Maison >interface Web >tutoriel CSS >CSS dessine un coeur rouge
CSS dessine un coeur rouge
- php中世界最好的语言original
- 2018-03-22 11:14:092581parcourir
Cette fois je vais vous apporter du CSS pour dessiner un coeur rouge. Quelles sont les précautions pour dessiner un coeur rouge avec CSS Voici un cas pratique, jetons un oeil.
Étape 1 :
Dessinez d'abord un carré. Comme le montre l'image :

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>
La deuxième étape :
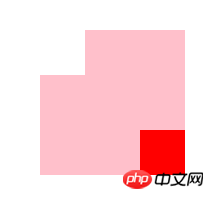
utilisera des pseudo-éléments avant et : Après, dessinez un carré à gauche et en haut du carré, puis utilisez l'attribut border-radius: 50%; pour modifier les deux carrés, et vous obtiendrez alors deux cercles, comme indiqué dans l'image :


.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
Utiliser le rayon de bordure : 50 % ; Attribut :
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
}
Étape 3 :
P avec le nom de la classe : heart-shape Utilisez l'attribut transform: rotate(45deg); pour les faire pivoter de 45 degrés, comme indiqué dans la figure :

.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
Xiaoying n'a pas donné à la couleur de fond du cercle et à la couleur de fond du carré une couleur unifiée afin que tout le monde puisse mieux voir l'effet évident. Ensuite, Xiaoying définit l'arrière-plan. couleur. dans l'unité, l'amour final sortira, comme le montre l'image :

.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #f70e0e;
}
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. . Veuillez prêter attention aux choses plus excitantes. Autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation du sélecteur multi-classe CSS3
Explication détaillée de l'utilisation de CSS background-attachment
Liste de prix pour l'implémentation de Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Saviez-vous que vous pouvez optimiser le temps de chargement de votre site Web avec une seule ligne de code ?
- Le Z-index est-il absolu ou relatif en HTML ?
- Comment obtenir un bon alignement lors de la rotation du texte en CSS ?
- Comment ajouter un espacement entre les lignes d'un tableau sans utiliser l'espacement des bordures ?

