Maison >interface Web >tutoriel CSS >Sélecteur de descendant CSS
Sélecteur de descendant CSS
- php中世界最好的语言original
- 2018-03-20 15:22:023864parcourir
Cette fois, je vous apporte le sélecteur de descendant CSS. Quelles sont les précautions lors de l'utilisation du sélecteur de descendant CSS. Voici un cas pratique, jetons un oeil.
Le sélecteur de descendants est utilisé pour sélectionner tous les descendants d'une balise, y compris les enfants et petits-enfants, etc. ; tandis que le sélecteur de descendants sélectionne uniquement les balises descendantes du parent spécifié (les éléments enfants de première génération de la balise spécifiée élément) .
Le sélecteur descendant utilise un symbole supplémentaire (crochets > ) pour indiquer la relation entre deux éléments.
Par exemple : body>h1 sélectionne toutes les balises
de première génération dans la balise
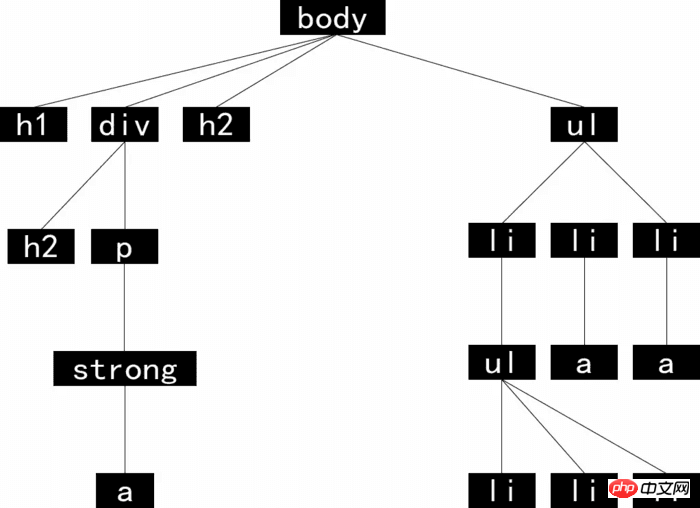
Diagramme de relation de la balise HTML

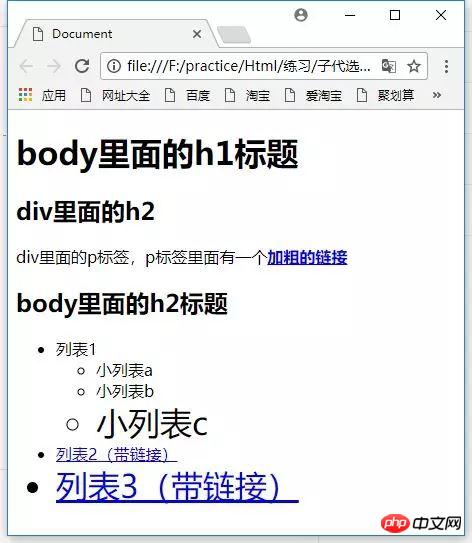
Code HTML
<h1>body里面的h1标题</h1> <p> <h2>p里面的h2</h2> <p> p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong> </p> </p> <h2>body里面的h2标题</h2> <ul> <li>列表1 <ul> <li>小列表a</li> <li>小列表b</li> <li>小列表c</li> </ul> </li> <li> <a href="#">列表2(带链接)</a> </li> <li> <a href="#">列表3(带链接)</a> </li> </ul>
Après avoir compris la structure ci-dessus, vous pouvez essayer le code suivant :
Code CSS
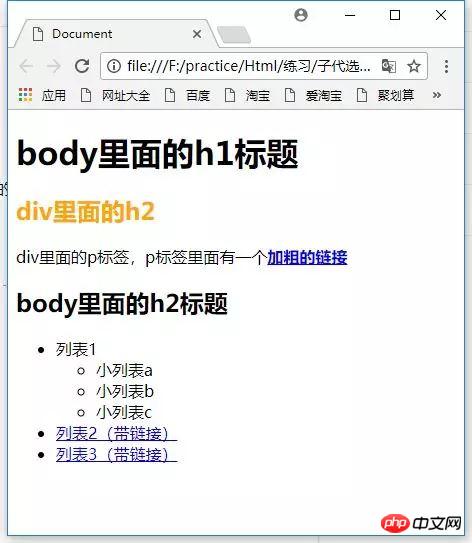
body>h2 {
color: orange;
}

