Maison >interface Web >tutoriel CSS >Implémentation de la barre de menus de transition en douceur CSS3 Transition
Implémentation de la barre de menus de transition en douceur CSS3 Transition
- php中世界最好的语言original
- 2018-03-21 13:25:512666parcourir
Cette fois, je vais vous présenter l'implémentation de la barre de menu de transition en douceur CSS3. Quelles sont les précautions pour implémenter la barre de menu de transition en douceur. Ce qui suit est un cas pratique, jetons un coup d'œil.
Les trois attributs majeurs de l'animation CSS3 (Transformation, Transition, Animation) sont présentés ci-dessous. La propriété transition est une propriété abrégée avec quatre propriétés : transition-property, transition-duration, transition-timing-function et transition-delay.
Syntaxe
transition: property duration timing-function delay;
Attributs :
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
Ce qui suit est un cas
Regardez d'abord les rendus :

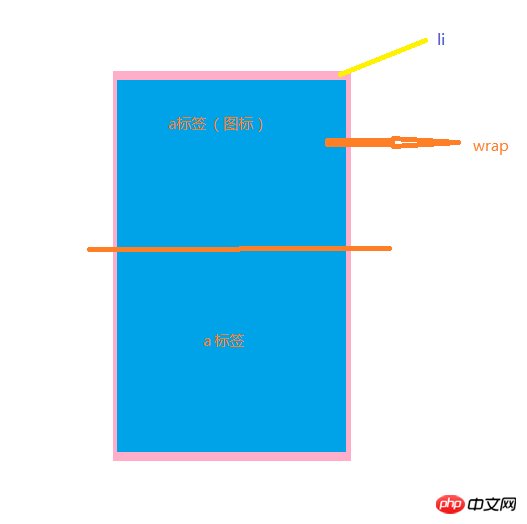
Illustration du principe :

Lorsque la souris se déplace dans la liste des menus, ajoutez un style de survol. Autrement dit, définissez la valeur supérieure de p.wrap sur une valeur négative. Utilisez ensuite l'attribut transition pour en faire une transition en douceur.
Démo complète
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<p>
</p>
Remarque : l'icône utilise l'icône de police Font Awesome. Si vous avez besoin d'en savoir plus, vous pouvez rechercher Font Awesome
<.>Je crois que vous l'avez lu. Vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée de l'utilisation des événements de pointeur en CSS3
Explication détaillée de l'utilisation de focus-within
CSS3 pour créer des publicités carrousel transparentes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

