Maison >interface Web >tutoriel CSS >Explication graphique et textuelle détaillée de la disposition des doubles ailes volantes et de la disposition du Saint Graal
Explication graphique et textuelle détaillée de la disposition des doubles ailes volantes et de la disposition du Saint Graal
- php中世界最好的语言original
- 2018-03-21 14:52:004840parcourir
Cette fois, je vais vous apporter une explication détaillée de la disposition à double aile volante et de la disposition du Saint Graal avec des images et des textes. Quelles sont les précautions lors de l'utilisation de la disposition à double aile volante et de la disposition du Saint Graal. . Ce qui suit est un cas pratique, examinons-le ensemble.
La disposition à deux ailes et la disposition du Saint Graal sont deux façons d'obtenir une disposition adaptative à trois colonnes avec un milieu fixe des deux côtés. J'ai récemment trié des notes sur la façon de mettre en œuvre une disposition à trois colonnes. disposition en colonnes, et j'ai décidé de le retirer et d'en prendre note.
1. Mise en page Saint Graal
Flottant, marges négatives, positionnement relatif, pas de balises supplémentaires
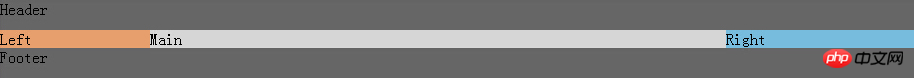
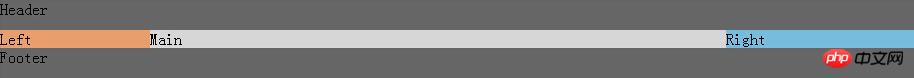
Rendu

Structure DOM :
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>
Style :
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>
Parties gauche, centre et droite Processus de changement de style
1. La partie centrale doit changer en fonction du changement de largeur du navigateur, donc 100% est utilisé ici, définissez * gauche, milieu et droite pour flotter vers la gauche, car le. la partie centrale est à 100%, le calque de gauche et il n'y a aucune position pour que le calque de droite monte
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}

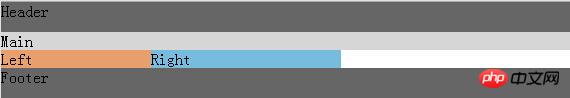
2. Après une marge négative de 150 pour le calque de gauche, j'ai trouvé que le calque de gauche montait car il était tellement négatif qu'il n'y avait pas de position pour que la fenêtre sorte. Il ne peut être déplacé que vers le haut
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}
 .
.
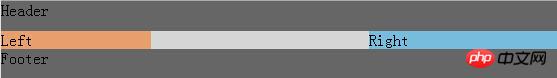
3. D'après la deuxième étape, on peut conclure qu'il suffit de déplacer la largeur de la fenêtre pour qu'elle soit la plus large possible. À gauche, utilisez des marges négatives pour positionner les colonnes de gauche et de droite
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}

.bd{
padding-left:150px;
padding-right:190px;
}

.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}

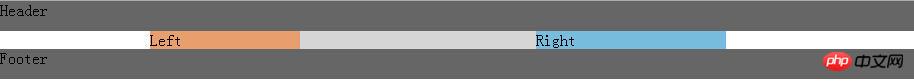
2. Disposition des ailes volantes doubles
sans ajouter de balises supplémentaires Dans ce cas, la mise en page du Saint Graal est déjà parfaite. La mise en page du Saint Graal utilise un positionnement relatif. À l'avenir, la mise en page aura des limites et il existe de nombreux endroits pour modifier le contrôle de la largeur. méthode plus concise et plus pratique ? Dans la discussion Taobao UED, l'ajout d'un p supplémentaire élimine le besoin d'une disposition relative et utilise uniquement des marges flottantes et négatives. C'est ce que nous appelons la disposition à double aile volante. Structure DOM : Ajout d'un p<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p>Style :
Suppression du positionnement relatif des colonnes gauche et droiteSupprimé Pour le rembourrage de la couche d'emballage, remplacez la marge de p dans la colonne du milieu par le nouveau p. La solution au problème de la disposition des doubles ailes volantes est la même que dans la première moitié, à savoir :
La largeur de la colonne du milieu est définie sur 100 %
body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;
Les trois colonnes float float
- Ajouter une marge négative aux colonnes de gauche et de droite à la ligne placez-les avec la colonne du milieu p pour former une disposition à trois colonnes.
- La différence réside dans les différentes idées pour résoudre le problème du contenu de la colonne p du milieu qui n'est pas bloqué.
Mise en page du Saint Graal
Définissez le rembourrage gauche et droit-gauche et le rembourrage-droite de la couche d'emballage externe des trois colonnes
Définir la gauche et la droite Les deux p utilisent la position de disposition relative : relative et correspondent respectivement aux attributs de droite et de gauche, et se déplacent par rapport à eux-mêmes afin de ne pas bloquer le p du milieu
- Disposition double aile volante
- Créez un sous-p à l'intérieur du p du milieu pour placer du contenu
- Dans ce sous-p, utilisez la marge -left et margin-right pour laisser de l'espace pour les colonnes gauche et droite p
- Il y a un p de plus, et 4 attributs CSS en moins sont utilisés (les deux attributs add-left et padding-right de pp au milieu de la mise en page du Saint Graal, plus les deux ps à gauche et à droite, utilisez la position de mise en page relative : relative et La droite et la gauche correspondantes ont 4 attributs au total, 6 au total tandis que le double- ; le sous-p de disposition des ailes utilise la marge gauche et la marge droite au total 2 attributs, 6-2 = 4).
De plus, la disposition à double aile volante présente un autre avantage : elle transforme le principal en élément BFC. Lorsque la largeur de l'écran est réduite, le principal ne sera pas évincé et la disposition du Saint Graal sera évincée. .
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! - Lecture recommandée : Implémentation de la barre de menu de transition en douceur de la transition CSS3
Comment créer une ligne de 0,5 pixel en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

