Maison >interface Web >tutoriel CSS >Explication détaillée de la propriété de filtre CSS3
Explication détaillée de la propriété de filtre CSS3
- php中世界最好的语言original
- 2018-03-21 17:02:082204parcourir
Cette fois, je vous apporte une explication détaillée de l'attribut filtre CSS3 Quelles sont les précautions lors de l'utilisation de l'attribut filtre CSS3 Voici les cas pratiques, jetons un coup d'oeil ? .
J'ai récemment découvert un attribut CSS3 très puissant lors du processus de création d'un site Web, qui est l'attribut de filtre. Les amis qui aiment les images p devraient savoir ce qu'est cet artefact en regardant son nom. Bien sûr, l'effet de cet attribut ne peut pas être comparé à celui de PS, mais s'il est bien utilisé, une image peut donner l'effet de deux images tout en économisant beaucoup d'espace.
1. Définition
filtre, qui signifie littéralement filtre L'attribut de filtre officiel définit les effets visuels de l'élément (généralement < img>). (par exemple : flou et saturation) ; par exemple :
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">


Voir ceci En conséquence, les blogueurs ont-ils commencé à devenir intéressé par les filtres ?
2. Syntaxe
filtre : aucun flou() | | drop-shadow() | grayscale() | hue-rotate() | invert() | sépia() | de nombreux attributs Valeurs facultatives, que signifient-elles ?
niveaux de gris
marron sépia (une sensation de vieille photo rétro)
saturation saturée
rotation de la teinte
inverser la couleur inversée
transparence de l'opacité
luminosité
contraste
flou
-
ombre portée
- Par exemple :
Utilisez le réglage sépia ici
ExempleImage
: <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
 3. Exemple
3. Exemple
Ci-dessous, pour l'attribut filtre Quelques valeurs sont utilisées à titre d'exemple. D'autres choses intéressantes doivent être découvertes par d'autres blogueurs. Si vous avez des choses intéressantes, vous pouvez les partager avec moi
(1) teinte-rotation (rotation des couleurs)
Jetons un coup d'oeil à l'image. L'effet spécifique dépend de la découverte de chacun :
Rendu : <style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
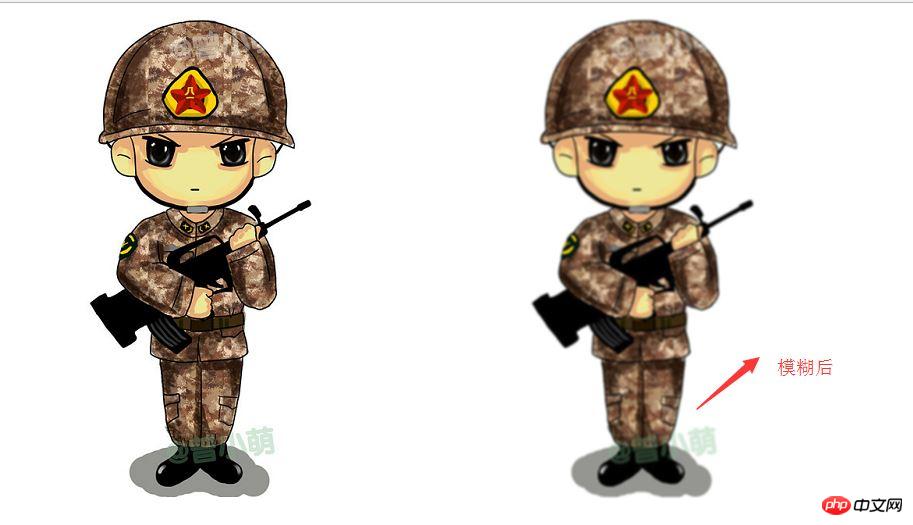
( 2) flou(flou)
flou (effet de flou, unité px)
Exemple d'image : <style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
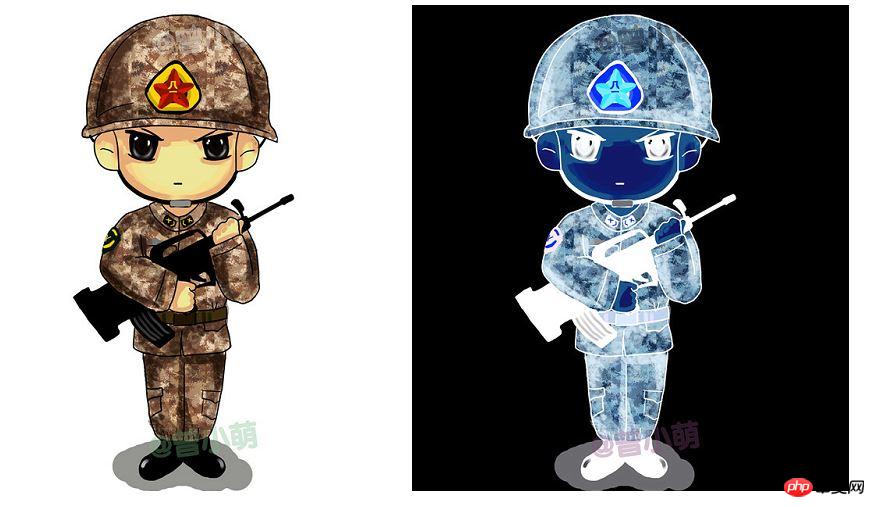
</body> (3) inverser la couleur inversée
inverser la couleur inversée transformera l'image en négatif. Il est inutile d'en dire plus, regardez le code :
Exemple d'image. : <style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !  Lecture recommandée :
Lecture recommandée :
Comment utiliser l'héritage de valeur d'attribut en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