Dans le code HTML ci-dessus, un total de Il y a 2 balises
, mais n'a qu'un seul descendant de , et l'autre est à l'intérieur de
est à l'intérieur de
, donc le code CSS ci-dessus s'applique uniquement au la première balise
Ce qui suit est un sélecteur d'enfant plus intéressant
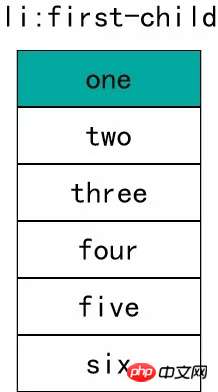
Sélectionnez la première sous-balise.
Code CSS
h2:first-child {
color: orange;
}

La fonction de ce sélecteur est : recherchez d'abord toutes les balises
;h2> recherchez son élément parent, puis déterminez si la balise est classée en premier dans son élément parent.
Ici, étant donné que la première balise de
est, l'élément enfant
Parce que
dans
est le premier élément enfant de
, donc le
dans
:last-child
Ce sélecteur est similaire au sélecteur :first-child, mais il sélectionne le dernier enfant d'un élément.
Code CSS
li:last-child {
font-size: 2em;
}

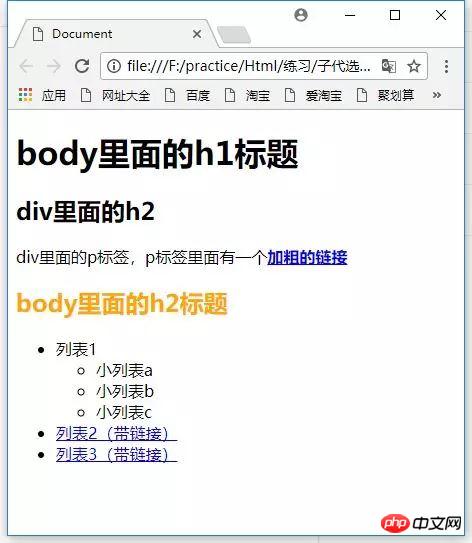
Comme vous pouvez le constater, les tailles de police de la "Petite Liste C" et de la "Liste 3 (avec lien)" ont devenir plus grand. Parce que ces deux éléments sont les derniers éléments spécifiés.
:only-child
Sélectionnez l'enfant unique d'un élément.
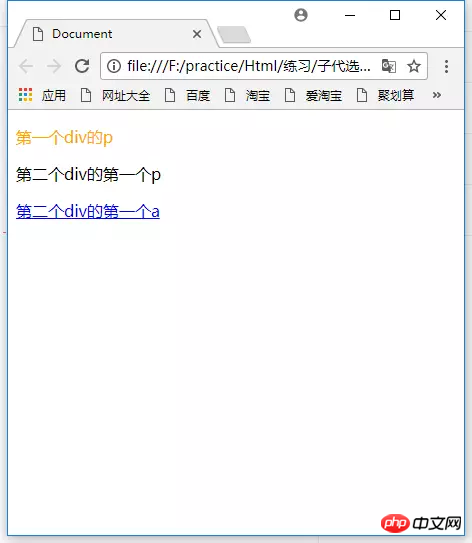
Code HTML
<p> <p>第一个p的p</p> </p> <p> <p>第二个p的第一个p</p> <a href="#">第二个p的第一个a</a> </p>
Code CSS
p:only-child {
color: orange;
}

Le style ci-dessus s'applique uniquement au premier
;p>Élément. Puisqu'il n'y a pas seulement des éléments
dans le deuxième
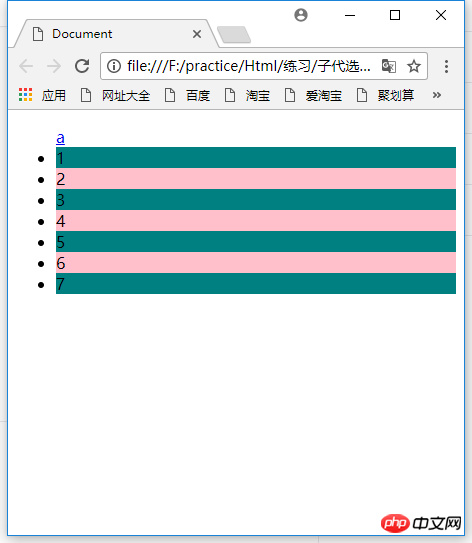
HTML代码
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
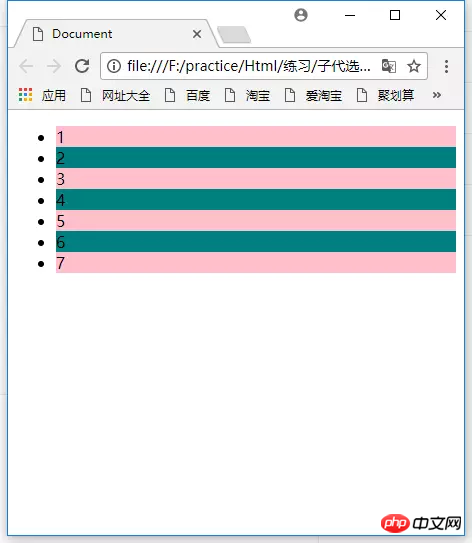
这时的效果是

