Maison >interface Web >js tutoriel >D3.js dessine une barre de progression dynamique
D3.js dessine une barre de progression dynamique
- php中世界最好的语言original
- 2018-03-17 13:38:243481parcourir
Cette fois je vais vous apporter D3.js pour dessiner une barre de progression dynamique. Quelles sont les précautions pour dessiner une barre de progression dynamique avec D3.js Voici un cas pratique, jetons un oeil. .
Qu'est-ce que D3
Le nom complet de D3 est (Data-Driven Documents), comme son nom l'indique, c'est un document qui est piloté par les données. Le nom semble un peu abstrait, mais pour faire simple, il s'agit en fait d'une bibliothèque de fonctions JavaScript. Elle est principalement utilisée pour la visualisation de données. Si vous ne savez pas ce qu'est JavaScript, apprenez d'abord JavaScript et recommandez le didacticiel du professeur Ruan Yifeng.
Le suffixe des fichiers JavaScript est généralement .js, donc D3 est souvent appelé D3.js. D3 fournit une variété de fonctions simples et faciles à utiliser, ce qui simplifie grandement la difficulté d'exploiter les données en JavaScript. Puisqu'il s'agit essentiellement de JavaScript, toutes les fonctions peuvent être implémentées à l'aide de JavaScript, mais cela peut réduire considérablement votre charge de travail, en particulier dans la visualisation de données. D3 a réduit les étapes complexes de génération de visualisations à quelques fonctions simples, il vous suffit d'en saisir quelques-unes. des données simples pour les convertir en une variété de graphiques magnifiques. Les amis qui ont des connaissances de base en JavaScript le comprendront facilement.
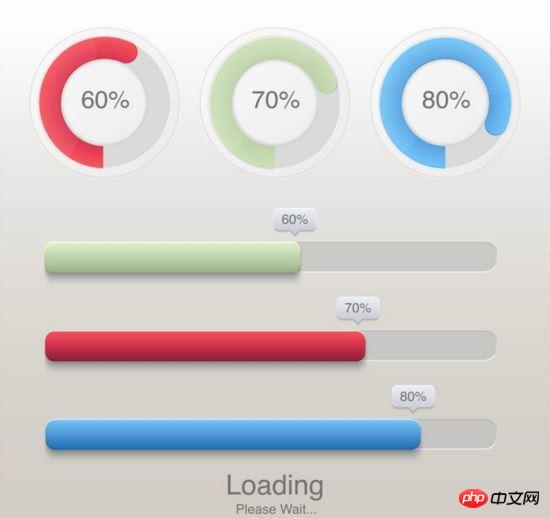
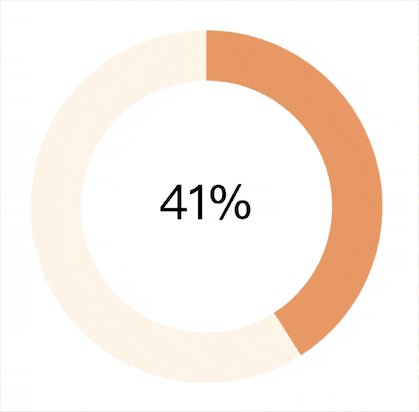
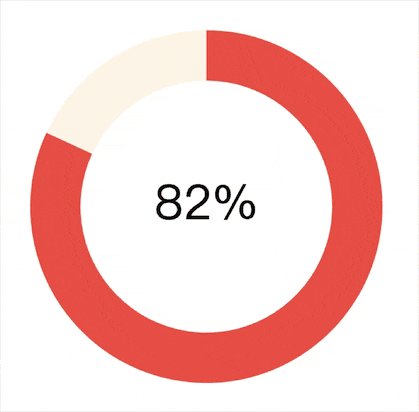
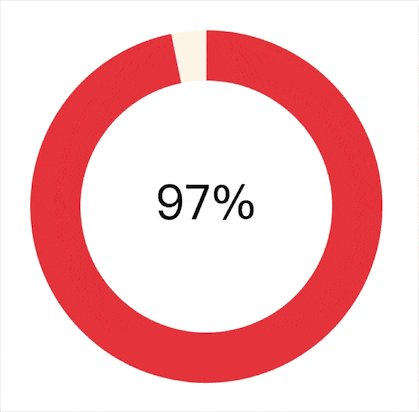
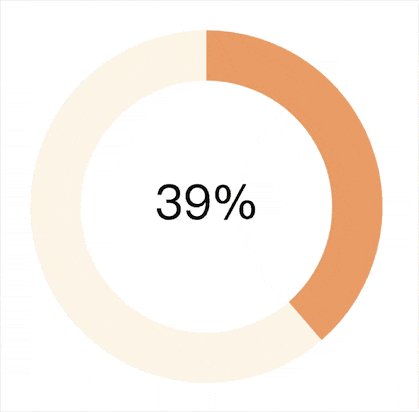
Lorsque les pages d'un site Web sont chargées et que des formulaires sont soumis, les barres de progression sont souvent utilisées pour exprimer le processus de chargement afin d'optimiser l'expérience utilisateur. Les barres de progression courantes incluent des barres de progression rectangulaires et des barres de progression circulaires, comme le montre la figure suivante :

