Maison >interface Web >tutoriel CSS >L'utilisation intelligente des dégradés en CSS
L'utilisation intelligente des dégradés en CSS
- php中世界最好的语言original
- 2018-03-21 16:59:481835parcourir
Cette fois, je vais vous présenter l'utilisation intelligente des dégradés en CSS. Quelles sont les précautions à prendre pour utiliser les dégradés en CSS Voici des cas pratiques, jetons un oeil.
Avant-propos
Cet article partage principalement les connaissances pertinentes sur le dégradé linéaire et le dégradé radial en CSS3, et vous apporte une autre façon d'utiliser dégradés. Amis intéressés, jetons un coup d'œil à l'introduction détaillée :
1 Dégradé linéaire
Vous devez d'abord y aller. jetez un œil à la syntaxe de base, puis regardez les exemples suivants.
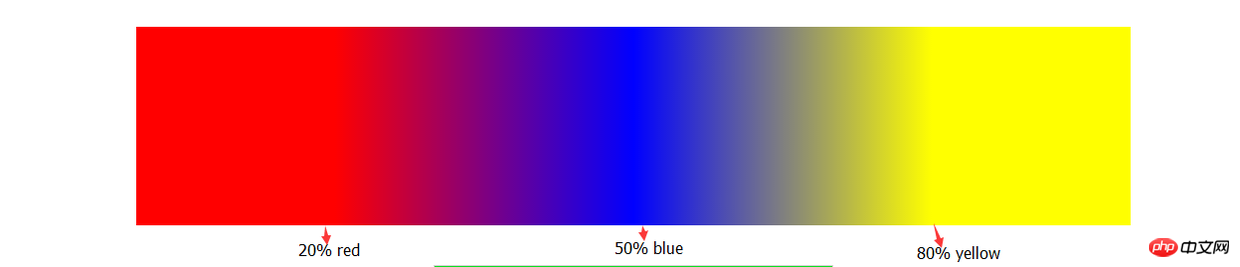
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

Evidemment à travers cette image, vous comprendrez à peu près le rôle du réglage de ces paramètres. Même si je n’ai utilisé aucun mot pour l’expliquer. (Donc, quand vous ne comprenez pas la définition, vous devez la pratiquer.)
Ensuite, nous devons faire quelque chose. Nous chevauchons les points de séparation des couleurs.
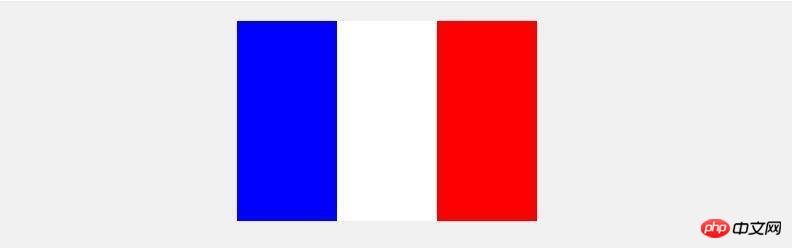
width: 300px; height: 200px; background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

Oui, c'est l'effet produit par le code de dégradé ci-dessus. N'avez-vous pas l'impression que cela brise votre impression précédente de dégradés.
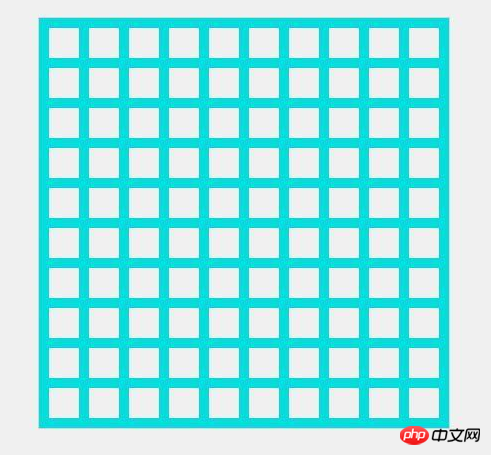
Ensuite, nous utilisons un dégradé linéaire pour obtenir des effets plus cool, tels que :

