Maison >interface Web >tutoriel CSS >Comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard
Comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard
- php中世界最好的语言original
- 2018-03-20 16:18:284171parcourir
Cette fois, je vais vous montrer comment utiliser le modèle de boîte CSS bizarre et le modèle de boîte standard Quelles sont les précautions pour utiliser le modèle de boîte bizarre CSS et la boîte standard. modèle. Voici le combat réel. Jetons un coup d’œil au cas.
Dans le document html, chaque balise rendue dans la page est un modèle de boîte.
Le modèle de boîte est divisé en : W3C标准的盒子模型 et IE标准的盒子模型.
Étant donné que la plupart des navigateurs grand public actuels prennent en charge le modèle de boîte standard du W3C (modèle de boîte standard), ils conservent également l'analyse des styles de boîte étranges. Bien sûr, IE continue d'utiliser son propre modèle de boîte standard (boîte étrange). modèle) )
Utilisez deux exemples simples pour présenter respectivement ces deux modèles de boîte :
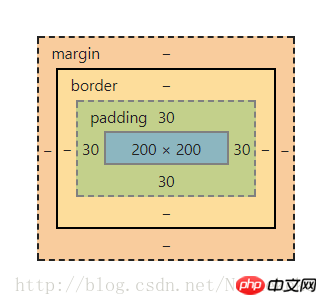
Modèle de boîte standard :
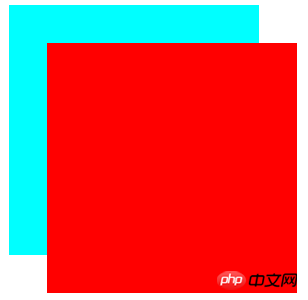
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


La largeur et la hauteur de la boîte extérieure ici sont toutes deux : 30 + 200 + 30 = 260px.
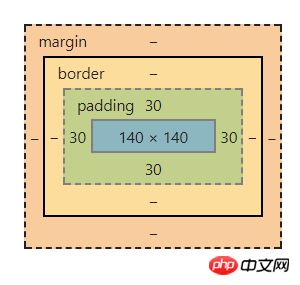
Modèle de boîte étrange
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


La largeur et la hauteur de la boîte extérieure ici sont toutes deux : 30 + 140 + 30 = 200 pixels.
Une conclusion est tirée ici :
Modèle de boîte standard, la largeur totale d'un bloc = largeur (largeur du contenu) + marge (gauche et droite) + remplissage (gauche et droite) + bordure (gauche et droite)
Modèle de boîte bizarre, la largeur totale d'un bloc = largeur (contenu + bordure + remplissage) + marge (gauche et droite)
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article , pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Une brève discussion sur les problèmes de mise en page des pages Web CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

