Maison >Applet WeChat >Développement de mini-programmes >Partager des exemples de développement d'applets WeChat pour télécharger des images
Partager des exemples de développement d'applets WeChat pour télécharger des images
- 小云云original
- 2018-03-17 14:03:446547parcourir
Cet article partage principalement avec vous des exemples de développement d'applets WeChat pour télécharger des images, dans l'espoir d'aider tout le monde.
1. Comprendrewx.chooseImage(OBJECT)

2. Programmation du code
Créez le dossier uploadimg dans le fichier pages
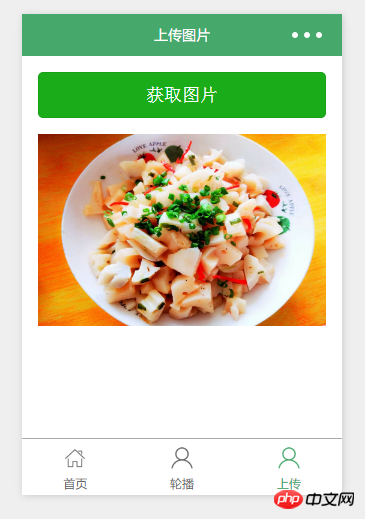
1. Écrivez la structure de la page : uploadimg.wxml
<view class="container" style="padding:1rem;">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx;margin:1rem 0;"/>
</view> 
2.Définir les données : uploadimg.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: '',
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
// 可以指定是原图还是压缩图,默认二者都有
sizeType: ['original', 'compressed'],
// 可以指定来源是相册还是相机,默认二者都有
sourceType: ['album', 'camera'],
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
success: function (res) {
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})
Recommandations associées :
Comment prévisualiser localement lors du téléchargement de photos
Le compte officiel WeChat de développement JS télécharge des photos sur Serveur local
Code d'implémentation de l'image de téléchargement JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

