Maison >interface Web >js tutoriel >Il existe plusieurs façons d'atténuer l'impact du flottement sur la page.
Il existe plusieurs façons d'atténuer l'impact du flottement sur la page.
- php中世界最好的语言original
- 2018-03-19 10:40:341969parcourir
Cette fois, je vais vous présenter plusieurs façons de nettoyer les flotteurs sur la page Quelles sont les précautions pour nettoyer les flotteurs. Voici des cas pratiques. .
Il s'agit d'une opération relativement courante en CSS. Je vais maintenant la résumer brièvement. Bien qu'elle n'ait pas de contenu technique, elle peut également être utilisée comme révision.
1. Ajoutez overflow:hidden à l'élément parent Vous pouvez effacer le flottant;2. Ajoutez after
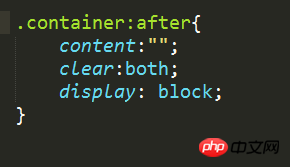
pseudo à. l'élément parent Class, et définissez son style comme suit :
 Cette méthode d'écriture est plus avancée et recommandée
Cette méthode d'écriture est plus avancée et recommandée
3. Ajoutez au niveau ; fin du conteneur parent Une sous-balise dénuée de sens, puis ajoutez le style CSS à cette sous-balise : clear : les deux. Cette approche rendra le code HTML redondant, même si l'industrie lui attribuera une classe clearfix par défaut pour dire à tout le monde : cette balise est spécifiquement utilisée pour effacer les flottants. Mais c’est quand même un peu inutile et déconseillé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
La solution au problème selon lequel le texte de la liste déroulante de sélection du navigateur Safari est trop long et ne s'enroule pas.Gulp génération de commandes SpriteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