Nous utilisons souvent du svg ou du canevas pour dessiner des graphiques dynamiques, mais le processus de dessin est relativement lourd. Pour des barres de progression intuitives et esthétiques, la communauté propose également des solutions matures telles que highcharts/ECharts, etc., mais la méthode de développement basée sur la configuration ne permet pas d'obtenir un dessin 100 % personnalisé. Cet article vous guidera étape par étape pour implémenter une barre de progression dynamique à partir de zéro à l'aide de D3.js et partagera les principes de la logique du code.
Exigences de base
Comprendre comment SVG dessine des graphiques de base
Comprendre la version D3.js v4
Comprendre comment utiliser D3.js (v4) pour dessiner des graphiques de base de svg
Dessinez une barre de progression circulaire
Pour une barre de progression circulaire, on divise d'abord les tâches :
-
Dessinez des arcs imbriqués
Affichage des données en temps réel au centre du cercle
Afficher l'animation
-
Embellissement
1. Dessinez des arcs imbriqués
Pour les cercles, SVG fournit des balises de cercle prêtes à l'emploi, mais son inconvénient est qu'il est utilisé pour la progression circulaire. bars Circle peut satisfaire à cette exigence, mais lorsque les graphiques sont étendus davantage, comme dessiner un demi-cercle, le traitement du cercle devient délicat. D3.js fournit une API liée à l'arc pour encapsuler la méthode de dessin de cercle :
var arc = d3.arc() .innerRadius(180) .outerRadius(240) //.startAngle(0) //.endAngle(Math.PI) arc(); // "M0,-100A100,100,0,0,1,100,0L0,0Z"
Le code ci-dessus implémente la logique de dessin de deux cercles imbriqués, d3.arc() renvoie un arcConstructeur , et définissez le rayon des cercles intérieur et extérieur, l'angle de départ et l'angle de fin via des appels en chaîne. Exécutez le constructeur arc() pour obtenir les données de chemin à lier sur
<!--html-->
<svg width="960" height="500"></svg>
<script>
var arcGenerator = d3.arc().innerRadius(80).outerRadius(100).startAngle(0);
var picture = d3.select('svg').append('g').attr('transform','translate(480,250)');
</script>
Le code ci-dessus implémente 2 étapes :
1 Générer un constructeur d'arc arcGenerator avec 0 degré comme point de départ
2. . La configuration transforme le décalage graphique, de sorte que le graphique soit au centre du canevas
Actuellement, il n'y a aucun élément sur le canevas, puis nous dessinons le graphique réel.
