Maison >interface Web >tutoriel CSS >CSS implémente la disposition en accordéon
CSS implémente la disposition en accordéon
- php中世界最好的语言original
- 2018-03-20 16:15:284313parcourir
Cette fois, je vais vous apporter du CSS pour implémenter la mise en accordéon. Quelles sont les précautions pour que CSS implémente la mise en accordéon. Voici un cas pratique, jetons un coup d'œil.
Hier, je travaillais sur un projet de page de voyage, et j'ai rencontré une telle exigence lors de la mise en œuvre de la page front-end. Il est nécessaire de former un groupe d’images dans un effet d’affichage en accordéon. Après y avoir soigneusement réfléchi, j'ai décidé d'utiliser du HTML+CSS ordinaire pour répondre à cette exigence. J'ai profité de mon temps libre pour régler un peu ça aujourd'hui.
Principe d'implémentation :

Utilise principalement l'attribut hover de CSS Lorsque la souris n'est pas déplacée vers le haut, tous les li partagent la largeur de l'ensemble du conteneur. Lorsque la souris se déplace vers le haut, le survol prend effet, permettant à la balise li de revenir à la largeur de l'image d'origine et aux autres images de partager la largeur restante. Dans le même temps, l'attribut de transition est ajouté pour produire un effet de dégradé.
Expérimentons-le personnellement à travers une petite démo :
Code HTML :
<body> <p class="contain"> <ul> <li> <a href="#"> <img src="img/1.jpg" /> </a> <p class="title"> <a href="#">云南.大理</a> </p> </li> <li> <a href="#"> <img src="img/2.jpg" /> </a> <p class="title"> <a href="#">广西.桂林</a> </p> </li> <li> <a href="#"> <img src="img/3.jpg" /> </a> <p class="title"> <a href="#">福建.厦门</a> </p> </li> <li> <a href="#"> <img src="img/4.jpg" /> </a> <p class="title"> <a href="#">浙江.千岛湖</a> </p> </li> <li> <a href="#"> <img src="img/5.jpg" /> </a> <p class="title"> <a href="#">长江.三峡</a> </p> </li> </ul> </p> </body>
Code CSS :
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}
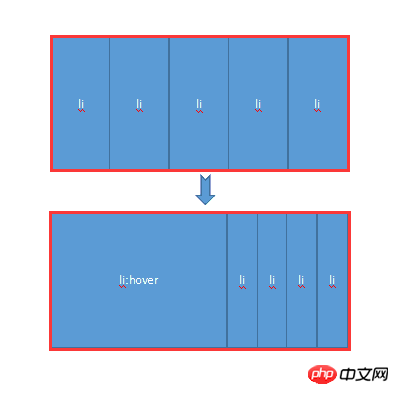
Implémentation L'image de l'effet est comme suit :

L'effet lorsque la souris n'est pas déplacée vers le haut

L'effet lorsque la souris est déplacée vers une certaine image
Il s'agit d'une démo très simple, facile à démarrer et pas difficile pour les débutants. En parallèle, j'ai aussi ressenti la puissance et le charme du CSS à travers cette démo, et j'espère qu'elle pourra vous apporter un peu d'aide. Enfin, faites le tri et faites une synthèse des points de connaissances utilisés dans cette démo :
1.hover selector
Explication : :hover selector est utilisé pour sélectionner le pointeur de la souris L'élément qui flotte au-dessus. Le sélecteur :hover peut être utilisé sur tous les éléments, pas seulement sur les liens.
Ajout : le sélecteur :link définit le style des liens pointant vers des pages non visitées, le sélecteur :visited est utilisé pour définir des liens pointant vers les pages visitées et le sélecteur :active est utilisé pour les liens actifs.
Extension : Dans la définition CSS, :hover doit être après :link et :visited (si présent) pour que le style prenne effet.
2. Attribut de transition
Explication : la transition est un attribut abrégé de CSS3, utilisé pour définir quatre attributs de transition :
transition-property : spécifie le nom de la propriété CSS qui définit l'effet de transition.
transition-duration : Spécifie le nombre de secondes ou de millisecondes nécessaires pour terminer l'effet de transition.
transition-timing-function : Spécifie la courbe de vitesse de l'effet de vitesse.
transition-delay : Définit le moment où l'effet de transition commence.
Syntaxe : transition : délai de synchronisation de durée de propriété ;
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres questions connexes dans l'article du site Web PHP chinois !
Lecture recommandée :
Utiliser HTML et CSS pour implémenter Cornell Notes
Une brève discussion sur la mise en page des pages Web CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