Sentez-vous que vous avez dépassé votre votre propre compréhension des dégradés ? Permettez-moi de parler de l'idée de mettre en œuvre cet arrière-plan : il s'agit d'un modèle régulier. Nous devons trouver son modèle de base. Je pense que vous l'avez trouvé.
Points de connaissances que nous devons utiliser :
supports d'arrière-plan déclarant plusieurs dégradés linéaires séparés par des virgules
- Lorsque vous déclarez plusieurs dégradés linéaires, celui déclaré en premier est plus proche de l'utilisateur. (Ici, nous devons considérer la question du revêtement, généralement transparent
- Je ne maîtrise pas encore l'abréviation de background, mais cela ne fonctionnera pas répétition d'arrière-plan
- , Ecoute, dans le passé, pour obtenir un tel effet, on ne pouvait que supplier l'artiste de couper l'image, mais maintenant dans la vague CSS3, on peut être soi-même -suffisant (^_^ ).
width: 410px; height: 410px; background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px, linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
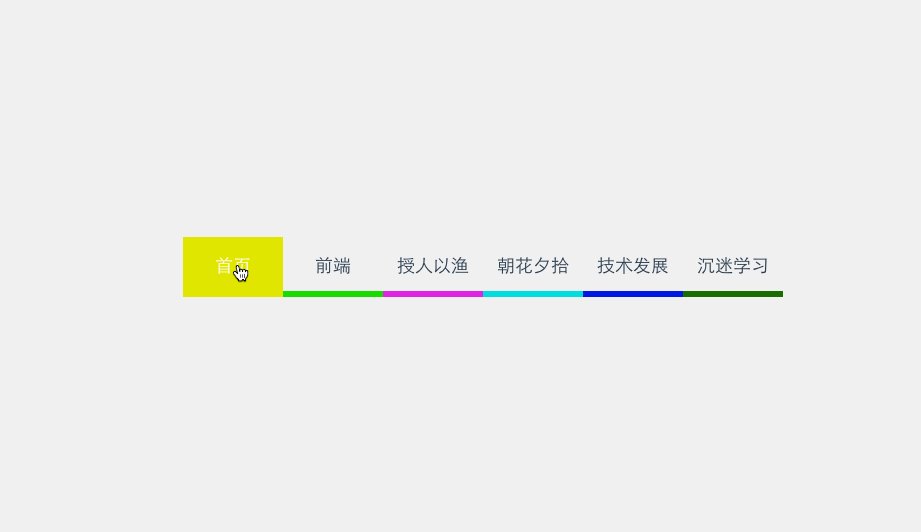
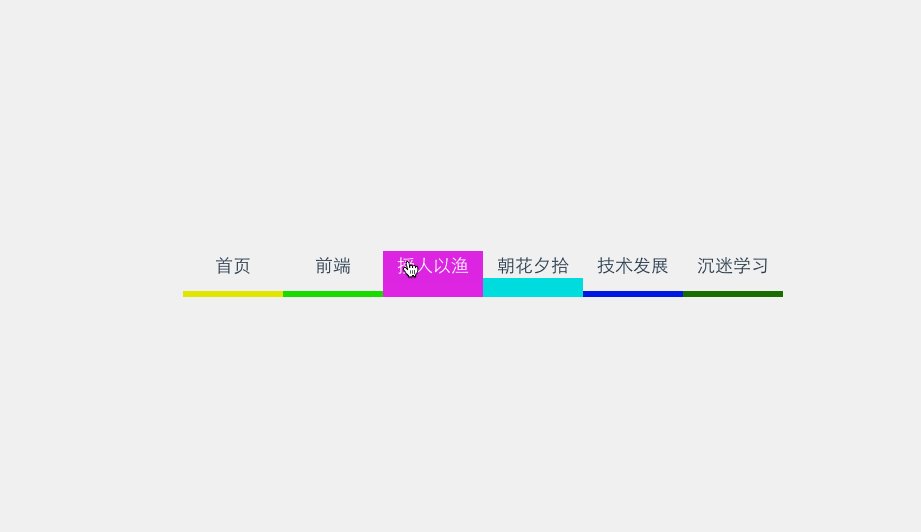
