Maison >interface Web >tutoriel CSS >CSS implémente une barre de progression visible avec un processus de flèche
CSS implémente une barre de progression visible avec un processus de flèche
- php中世界最好的语言original
- 2018-03-22 09:37:284746parcourir
Cette fois je vais vous apporter du CSS pour implémenter une barre de progression visible pour un processus avec des flèches. Quelles sont les précautions pour implémenter une barre de progression visible pour un processus avec des flèches en CSS ? , jetons un coup d'oeil.
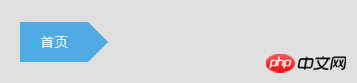
Écrivez d’abord un style de base.

.cssNav li{
padding: 0px 20px;
line-height: 40px;
background: #50abe4;
display: inline-block;
color: #fff;
position: relative;
}
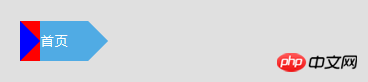
Ensuite, utilisez la pseudo-classe :after pour dessiner un triangle et positionnez-le à droite, comme suit :

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
rightright: -20px;
top: 0;
}
Modifiez ensuite la couleur d'après, et le prototype de base a été vu.

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #50abe4;
position: absolute;
rightright: -20px;
top: 0;
z-index: 10;
}
Continuez à utiliser la pseudo-classe :before pour dessiner le triangle de gauche. Comme suit :

.cssNav li:before{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
left: 0px;
top: 0;
}
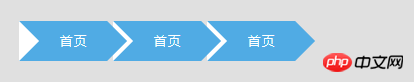
Modifiez ensuite la couleur d'avant et copiez plusieurs modules pour y jeter un œil.

Enfin, modifiez légèrement le début et la fin.

.cssNav li:first-child{
border-radius: 4px 0 0 4px;
padding-left: 25px;
}
.cssNav li:last-child,.cssNavEnd{
border-radius: 0px 4px 4px 0px;
padding-right: 25px;
}
.cssNav li:first-child:before{
display: none;
}
.cssNav li:last-child:after,.cssNavEnd:after{
display: none;
}
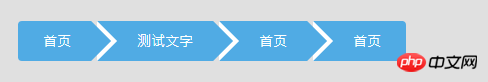
Ajoutez le statut sélectionné et vous avez terminé.

.cssNav li.active {
background-color: #ef72b6;
}
.cssNav li.active:after {
border-left-color: #ef72b6;
}
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site php chinois !
Lecture recommandée :
CSS pour faire pivoter l'icône de la souris vers le haut
Utilisez HTML+CSS pour implémenter le menu déroulant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

