Maison >interface Web >js tutoriel >ngrok+express débogue l'interface WeChat dans un environnement local
ngrok+express débogue l'interface WeChat dans un environnement local
- php中世界最好的语言original
- 2018-03-17 13:37:111813parcourir
Cette fois, je vais vous apporter ngrok+express pour déboguer l'interface WeChat dans l'environnement local. Quelles sont les précautions pour que ngrok+express débogue l'interface WeChat dans l'environnement local. cas pratique, jetons un coup d'oeil.
Lors du développement du Projet WeChat, il est souvent nécessaire de déboguer les interfaces fournies par WeChat jssdk, telles que l'enregistrement, le partage, le téléchargement d'images et d'autres interfaces, mais WeChat jssdk nécessite de lier un sécurisé nom de domaine Ce n'est qu'ainsi que vous pouvez utiliser une série de fonctions qu'il fournit. Cependant, l'utilisation de localhost ou d'une adresse IP locale dans l'environnement de développement ne peut pas compléter l'authentification et la liaison du nom de domaine, il ne peut donc pas être débogué localement. Bien sûr, il existe une méthode de dernier recours, qui consiste à le développer localement, à le conditionner et à l'envoyer au serveur de test de l'entreprise, et à utiliser le nom de domaine certifié par le serveur de test pour le débogage. Chaque fois que vous effectuez une modification, vous devez le faire. pour envoyer un test pour le débogage. Évidemment, cette méthode est très fastidieuse et prend beaucoup de temps, donc cet article se concentrera sur ce problème pour présenter comment utiliser ngrok et express pour résoudre le problème de débogage de l'interface WeChat. environnement de développement.
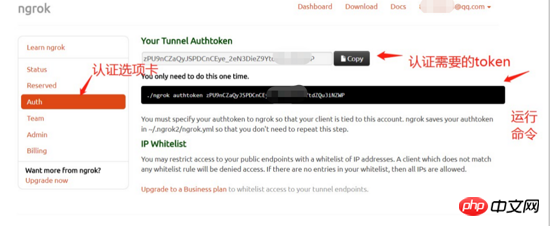
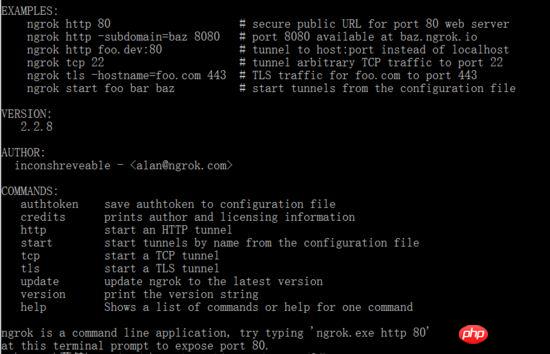
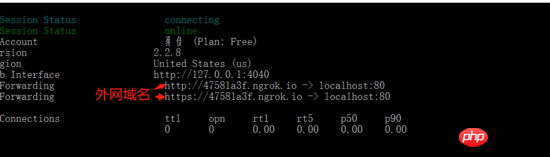
1 : introduisez d'abord ngrok. La fonction principale de ngrok est de mapper l'adresse IP locale au réseau externe et de vous attribuer un nom de domaine disponible. Grâce à ce nom de domaine, les utilisateurs du réseau externe peuvent ouvrir votre site Web local. Le service est également très simple à utiliser et le site officiel contient également des documents et des introductions détaillées. Voici une brève introduction à la façon de l'utiliser. Tout d'abord, accédez au site officiel de ngrok pour télécharger le client correspondant de ngrok et inscrivez-vous en tant qu'utilisateur. Vous pouvez vous inscrire via votre compte github ou votre compte google. l'enregistrement est terminé, ouvrez l'option auth dans le centre personnel, copiez le jeton d'authentification ici, comme indiqué ci-dessous :





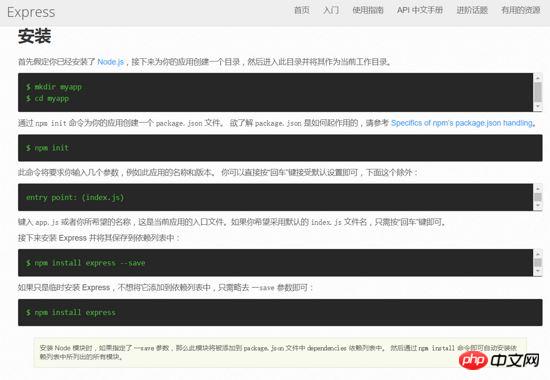
Une fois l'installation terminée, entrez dans le répertoire myapp et créez un fichier app.js
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
Une fois la création terminée, exécutez
<.>node app.js
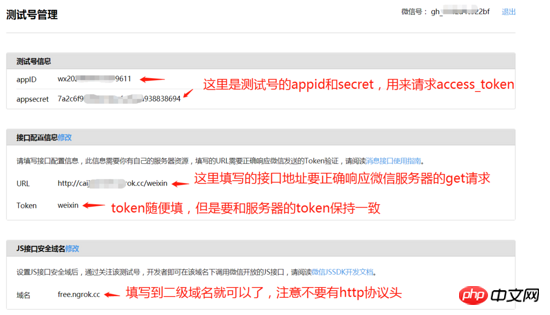
2 : Le jeton ici La valeur doit être cohérente avec la valeur du jeton renseignée dans le compte de test WeChat
Nous pouvons maintenant commencer à remplir les paramètres du compte de test ; , le serveur WeChat enverra une requête à l'interface que vous avez renseignée. Si toutes les réponses sont correctes, un message indiquant une configuration réussie apparaîtra.