var backGround = picture.append("path")
.datum({endAngle: 2 * Math.PI})
.style("fill", "#FDF5E6")
.attr("d", arcGenerator);
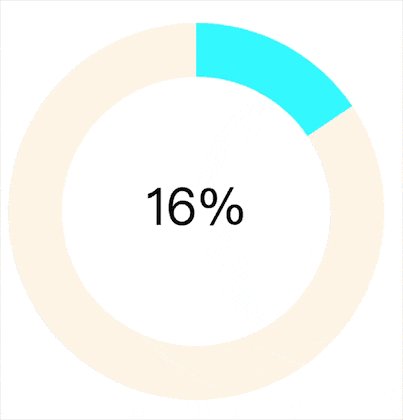
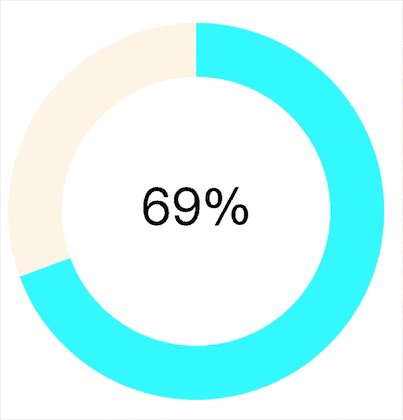
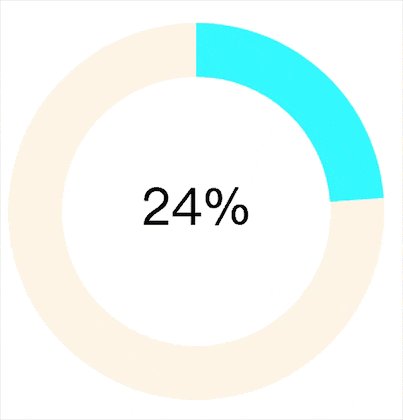
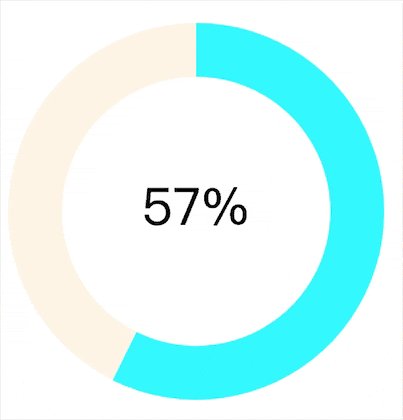
Nous ajoutons l'élément Le premier arc est dessiné, puis selon la relation hiérarchique z-index de svg, ce qu'on appelle la barre de progression est en fait la deuxième couche d'arcs recouvrant la première couche d'arcs. De la même manière, vous pouvez obtenir : Après avoir exécuté le code, vous pouvez obtenir : 2.圆心处的实时数据展示 第一部分我们已经实现了基于两个 path 的嵌套圆。第二部分我们来实现圆心处的实时数据展示。 在进度条进行加载时,我们在圆心处添加数据来表达当前的加载进度,使用 暂时将数据设置为12,并设置水平居中和垂直居中,效果如下图: 3.展现动画 通过1,2两部分内容我们已经知道了: 绘制进度条的实质是改变上层弧的角度 当弧度是 2π 时为整圆,当弧度是 π 时为半圆 圆形中的数据即为当前弧度相对 2π 的百分比 综上我们只要改变弧度值和数值同时设定改变过程所需时长即可实现所谓"动画"。在ECharts提供的官方实例中,通过 setInterval 来实现每隔固定一段时间进行数据更新,其实在D3.js中同样提供了类似方法来实现类似 setInterval 的功能: 对这段代码进行拆解: d3.interval() 方法提供了 setInterval() 的功能 selection.transition.duration() 设置了当前DOM属性过渡变化为指定DOM属性的过程所需时间,毫秒为单位 transation.attrTween 为插值功能API,那么何谓插值? 概括来说,在给定的离散数据中补插函数,可以使这条连续函数通过全部数据点。举个例子,给定一个p,想实现其背景颜色的从左边红(red)到右边绿(green)的线性渐变,每一区域的色值该如何计算呢?只需: compute 即为插值函数,参数范围为[0,1],只要你输入该范围内的数字,那么 compute 函数将返回对应的颜色值。这样的插值有什么用呢?可看下图: 假设上图的p长度width为100,那么将[0,100]依比例关系转化为[0,10]的范围数据并输入 compute 函数中,即可得到某一区域对应的颜色。当然,对于线性面积的处理我们不应该使用离散数据作为输入和输出,所以D3.js提供更方便的线性渐变API d3.linear 等,这里就不展开描述了。 言归正传,代码 ["当前角度值","随机角度值"] //表达区间而非数组 而后返回一个参数为 t 的函数,那么该函数的作用是什么呢? t 参数与 d 类似,是D3.js内部实现的插值,其范围为[0,1]。 t 参数根据设置的 duration() 时长自动计算在[0,1]内合适的插值数量,并返回插值结果,实现线性平稳的过渡动画效果。 完成滚动条的动画加载效果,我们接下来写圆心实时数据的变化逻辑,只要实现简单的赋值即可,完整代码如下: 最终效果如下: 4.美化 1,2,3部分我们实现了最基本的进度条样式和功能,但样式看起来还是很单调的,我们接下来我们对进度条进行线性渐变处理。我们使用D3.js提供的线性插值API: colorLinear 同样是一个插值函数,我们输入[0,100]区间中的数值,就会返回对应["#EEE685","#EE3B3B"]区间内的颜色值。比如当进度条显示进度为"80%"时: 实现了颜色取值后,我们只需在进度条变化时,将原有颜色改变即可: styleTween 与 attrTween 类似,是实现改变样式的插值函数。