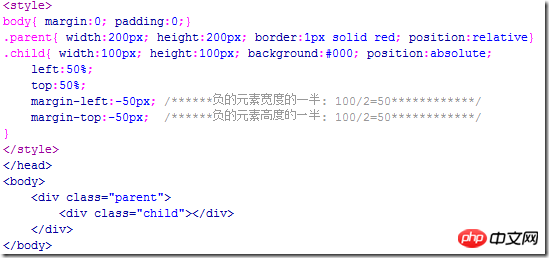
6. Utiliser le positionnement absolu pour le centrage
Cette méthode ne fonctionne que pour les éléments dont nous connaissons déjà la largeur ou la hauteur.
Le principe du positionnement absolu pour le centrage est de définir l'attribut gauche ou supérieur de l'élément positionné de manière absolue à 50%. A ce moment, l'élément n'est pas centré, mais est décalé vers la droite ou la gauche par rapport au centrage. position centrée. Cette distance est la moitié de la largeur ou de la hauteur de l'élément, vous devez donc utiliser une valeur de marge gauche ou supérieure négative pour le ramener à la position centrée. Cette valeur de marge négative prend la moitié de la largeur ou de la hauteur de. l'élément.

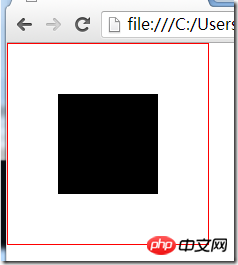
Effet de fonctionnement :

Si vous souhaitez uniquement réaliser un centrage dans une seule direction, vous ne pouvez utiliser que gauche et marge-gauche pour obtenir un centrage horizontal, et utiliser haut et marge-haut pour obtenir un centrage vertical.
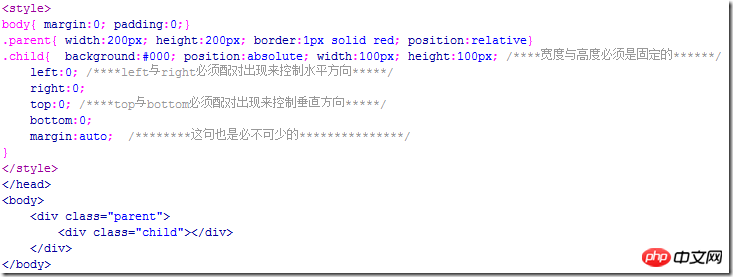
7. Une autre méthode d'utilisation du positionnement absolu au centre
Cette méthode ne s'applique également qu'aux éléments dont nous connaissons déjà la largeur ou la hauteur, et malheureusement de plus, elle uniquement prend en charge IE9+, Google, Firefox et d'autres navigateurs modernes conformes aux normes w3c.
Ce qui suit est un morceau de code pour comprendre cette méthode :

Effet d'exécution :

Ici Si la largeur et la hauteur de l'élément ne sont pas définies, alors sa largeur sera déterminée par les valeurs de gauche et de droite, et sa hauteur sera déterminée par les valeurs de haut et de bas, la hauteur et la largeur de l'élément doivent donc être définies. Dans le même temps, si vous modifiez les valeurs de gauche, de droite, du haut et du bas, vous pouvez également décaler l'élément dans une certaine direction. Vous pouvez l'essayer vous-même.
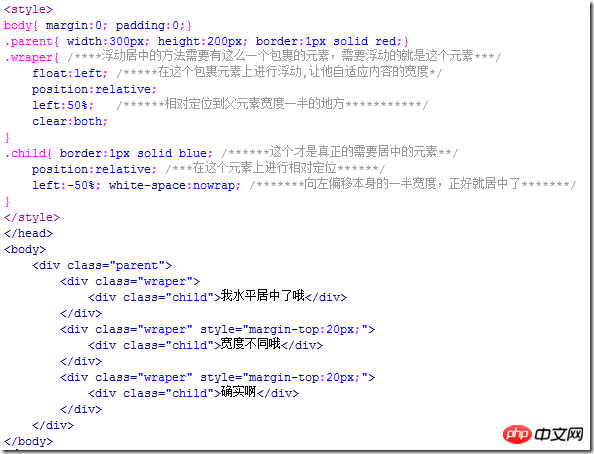
8. Utilisez des éléments flottants avec un positionnement relatif pour le centrage horizontal
Cette méthode est également une solution pour centrer horizontalement des éléments flottants, et nous n'avons pas besoin de le faire savoir ce qui doit être centré. La largeur de l'élément.
Le principe du centrage flottant est le suivant : positionner l'élément flottant par rapport à 50 % de la largeur de l'élément parent, mais à ce moment l'élément n'est pas centré, mais est la moitié de sa largeur plus large que la position centrée. À ce stade, vous devez utiliser le positionnement relatif pour les éléments enfants à l'intérieur afin de ramener la moitié supplémentaire de sa propre largeur. Et comme le positionnement relatif est positionné par rapport à lui-même, la moitié de sa propre largeur n'a besoin que d'être à gauche ou à droite. peut l'obtenir en le réglant à 50 %, vous n'avez donc pas besoin de savoir quelle est sa largeur réelle.
Cette méthode d'utilisation de flotteurs et de positionnement relatif au centre présente l'avantage que vous n'avez pas besoin de connaître la largeur de l'élément à centrer, même si la largeur change constamment ; un élément supplémentaire pour envelopper l'élément à centrer.
Regardez le code :

