Maison >interface Web >tutoriel CSS >CSS3 dessine une animation de cercle de chargement circulaire
CSS3 dessine une animation de cercle de chargement circulaire
- php中世界最好的语言original
- 2018-03-20 14:27:103409parcourir
Cette fois, je vais vous apporter les précautions pour dessiner une animation de chargement et de tournage circulaire avec CSS3. Ce qui suit est un cas pratique. Regardons-le ensemble.
Comment dessiner un cercle de chargement rond
L'applet a besoin d'un chargement comme celui ci-dessous. Il n'y en a pas de natif, et elle est trop grosse pour introduire un autre composant. bibliothèques. Tous ont décidé d’en écrire un moi-même.
1. Principe de base
Le principe de mise en œuvre dynamique est d'animer la transparence du grand au petit pour 8 petits cercles, et de définir une heure de début d'animation différente pour chaque cercle . Le principe de mise en œuvre de la mise en page est de définir l'élément parent sur position : relative et de définir le style de chaque cercle sur position : left : xx ; Répartissez-les uniformément sur un cercle en définissant différentes valeurs pour gauche/droite/haut/bas. Le code html est le suivant :
<view class="q-loading-dot-warp"> <view class="dot dot1"></view> <view class="dot dot2"></view> <view class="dot dot3"></view> <view class="dot dot4"></view> <view class="dot dot5"></view> <view class="dot dot6"></view> <view class="dot dot7"></view> <view class="dot dot8"></view> </view>
Cela semble simple, mais je n'ai aucune expérience dans l'attribution de valeurs. Pour la première fois, j'ai utilisé la pensée d'un étudiant en sciences pour simplement diviser les. cercle en trois parties égales pour calculer les coordonnées. Souvent, il est entouré de 8 cercles. . . Tout comme ce qui suit

2. Compétences en matière de définition de position
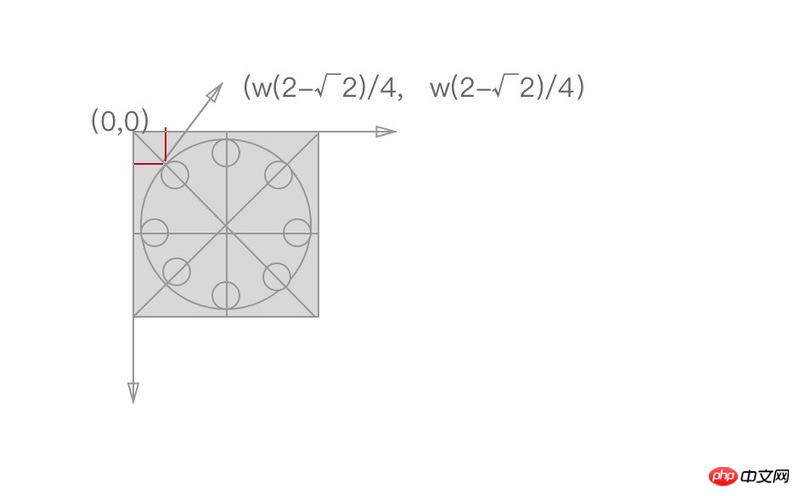
Plus tard, j'ai vu l'article posté par un camarade de classe avec CSS3 pour atteindre 10. effets de chargement Selon le code de JRd3, il est en effet possible d'obtenir un bel effet, mais lorsque je veux changer la taille du cercle de chargement, le style s'effondre après analyse, il existe une certaine relation mathématique entre eux. coordonnées, comme le montre la figure ci-dessous. Les coordonnées sur les lignes verticales ou horizontales peuvent être positionnées à 50 %, et les coordonnées sur la ligne diagonale sont comme indiqué dans la figure, où w est la largeur et la hauteur du rectangle ou du rayon du grand cercle entouré de 8 petits cercles.
La formule est dérivée comme suit :

Le code CSS spécifique est le suivant :
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}
Le code utilise scss pour définissez le rayon des grands et petits cercles, quelle que soit sa taille, il vous suffit de changer la variable , et le style suivant n'a pas besoin d'être modifié.
Cela ressemble à un cercle calculé par cette formule

3. la durée de l'animation est t, le nombre de cercles est c et la position d'un certain petit cercle est i (par exemple, i vaut 1 ~ 8 ci-dessus), alors le temps pour que les petits cercles commencent les uns après les autres est i * t/ c
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée des attributs de positionnement de CSS
Comment créer une ligne fine inférieure à un pixel en css3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

