Maison >Applet WeChat >Développement de mini-programmes >js code de liaison à trois niveaux de province et de ville
js code de liaison à trois niveaux de province et de ville
- php中世界最好的语言original
- 2018-03-17 15:40:303452parcourir
Cette fois, je vous apporte le code de liaison à trois niveaux js des provinces et communes. Quelles sont les précautions pour la mise en œuvre du code de liaison à trois niveaux des provinces et communes en js. jetons un coup d'oeil.
Avant-propos
Les fonctions du plug-in répondent uniquement aux besoins commerciaux de notre entreprise. Si vous souhaitez plus de fonctions, vous pouvez laisser un message ci-dessous et j'essaierai de l'étendre. ! Si vous en avez besoin ou si vous l'aimez, vous pouvez me donner une étoile sur github
Préparation
<p id="wrap"></p>
Il n'y a pas de limite sur les balises conteneur dans la page, juste donnez un identifiant Juste
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})
wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
Par exemple : si la longueur du tableau transmis ['provinces','citys','areas'] est 3, alors les provinces et les villes apparaîtront, et les trois chaînes dans le tableau est respectivement L'identifiant de la province, de la ville et du conteneur de district

Si la longueur du tableau transmis ['provinces','citys'] est 2, alors la province et la ville apparaîtront , et les deux chaînes du tableau sont respectivement C'est l'identifiant du conteneur province et ville

Si la longueur du tableau est 1, elle ne sera pas mentionnée
beforeCreat Exécuté avant la création du plug-in Fonction de rappel
afterCreat Fonction de rappel exécutée après la création du plug-in

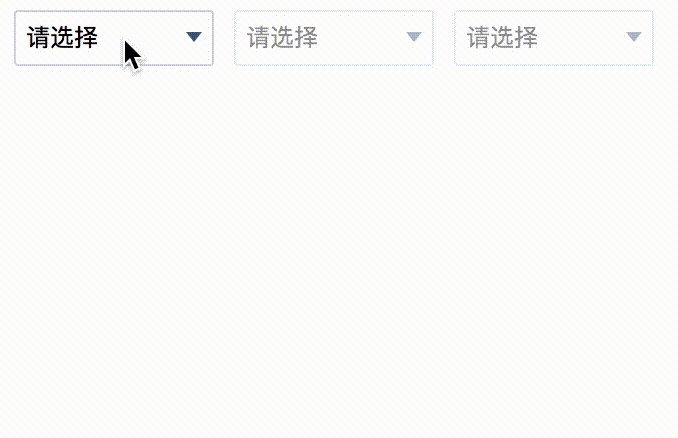
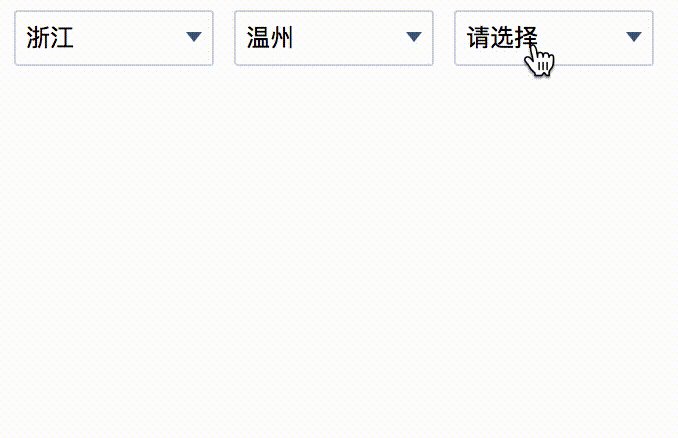
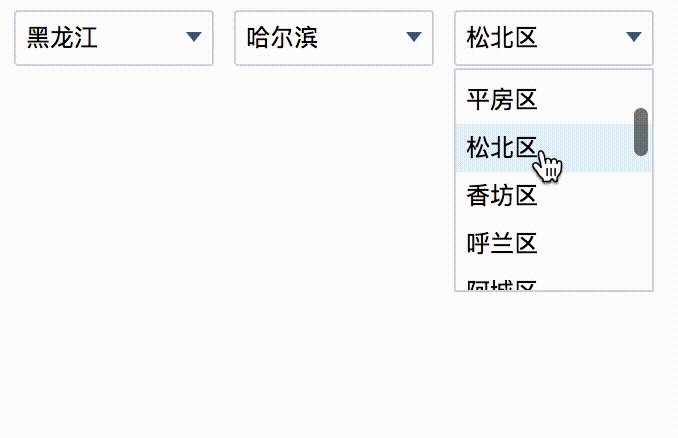
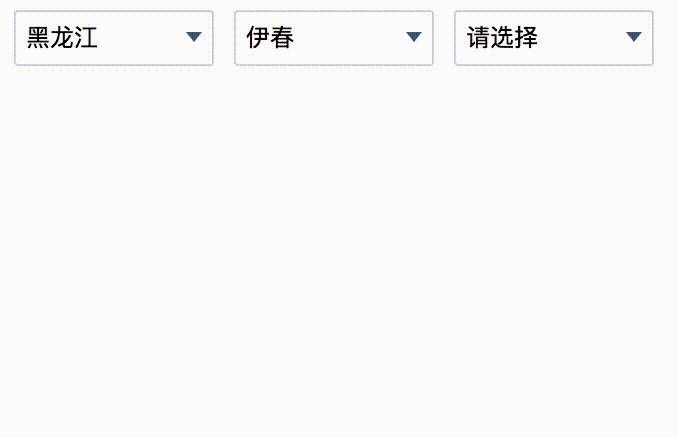
Aperçu

Je crois que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour plus d'informations intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée du chargement asynchrone de JavaScript
Comment utiliser la fonction d'encapsulation du tampon de mouvement JS effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