Effet de course :

9. Utiliser font -size pour obtenir un centrage vertical
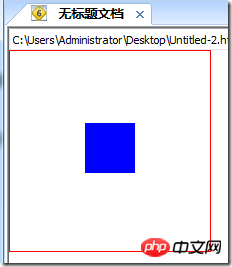
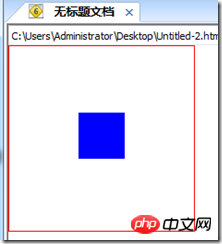
Si la hauteur de l'élément parent est connue et que vous souhaitez centrer les éléments enfants à l'intérieur horizontalement et verticalement, vous pouvez utiliser cette méthode, ainsi que la largeur ou la hauteur de l'élément enfant Pas besoin de savoir.
Cette méthode n'est valable que pour IE6 et IE7.
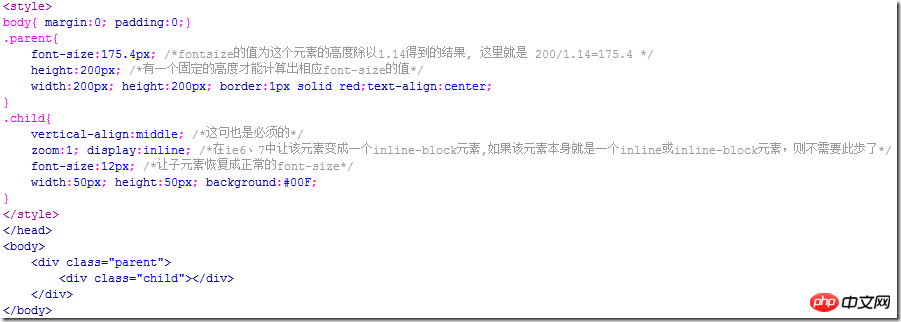
Le point clé de cette méthode est de définir une valeur de taille de police appropriée pour l'élément parent. La valeur de cette valeur est la hauteur de l'élément parent divisée par 1,14, et l'élément enfant doit être en ligne. ou les éléments Inline-block doivent être ajoutés avec l'attribut vertical-align:middle.
Pour ce qui est de la raison pour laquelle il est divisé par 1,14 au lieu d'autres nombres, personne ne le sait vraiment. Il vous suffit de vous souvenir du nombre 1,14.


Comme mentionné dans la méthode 5, display:table-cell peut être utilisé pour le centrage dans les navigateurs actuels tels que IE8+, Firefox et Google , et la méthode font-size ici est applicable à IE6 et IE7, donc la combinaison de ces deux méthodes peut être compatible avec tous les navigateurs :



Dans l'exemple ci-dessus, comme l'élément à centrer est un élément de bloc, nous devons également le transformer en élément en ligne. Si l'élément à centrer est un élément en ligne tel qu'une image, vous pouvez l'omettre. cette étape.
De plus, si vertical-align:middle est écrit dans l'élément parent au lieu de l'élément enfant, cela est également possible, mais la valeur de 1,14 utilisée lors du calcul de la taille de la police deviendra une valeur d'environ 1,5 .
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Trois façons de centrer horizontalement et verticalement des éléments absolument positionnés
Disposition du flux en cascade et effet d'album photo à chargement infini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