li:nth-child(odd) 的意思是找到
因为
- 的第一个元素是,第二个元素才是
- 。也就是说,第一个
- 的下标是2,所以第一个下标赋的样式是绿色的背景。
使用上面的方法可以让表格里的各行交替使用不同的样式特别简单。不过,:nth-child() 还有一些更妙更强大的用法。
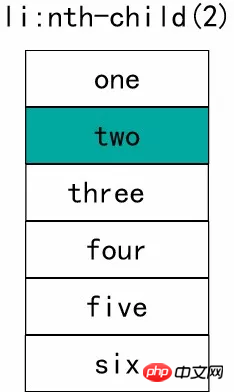
可以给 :nth-child() 指定一个数字,精确选择某个子代。比如说要让第4个
- 的背景色改成橙色。
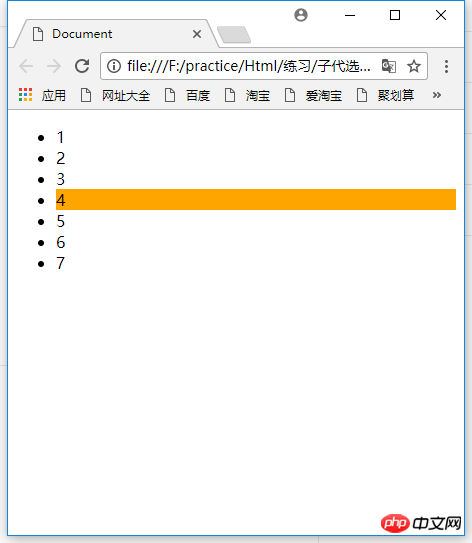
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
CSS代码
li:nth-child(4) { background: orange; }
同样的,这里的 li:nth-child(4) 的意思,是找到
- 标签的父元素,然后查找父元素的第4个子元素。
如果HTML代码是下面这样,CSS代码不变的情况下。
HTML代码
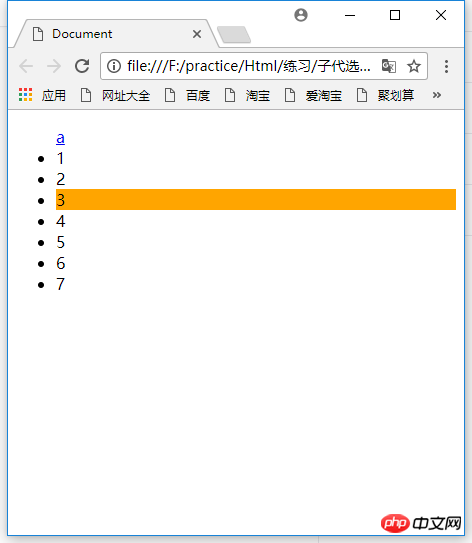
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
效果就会变成这样:

