Maison >Applet WeChat >Développement de mini-programmes >Comment gérer les erreurs d'empaquetage du webpack causées par les chemins d'image
Comment gérer les erreurs d'empaquetage du webpack causées par les chemins d'image
- php中世界最好的语言original
- 2018-03-17 15:34:193813parcourir
Cette fois, je vais vous expliquer comment gérer les erreurs d'emballage du webpack causées par les chemins image Quelles sont les précautions lors du traitement des chemins d'image provoquant des erreurs d'emballage du webpack. cas. Jetons un coup d'oeil.
J'ai récemment rencontré un tel problème lorsque je créais mon propre blog personnel. J'ai utilisé un chemin relatif en CSS pour servir d'image d'arrière-plan, comme indiqué ci-dessous :




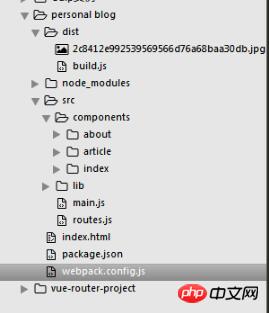
est bien le répertoire racine de l'ensemble du fichier de projet, donc la référence naturelle
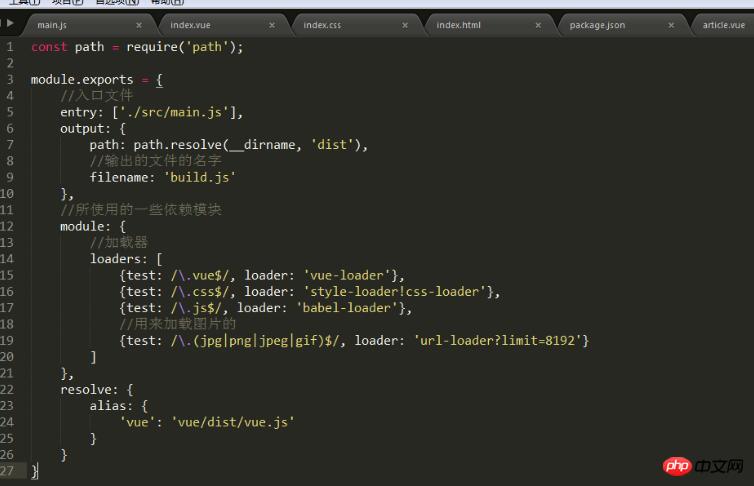
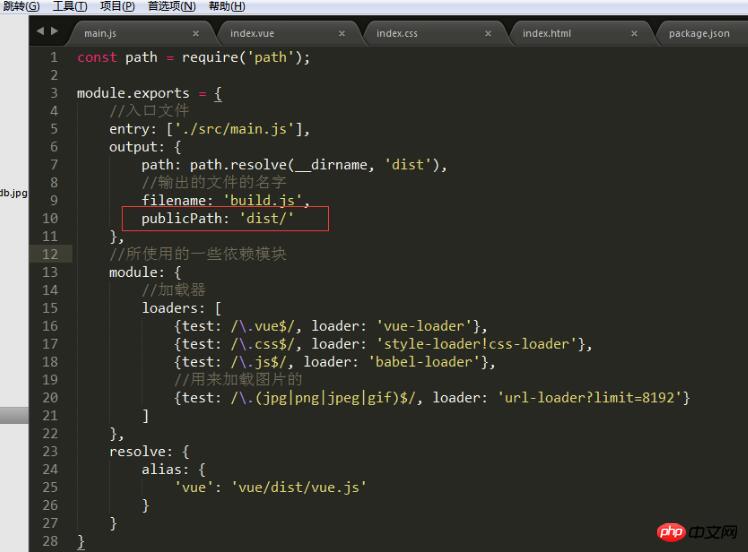
n'est pas utilisée. Alors, comment doit-il être géré. ? Dans le fichier webpack.config.js, objet de sortieSpécifiez l'attribut publicPath dans , qui est utilisé pour spécifier l'adresse de publication des ressources statiques (images, etc.). Lorsque cet attribut est configuré, le fichier est empaqueté (c'est-à-dire build.js) Toutes les ressources référencées par des chemins relatifs seront remplacées par les chemins configurés. Par conséquent, en définissant comme ceci, le chemin référençant l'image dans build.js ajoutera le chemin spécifié par publicPath après le chemin vers le répertoire racine initial, nous ajoutons donc
Le contenu dans la case rouge de l'image ci-dessous est suffisant :Ensuite, vous pouvez enfin l'exécuter le dossier dist J'ai trouvé l'image générée !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! 
Comment Webpack introduit dynamiquement les fichiers
Que faut-il faire avec Webpack pour empaqueter les fichiers JS spécifiés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