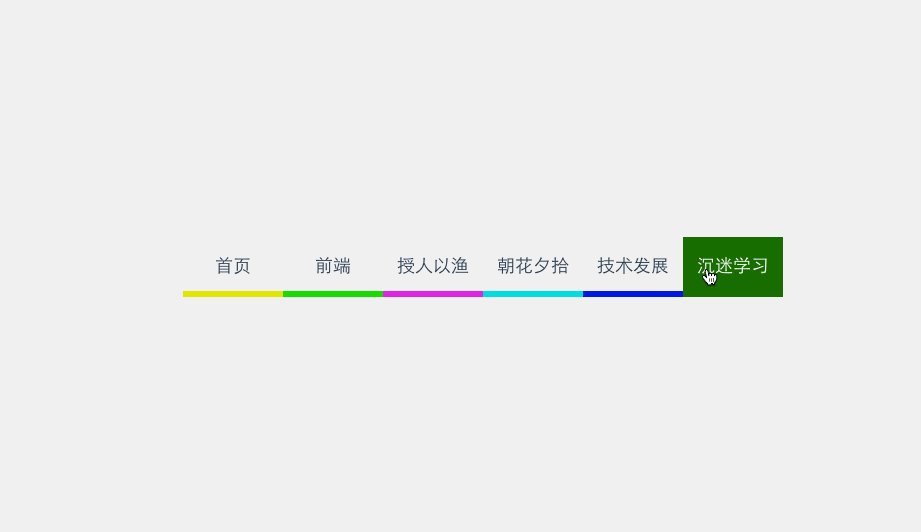
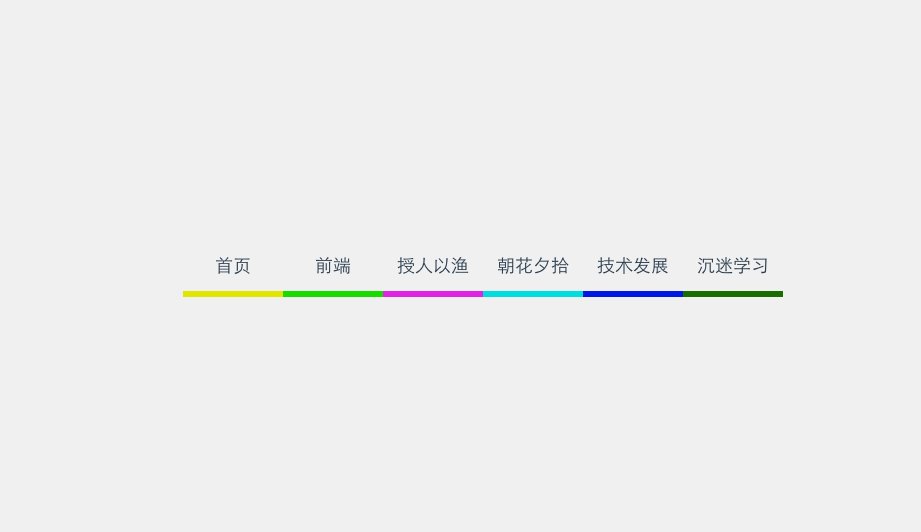
Et grâce au dégradé, nous pouvons animer la couleur d'arrière-plan sans consommer d'
éléments HTML

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}
Fondamentalement, le dégradé radial est presque le même que le dégradé linéaire C'est juste qu'il s'étend vers l'extérieur à partir du point central. Je n’entrerai donc pas dans les détails ici.
Sans plus attendre, dessinons des cercles concentriques :

Ça va finir par quoi au final, haha. sorte de coupon, utilisons la connaissance du dégradé pour créer un coupon :
border-radius: 50%; background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
 Le code de base est le suivant :
Le code de base est le suivant :
Croyez ou non Après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px); background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%; background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;Lecture recommandée :
Propriétés CSS impopulaires que vous ne connaissez pas
href et src , Quelle est la différence entre lien et @import
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