会选中第3个
- 。因为第3个
- 在其父元素里面是排第4的。
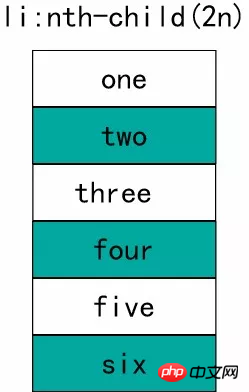
如果想每隔2个项目选中第三个项目,可以在数字后面加上字母n。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代码
li:nth-child(3n) { background: orange; }
每当遇到3的整数倍的那个元素,就会应用规定的样式。
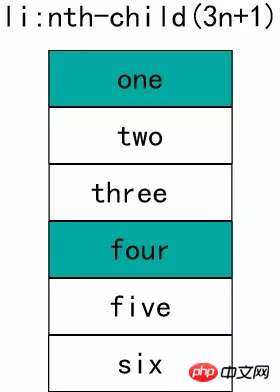
如果想从第二个子代元素开始算起,选取每隔2个元素的第三个子代元素。可以在3n后面加个2。
HTML代码
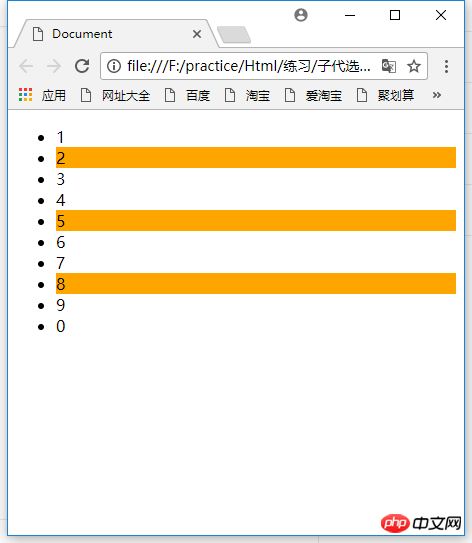
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代码
li:nth-child(3n+2) { background: orange; }如果想从第5个开始算起,每隔2个元素的第三个子代元素更改样式。
CSS代码
li:nth-child(3n+5) { background: orange; }
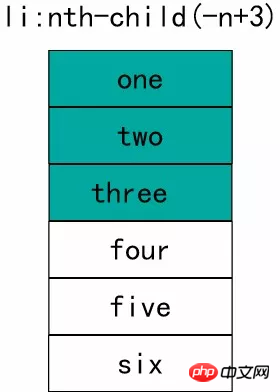
如果想反向遍历,n前面的倍数就要修改成负数。
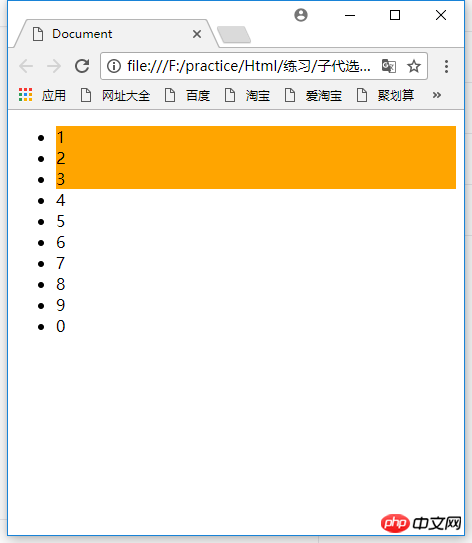
CSS代码
li:nth-child(-n+3) { background: orange; }
意思是:从列表的第三个条目算起,选取在此之前的每个条目。
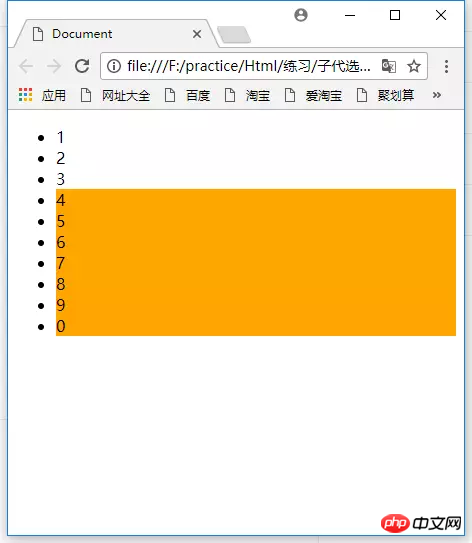
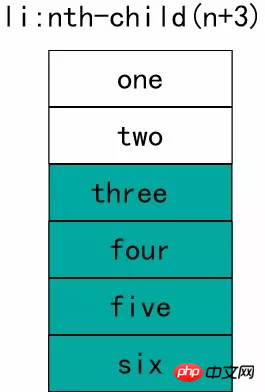
如果想从第4个元素开始,往下选取所有元素。可以这样写:
CSS代码
li:nth-child(n+4) { background: orange; }
以下是子代选择符总览表












Je crois que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. faites attention aux choses plus excitantes. Autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des attributs de positionnement de CSS
Comment créer une ligne fine inférieure à un pixel en css3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!