Maison >interface Web >tutoriel CSS >fit-content réalise un centrage horizontal des éléments
fit-content réalise un centrage horizontal des éléments
- php中世界最好的语言original
- 2018-03-21 13:18:381956parcourir
Cette fois, je vais vous présenter fit-content pour réaliser le centrage horizontal des éléments. Quelles sont les précautions pour que fit-content réalise le centrage horizontal des éléments. Voici un cas pratique, jetons un coup d'oeil. .
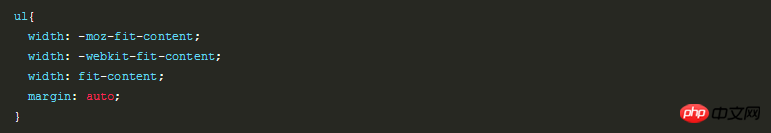
Quand on centre un module horizontalement, la première chose qui nous vient à l'esprit est définitivement margin:0 auto ; Alors aujourd'hui, je vais vous présenter un attribut fit-content Je ne sais pas si des étudiants l'ont utilisé. Si c'est le cas, vous pouvez ignorer cet article. Je suis aussi le premier. J'ai vu cet attribut pour la première fois. Je ne le connaissais pas auparavant, et encore moins je l'utilisais. Il s'avère que cet attribut CSS est utilisé pour le centrage horizontal. pour l'attribut width en CSS3 Avec margin, il nous permet d'obtenir facilement l'effet de centrage horizontal, jetons un œil au code ;
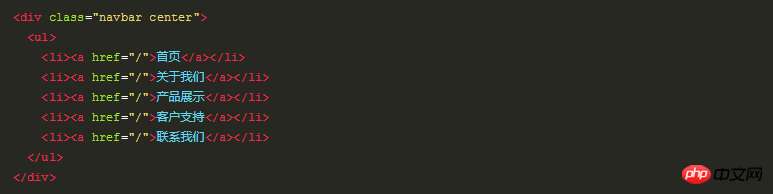
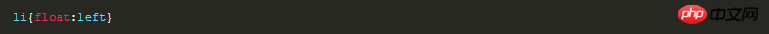
est centré lorsque la largeur n'est pas définie et que l'élément contient float:left Regardez d'abord un morceau de code :




.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée de l'utilisation des événements de pointeur en CSS3
Utiliser entièrement CSS pour centrer les éléments
Comment l'attribut font-size-adjust optimise la mise en page des pages Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

