Maison >Applet WeChat >Développement de mini-programmes >Développer 4 méthodes de sauts de page dans les mini-programmes WeChat à partir de zéro (6)
Développer 4 méthodes de sauts de page dans les mini-programmes WeChat à partir de zéro (6)
- 小云云original
- 2018-05-11 16:54:083460parcourir
Utilisation : utilisé pour le saut de page, équivalent à la balise 3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed Cet article partage principalement avec vous quatre méthodes de saut de page dans le développement de mini-programmes WeChat à partir de zéro (6).
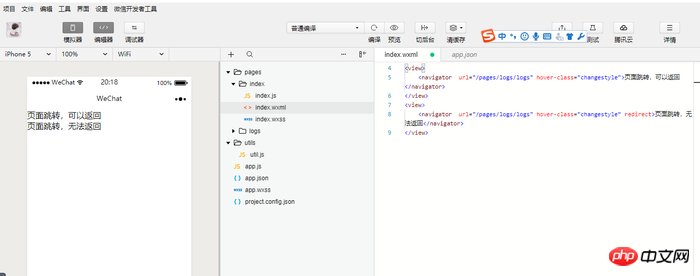
Quatre méthodes de saut, écrivez un morceau de code dans l'index pour tester
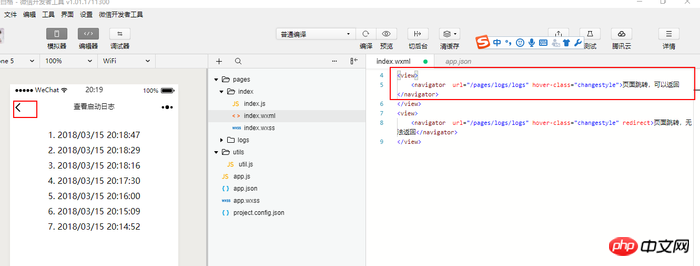
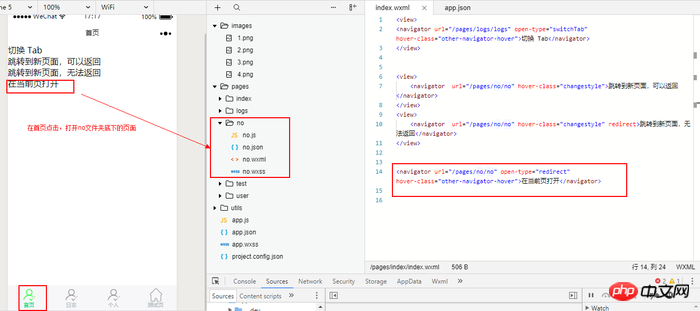
1 : Passer de la page d'accueil à la page de journal (vous pouvez revenir)
(Remarque , En l'absence de navigation inférieure, cet attribut peut être utilisé sans onglets. S'il existe une page à onglet, l'attribut switchTab doit être remplacé)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>
<.>
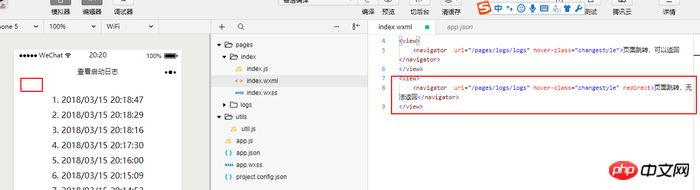
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
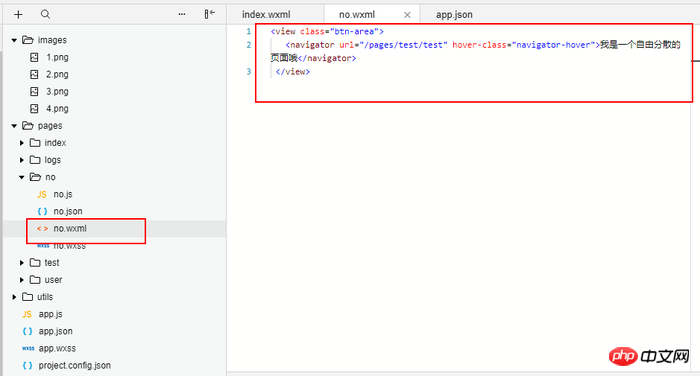
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>



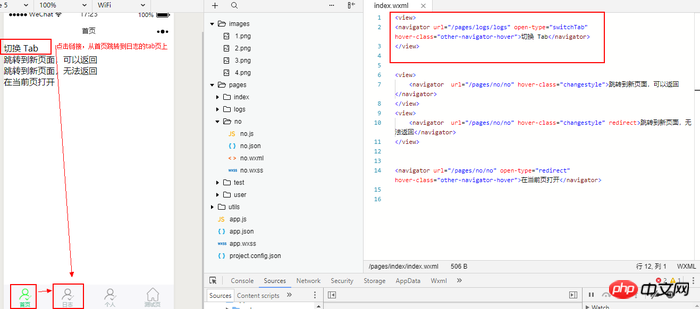
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>Remarque : Le saut que j'utilise ici est le saut switchTab, pas le navigateur
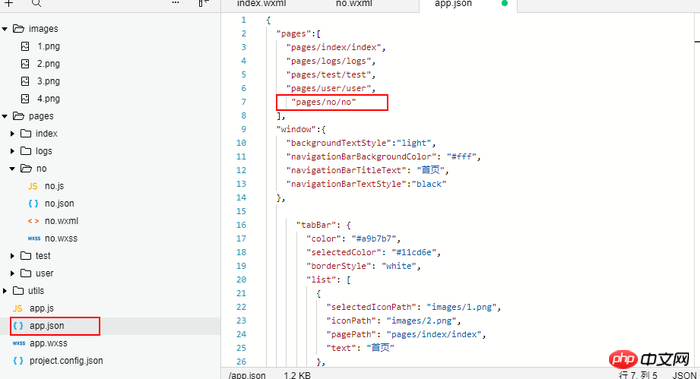
Raison : tous les chemins de page doivent être configurés dans la barre d'onglets sous les pages. Il y a généralement quatre pages principales. Les sauts entre ces pages principales sont comme le changement d'onglet. Ces pages doivent être configurées séparément dans la barre d'onglets. quatre pages principales, vous ne pouvez pas utiliser le navigateur et devez utiliser switchTab. Résumé de l'expérience : lors de la configuration du chemin page de l'élément de liste dans la barre d'onglets, essayez de ne pas l'utiliser comme lien de saut vers d'autres pages.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Développer des graphiques de carrousel d'applets WeChat à partir de zéro (5)Article suivant:Développer des graphiques de carrousel d'applets WeChat à partir de zéro (5)
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