采用链式调用的形式同时对进度条数值和颜色的设置即可。最终实现的效果如下: 综上我们实现了在不同数值下颜色变化的圆形进度条,可常用于告警,提醒等业务场景。 绘制矩形进度条 矩形进度条相比圆形进度条简单了很多,同样基于插值原理,平滑改变矩形的长度即可。直接上代码: 实现的效果如下: 总结 基于D3.js绘制进度条的关键点在于插值,从而正确地使图形平滑过渡。如果一定要使用svg或纯css实现矩形和圆形的进度条当然也是可行的,但对于路径和动画的处理,以及css的书写要求都复杂了不少。我们观察到使用D3.js绘制上述两种进度条的逻辑代码几乎完全使用js实现,同时代码量可以控制在20行左右并可封装复用,已经非常精炼了,在自定义图表开发上非常有优势。 对于进度条的衍生版仪表盘图表,相比基础进度条增加了刻度描述和指针计算,但万变不离其宗,只要掌握插值原理和使用,处理类似图表都将得心应手。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
var upperGround = picture.append('path')
.datum({endAngle:Math.PI / 2})
.style('fill','#FFC125')
.attr('d',arcGenerator)
var dataText = g.append('text')
.text(12)
.attr('text-anchor','middle')
.attr('dominant-baseline','middle')
.attr('font-size','38px')

d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
return arcGenerator(d);
}
})
},1000)
var compute = d3.interpolate(d3.rgb(255,0,0),d3.rgb(0,255,0));

d3.interpolate(d.endAngle,Math.random() * Math.PI * 2); 实现了如下插值范围:d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
},2000)

var colorLinear = d3.scaleLinear().domain([0,100]).range(["#EEE685","#EE3B3B"]);
var color = colorLinear(80);
//color即为"80%"对应的色值
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
.styleTween('fill',function(d){
return function(t){
var data = d.endAngle / Math.PI / 2 * 100;
//返回数值对应的色值
return colorLinear(data);
}
})
},2000)

<head>
<style>
#slider {
height: 20px;
width: 20px;
background: #2394F5;
margin: 15px;
}
</style>
</head>
<body>
<p id='slider'></p>
<script>
d3.interval(function(){
d3.select("#slider").transition()
.duration(1000)
.attrTween("width", function() {
var i = d3.interpolate(20, 400);
var ci = d3.interpolate('#2394F5', '#BDF436');
var that = this;
return function(t) {
that.style.width = i(t) + 'px';
that.style.background = ci(t);
};
});
},1500)
</script>
</body>

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

