Maison >interface Web >tutoriel CSS >Liste d'annuaire sérialisée
Liste d'annuaire sérialisée
- php中世界最好的语言original
- 2018-03-21 16:25:062327parcourir
Cette fois, je vais vous apporter une liste d'annuaire avec un numéro de série. Quelles sont les choses à noter lors de la mise en œuvre d'une liste d'annuaire avec un numéro de série Quelles sont les précautions qui suivent ? un regard.
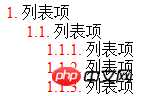
Lors de la rédaction d'un manuel de document, nous avons souvent besoin du numéro de série devant l'élément de liste et du numéro de série de la couche supérieure devant, comme indiqué ci-dessous : (Image 1)
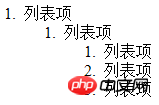
- par défaut, n'importe quel niveau commence par un seul numéro de série. Comme indiqué ci-dessous : (Image 2)

<ol> <li>1. 列表项 <ol> <li>1.1. 列表项 <ol> <li>1.1.1 列表项</li> <li>1.1.2 列表项</li> <li>1.1.3 列表项</li> </ol> </li> </ol> </li> </ol>
Si vous ne souhaitez ni écrire en dur le numéro de série dans le code html ni introduire js, vous ne pouvez utiliser que le
Attribut HTML Une percée a été réalisée sous deux aspects : CSS et CSS.
Élément HTML ne fournit pas une interface similaire.
Après avoir été invité par un internaute, j'ai appris qu'il existe un concept appelé compteur css, mais je suis très ignorant. Après avoir recherché les documents pertinents, la solution CSS sera disponible. Le code HTML est le suivant :<ol> <li>列表项 <ol> <li>列表项 <ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> </li> </ol> </li> </ol>Le code CSS est le suivant :
ol {padding:0 0 0 20px;margin:0;list-style:none;}
li:before {color:#f00; font-family:Times New Roman;}
li{counter-increment:a 1;}
li:before{content:counter(a)". ";}
li li{counter-increment:b 1;}
li li:before{content:counter(a)"."counter(b)". ";}
li li li{counter-increment:c 1;}
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";}L'effet est l'image 1 au début de cet article. Mais ce CSS est vraiment moche. Il y a plusieurs niveaux de répertoires, donc il faut écrire plusieurs couches de CSS. Évidemment, ça ne devrait pas être comme ça. Après avoir continué à lire les documents pertinents et clarifié counter-reset, counter(), counters(), j'ai trouvé que le problème était extrêmement simple. Le code CSS est le suivant :
ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}
li:before {counter-increment:a;content:counters(a,".")". ";}De cette façon, quel que soit le nombre de niveaux de listes imbriquées, le numéro de série en cascade peut être affiché correctement, et l'effet est comme le montre la figure 1 au début de cet article. Il convient de souligner que : avant, le contre-incrément et les autres fonctionnalités CSS associées ne prennent pas en charge l'ancien IE6/IE7, mais IE8 et supérieur sont bien pris en charge.
Quelle est la différence entre href et src, link et @import
Comment est l'absolu positionnement des CSS compatible ? Toutes les résolutions
Propriétés CSS3 transition, animation, transformation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

