Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de l'API du fichier d'applet WeChat
Explication détaillée de l'API du fichier d'applet WeChat
- 小云云original
- 2018-05-30 14:22:2710764parcourir
Cet article partage principalement avec vous l'explication détaillée de l'API du fichier d'applet WeChat, j'espère qu'il pourra vous aider.
1. Peu de connaissances
1.wx.saveFile(OBJECT):Enregistrez le fichier localement.

wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.saveFile({
tempFilePath: tempFilePaths[0],
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})2.wx.getSavedFileList(OBJECT):Obtenir la liste des fichiers enregistrés localement

wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})3.wx.getSavedFileInfo(OBJECT) :Obtenir les informations de fichier du fichier local

wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})4.wx.removeSavedFile(OBJECT) :Supprimer les fichiers stockés localement

wx.getSavedFileList({
success: function(res) {
if (res.fileList.length > 0){
wx.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function(res) {
console.log(res)
}
})
}
}
})5.wx.openDocument(OBJECT) :Ouvrir le document dans une nouvelle page, format pris en charge :doc, xls, ppt, pdf, docx, xlsx, pptx

2.
3.wx.getSavedFileInfo(OBJECT):获取本地文件的文件信息
<view class="container">
<button type="primary" bindtap="upload">上传文件</button>
<text>文件的路径:{{ path}}px</text>
<text>文件大小:{{filesize}}</text>
</view>//获取应用实例
var app = getApp()
Page({
data:{
path:'',
filesize:0,
},
upload:function(){
var that=this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],// 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
wx.getSavedFileInfo({
filePath:res.tempFilePaths[0], //仅做示例用,非真正的文件路径
success: function(res) {
that.setData({
filesize:res.size,
})
}
})
that.setData({
path:tempFilePaths
})
}
})
}
})
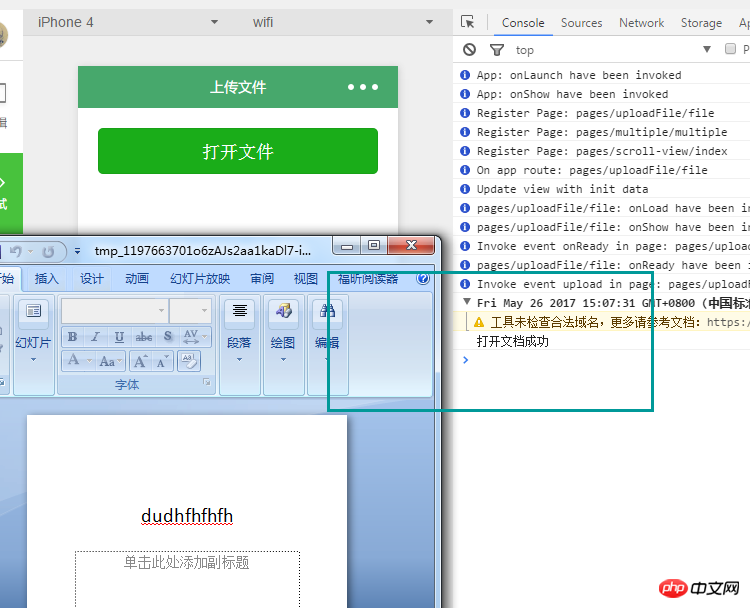
5.wx.openDocument(OBJECT):打开文档
<view class="container"> <button type="primary" bindtap="upload">打开文件</button> </view>
//获取应用实例
var app = getApp()
Page({
data:{
path:'',
},
upload:function(){
var that=this
wx.downloadFile({
url: 'http://192.168.56.1/sino-ui/www.941in.com.hk/m.v1/o.pptx',//文件的在本地的路径
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
}
})这个文件的路径,必须是http或是Https,不能使url: 'D:/WWW/sino-ui/www.941in.com.hk/m.v1/o.pptx',

相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

