Maison >interface Web >js tutoriel >vue implémente d'abord la demande de données, puis le rendu de dom
vue implémente d'abord la demande de données, puis le rendu de dom
- 小云云original
- 2018-03-19 10:38:313161parcourir
Cet article partage principalement avec vous un article sur la demande d'abord de données, puis le rendu de dom dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
J'ai rencontré un problème dans le projet Voici le code dans le modèle de vue :

Mon précédent. méthode d'écriture C'est

Le résultat est l'opération suivante de récupération du dom Le dom obtenu est indéfini, c'est-à-dire qu'il n'est pas récupéré. .
La raison est qu'il n'est pas exécuté dans l'ordre de demande de données->rendu dom->obtention de dom. L'ordre d'exécution réel est d'obtenir dom en premier, et à ce moment, l'option de tableau est toujours vide. Le v- ci-dessus La boucle for n'a pas rendu le dom, donc il n'a pas pu être récupéré du tout (je ne comprends pas pourquoi)
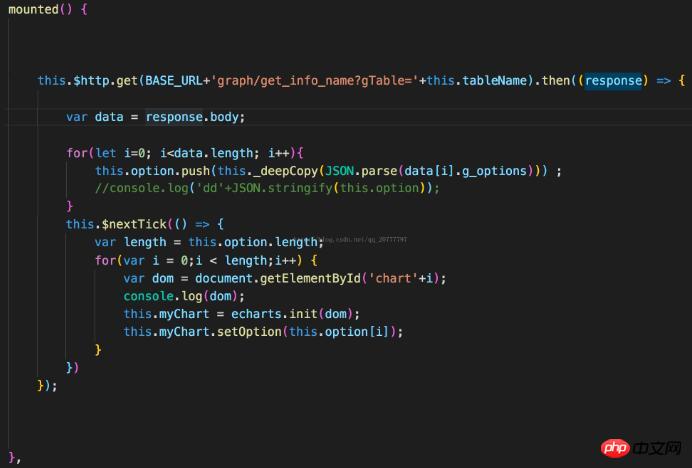
Plus tard, j'ai écrit les données de la requête dans la fonction créée et j'ai écrit le opération de récupération du dom dans la fonction montée. J'exécute toujours l'opération de récupération du DOM en premier (l'ordre d'exécution est jugé par l'ordre d'alerte
). Finalement j'ai trouvé une solution :

J'ai vu la réponse de quelqu'un d'autre : "Utilisez nextTick dans le rappel de la demande de données, essayez-le dans le rappel de nextTick~”
La réponse d'une autre personne est : "S'il existe une situation où la dépendance à dom doit exister, mettez-la dans Mounted(){this.$nextTick(() => { /* code * / })}" (Je l'ai fait avant de l'essayer, ça marche tellement bien pour moi, je ne comprends pas pourquoi)
J'ai combiné ces deux méthodes, en fait, c'est principalement la première méthode, et je l'ai trouvée très utile !
Recommandations associées :
Vue utilise axios pour demander des données sur plusieurs domaines en détail
AngularJs regarder La méthode de surveillance de la valeur d'entrée et de demande de données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