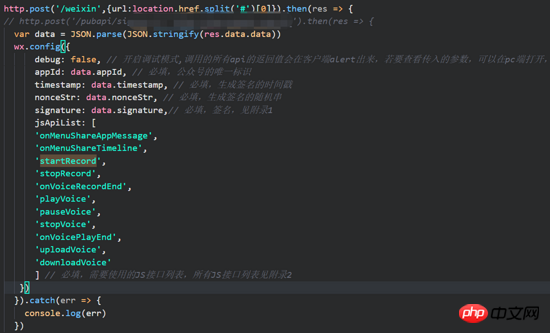
Bien sûr, ce n'est pas encore fini, car si le front-end veut appeler l'interface de jssdk, il doit encore terminer la configuration des autorisations via la requête d'interface. Ici, vous pouvez jeter un œil à la documentation de. WeChat jssdk. Les étapes de référence spécifiques ne seront pas répétées ici. La demande d'interface est à peu près la suivante :
 Cette interface sert principalement à soumettre la demande d'URL actuelle au serveur. obtenez les paramètres correspondants et complétez la configuration des autorisations, vous devez donc en écrire un autre dans express L'interface qui répond à la
Cette interface sert principalement à soumettre la demande d'URL actuelle au serveur. obtenez les paramètres correspondants et complétez la configuration des autorisations, vous devez donc en écrire un autre dans express L'interface qui répond à la
Le travail principal de cette interface est d'utiliser l'appid et l'appSerect (fournis par le. compte de test) pour demander à l'interface fournie par WeChat de générer un access_token, puis d'utiliser cet access_token pour demander à l'interface fournie par WeChat de le générer, il y a des instructions détaillées sur ces deux documents. Enfin, la signature est générée. Le code est le suivant
Il convient de noter ici que le access_token et le tiket renvoyés par WeChat ont une période de validité de 7200s, ils doivent donc être mis en cache. pas de code d'opération de cache écrit dans mon code. Vous avez deux méthodes :// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})
1 Après avoir obtenu le access_token et le tiket, écrivez-les directement dans les variables et enregistrez-les pendant la période de validité. continuez à demander l'interface, effectuez simplement l'opération de signature directement ; après l'expiration, dans Il suffit de le demander une fois. Bien que cette méthode soit un peu maladroite, elle est toujours valable pendant longtemps.
2. Une fois que le serveur a obtenu le access_token et le tiket, écrivez-le dans le fichier json local. Je n'entrerai pas dans les détails des étapes spécifiques. Ensuite, déterminez s'il a expiré, demandez à nouveau. .S'il n'a pas expiré, lisez directement le json.
Enfin, il y a deux options :
Première : après avoir exécuté npm run build sur notre projet front-end, placez le fichier dist dans notre dossier serveur, vous pouvez directement utiliser le middleware statique express
app.use(express.static('./dist')) Ensuite, utilisez l'outil de développement WeChat et entrez le nom de domaine attribué pour ouvrir notre projet, nous n'avons donc pas besoin de configurer un proxy, mais nous devons exécuter build si le projet est plus grand. C'est encore un peu une perte de temps ;
Deuxième : demander un nom de domaine pour notre environnement de développement, car maintenant la mise à jour à chaud de l'échafaudage démarre en fait un webpack-dev-sever. microserveur, et la demande de nom de domaine est l'étape suivante. Remplissez simplement le numéro de port de développement afin que l'adresse de développement et le nom de domaine de deuxième niveau de notre adresse de serveur soient les mêmes. Cependant, pour l'interface du serveur, l'environnement de développement. doit configurer un proxy, et les mises à jour à chaud seront également invalides et devront être actualisées manuellement, mais relativement la première méthode pourrait être meilleure.
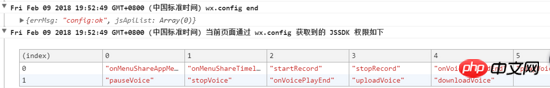
Une fois les deux méthodes exécutées avec succès, vérifiez la demande. Si la configuration est réussie, le message de réussite de la configuration apparaîtra sur la console comme suit :
 Alors on peut être content. Maintenant que j'utilise l'interface de jssdk, je n'ai plus besoin de backend, je peux tester toutes les interfaces localement par moi-même, et ce n'est pas un plaisir.
Alors on peut être content. Maintenant que j'utilise l'interface de jssdk, je n'ai plus besoin de backend, je peux tester toutes les interfaces localement par moi-même, et ce n'est pas un plaisir.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment utiliser JS pour changer le statut de la radioUne fois le script JS chargé, la fonction de rappel correspondante est exécutée. OpérationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

